技术交流QQ群:1027579432,欢迎你的加入!
欢迎关注我的微信公众号:CurryCoder的程序人生
1.什么是ES6
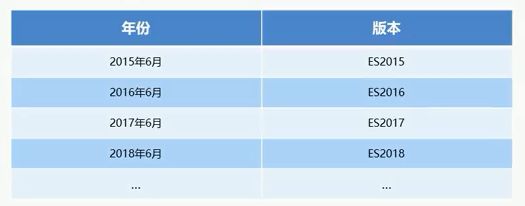
- ES的全称是ECMAScript,它是由ECMA国际标准化组织制定的一项脚本语言的标准化规范。ES6实际上是一个泛指,泛指ES2015及之后的版本。
2.为什么使用ES6?
- 每一次标准的诞生都意味着语言的完整,功能的加强。JavaScript语言本身也有一些令人不满意的地方:
- 变量提升特性增加了程序运行时的不可预测性。
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码。
3.ES6新增语法之let
-
ES6中新增的用于声明变量的关键字。使用let声明的变量具有以下特点:
- (1).let声明的变量具有块级作用域(只在所处的块级有效);注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具有块级作用域特性。
/* if(true) { // let关键字声明的变量具有块级作用域{} let a = 10; let b = 20; console.log(b); if (true) { let c = 30; } console.log(c); // c is not defined } console.log(a); // a is not defined console.log(b); // b is not defined */ console.log('-------------------------'); // 在一个大括号{}中,使用let关键字声明的变量才具有块级作用域,var关键字声明的变量不具有块级作用域 if (true) { let num = 100; var abc = 10000; } console.log(abc); // 10000 // console.log(num); // num is not defined console.log('-------------------------'); // let关键字声明的变量具有块级作用域{},防止循环变量变成全局变量 for (var i = 0; i < 2; i++) { } console.log(i); // 2 for (let i = 0; i < 2; i++) { } console.log(i); // i is not defined- (2).使用let关键字声明的变量不存在变量提升(必须先声明再使用)。
// 使用let关键字声明的变量不存在变量提升(必须先声明再使用) console.log(aaa); // undefined var aaa = 34; console.log(a); // Uncaught ReferenceError: Cannot access 'a' before initialization let a = 20;- (3).使用let关键字声明的变量具有暂时性死区特性
// let关键字声明的变量具有暂时性死区特性 // /* var tmp = 123; // if(true){ // tmp = 'abc'; // 暂时性死区特性:此处的tmp并不等于全局变量tmp=123。因此,会报错Uncaught ReferenceError: Cannot access 'tmp' before initialization // let tmp; // } */ var num = 10; if (true) { console.log(num); // Uncaught ReferenceError: Cannot access 'num' before initialization let num = 20; } -
关于let关键字的经典面试题
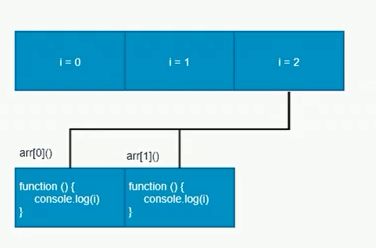
var arr = []; for(var i = 0; i < 2; i++){ arr[i] = function() { console.log(i); } } arr[0](); arr[1]();- 上题中的关键点在于:变量i是全局的,函数执行时输出的都是全局作用域下的i值。
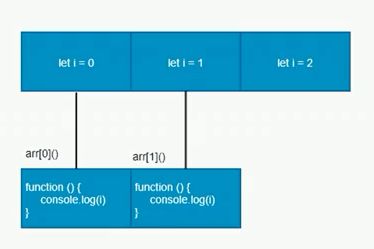
// 进阶题 var arr = []; for(let i = 0; i < 2; i++){ arr[i] = function() { console.log(i); } } arr[0](); // 0 arr[1](); // 1- 上题中的关键点在于:每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级作用域(循环产生的块级作用域)下的i值。
- 上题中的关键点在于:变量i是全局的,函数执行时输出的都是全局作用域下的i值。
4.ES6新增语法之const
- const作用:声明常量,常量就是值(内存地址)不能变化的量。
- 使用const声明的常量具有以下特点:
- (1).具有块级作用域
// 使用const声明的常量,具有块级作用域 if(true){ const a = 10; if(true){ const a = 200; console.log(a); // 200 } console.log(a); // 10 } console.log(a); // a is not defined- (2).声明常量时必须赋初始值
// 使用const关键字声明的常量必须赋初始值 // const PI; // Missing initializer in const declaration const PI = 65;- (3).常量赋值以后,值不能修改
- 基本数据类型:值就不可以被更改;
- 复杂数据类型(如数组、对象):复杂数据类型常量内部的值可以被更改,复杂数据类型常量本身不能被更改。
// 使用const关键字声明常量赋值后,值不能修改。 const PI = 3.14; // PI = 122; Assignment to constant variable. const arr = [100, 200]; arr[0] = 'a'; arr[1] = 'b'; console.log(arr); // ['a', 'b'] // arr = ['a', 'b']; Assignment to constant variable.
5.let、const、var三者的对比
- 使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用const声明的是常量,在后面出现的代码中不能再修改该常量的值。
6.ES6新增语法之解构赋值
- 解构赋值:按照一定模式,从数组或对象中提取值,将提取出来的值赋给另外的变量。
6.1 数组解构
- 数组解构:允许我们按照一一对应的关系从数组中提取值,然后将值赋值给变量。
let [a, b, c] = [1, 10, 100]; console.log(a); // 1 console.log(b); // 10 console.log(c); // 100 - 如果解构不成功,变量的值为undefined。
// 如果解构不成功,变量的值为undefined let arr1 = [1, 11, 111]; let [aa, bb, cc, dd, ee] = arr1; console.log(aa); // 1 console.log(bb); // 11 console.log(cc); // 1111 console.log(dd); // undefined console.log(ee); // undefined
6.2 对象解构
- 对象解构:允许我们使用变量的名字匹配对象的属性,匹配成功将对象属性的值赋值给变量。
// 对象解构:允许我们使用变量的名字匹配对象的属性,匹配成功将对象属性的值赋值给变量 let person = { name: 'CurryCoder', age: 18, sex: 'male' }; let {name, age, sex, address} = person; // 对象解构,大括号中的变量名必须与person对象中的属性名相同!!!! console.log(name); // 'CurryCoder' console.log(age); // 18 console.log(sex); // 'male' console.log(address); // undefined - 对象解构的另一种形式:上面的这种对象解构形式,要求必须对象解构中变量的名字一定要和对象的属性名相同。这样的写法限制性太强,因此可以给对象的属性名起个别名。
// 对象解构的另一种形式 let {name: myName, age: myAge} = person; // myName myAge属于别名,是真正的变量 console.log(myName); // 'CurryCoder' console.log(myAge); // 18
7.箭头函数
- ES6中新增的定义函数的方式,用来简化ES6之前函数定义语法的。语法格式如下:
() => {} - 由于箭头函数没有函数名,因此将箭头函数赋值给一个变量,变量名即函数名。通过变量名调用箭头函数就可以了。
// 箭头函数: 用来简化函数定义语法的 const fn = () => { console.log(123); } // 调用箭头函数 fn(); - 箭头函数的特点:
- (1).当函数体中只有一句代码,且代码的执行结果就是返回值。此时,可以省略箭头函数中的大括号{}。
// 箭头函数特点1:当函数体中只有一句代码,且代码的执行结果就是返回值。此时,可以省略大括号 const fun = (num1, num2) => num1 + num2; console.log(fun(11, 100));- (2).如果箭头函数的形参只有一个,可以省略小括号()。
// 箭头函数特点2:如果箭头函数的形参只有一个,可以省略小括号() const f1 = n => { console.log('只有一个形参的箭头函数'); console.log(n); } f1(666); - 箭头函数中的this指向问题:箭头函数不绑定this关键字,箭头函数中的this,指向的是箭头函数定义位置的上下文的this。
// 箭头函数中的this指向问题**:箭头函数不绑定this关键字,箭头函数没有自己的this关键字,如果在箭头函数中使用this,this将指向箭头函数定义位置中的this const obj = { name: "CurryCoder", age: 18 }; function fn(){ console.log(this); // obj return () => { console.log(this); // obj } } const resFn = fn.call(obj); resFn(); - 箭头函数面试题
// var age = 100; // window对象的age属性 var obj = { age: 18, say: () => { alert(this.age); // undefined,this实际上执向的是window对象 } } obj.say();
8.剩余参数...args
- 剩余参数允许我们将一个不定数量的参数表示为一个数组。
// 剩余参数 const fn = (first, ...args) => { console.log(first); // 10 console.log(args); // [20, 30] }; fn(10, 20, 30); // 在箭头函数中无法使用数组的arguments传递不定数量的参数 const sum = (...args) => { let total = 0; args.forEach(item => total += item); return total; }; console.log(sum(1, 11)); console.log(sum(1, 11, 111)); - 剩余参数和解构配合使用
let arr = ['Curry', 'Harden', 'James']; let [s1, ...s2] = arr; // 数组解构 + 剩余参数 console.log(s1); // 'Curry' console.log(s2); // ['Harden', 'James']
9.ES6的内置对象扩展
9.1 数组Array的扩展方法
- 扩展运算符可以将数组或对象转换为用逗号分隔的参数序列。
- 数组的扩展运算符:扩展运算符可以将数组拆分成以逗号分隔的参数序列
// 数组的扩展运算符 let arr = [1, 2, 3]; // ...ary 扩展运算符可以将数组拆分成以逗号分隔的参数序列即 1, 2, 3 // 以下两句是等价的 console.log(...arr); // 1 2 3 console.log(1, 2, 3); // 1 2 3 - 扩展运算符可以应用于合并数组。
// 方法1 let arr1 = [1, 2, 3]; let arr2 = ['a', 'b', 'c']; // ...arr1即1, 2, 3 // ...arr2即'a', 'b', 'c' let arr3 = [...arr1, ...arr2]; console.log(arr3); // [1, 2, 3, 'a', 'b', 'c'] // 方法2 arr1.push(...arr2); console.log(arr1); // [1, 2, 3, 'a', 'b', 'c'] - 利用扩展运算符将伪数组或可遍历对象转换为真正的数组。
let div = document.querySelectorAll('div'); console.log(div); // 伪数组 console.log(typeof div); // 类型为对象 div = [...div]; // 真正的数组 console.log(div); div.push('a'); console.log(div); - 构造函数方法Array.from():将伪数组或可遍历对象转换为真正的数组。
let arr = { // arr是伪数组 '0': 'one', '1': 'two', '2': 'three', 'length': 3 }; let arr1 = Array.from(arr); // arr1是真正的数组 console.log(arr1); - Array.from()方法还可以接收第二个参数(是一个函数),作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arr = { // arr是伪数组 '0': 'one', '1': 'two', '2': 'three', 'length': 3 }; let arr1 = Array.from(arr); // arr1是真正的数组 console.log(arr1); // ["one", "two", "three"] // Array.from()方法还可以接收第二个参数(是一个函数),作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。 let oldArr = { '0': '0', '1': '1', '2': '2', 'length': 3 } let newArr = Array.from(oldArr, item => item * 2); console.log(newArr); // [0, 2, 4] - 实例方法find():用于找出第一个符合条件的数组成员,如果没有找到就返回undefined
let oldArr = [{ id: 1, name: "CurryCoder" }, { id: 2, name: "Durant" }]; let target = oldArr.find((item, index) => item.id == 2); console.log(target); // id==3不存在,返回undefined // 结果如下所示: /* { id: 2, name: "Durant" } */ - 实例方法findeIndex():用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1。
// 实例方法findeIndex():用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1 let arr = [1, 5, 30, 96]; let index = arr.findIndex((value, index) => value > 5); console.log(index); // 2 let index1 = arr.findIndex((value, index) => value > 555); console.log(index1); // -1 - 实例方法includes():表示某个数组是否包含给定的值,返回布尔值。
// 实例方法includes():表示某个数组是否包含给定的值,返回布尔值。 let arr = [1, 2, 666]; console.log(arr.includes(666)); // true console.log(arr.includes(888)); // false
9.2 字符串string的扩展方法
- 模板字符串:ES6新增的创建字符串的方式,使用反引号`定义。
let name = `CurryCoder`; // 模板字符串用``包裹 console.log(name); - 模板字符串的特点:
- (1).模板字符串中可以解析变量
let name = `CurryCoder`; // 模板字符串用``包裹 // 模板字符串中可以解析变量,不需要字符串拼接操作 let sayHi = `Hi, my name is ${name}`; console.log(sayHi); // Hi, my name is CurryCoder- (2).模板字符串中也可以换行
// 模板字符串中也可以换行 let result = { name: 'CurryCoder', age: 18, sex: 'male' } let html = `${result.name} ${result.age} ${result.sex}`;- (3).模板字符串中也可以调用函数
// 模板字符串中也可以调用函数 const sayHello = () => { return 'Hello World!'; }; let greet = `${sayHello()} 模板字符串中可以调用函数sayHello啦~`; console.log(greet); - 实例方法startsWith()和endsWith()
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值。
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值。
let src = 'Hello World~'; // startsWith():表示参数字符串是否在原字符串的头部,返回布尔值。 let res = src.startsWith('Hello'); console.log(res); // true // endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值。 let result = src.endsWith('~'); console.log(result); // true - 实例方法repeat():repeat()方法表示将原字符串重复n次,返回一个新的字符串。
// 实例方法repeat():repeat()方法表示将原字符串重复n次,返回一个新的字符串 let src = 'Curry|'; let target = src.repeat(3); console.log(target); // Curry|Curry|Curry| console.log(src === target); // false
9.3 Set数据结构
- ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
- Set本身是一个构造函数,用来生成Set数据结构。
const s = new Set(); console.log(s.size); // 0 - Set函数可以接收一个数组作为参数,用来初始化。
// 数组去重 const set = new Set([1, 2, 3, 4, 4, 4, 5, 6]); console.log(set.size); // 6 const arr = [...set]; console.log(arr); // [1, 2, 3, 4, 5, 6] - Set数据结构实例方法
- add(value):添加某个值,返回Set结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为Set的成员
- clear():清除所有成员,没有返回值
const s = new Set(); s.add(1).add(2).add(3); // 向set结构中添加值 console.log(s.size); const result = s.delete(2); // 删除set结构中的2 console.log(result); // true console.log(s.size); const res = s.has(1); // set结构中是否有1这个值,返回布尔值 console.log(res); s.clear(); // 清除set结构中的所有值 console.log(s.size); - 遍历:Set数据结构的实例与数组一样,也拥有forEach()方法,用于对每个成员执行某种操作,没有返回值。
// Set数据结构的实例与数组一样,也拥有forEach()方法,用于对每个成员执行某种操作,没有返回值 const s = new Set(['a', 'b', 'c']); s.forEach(value => console.log(value));
10.资料下载
- 笔记及代码,欢迎 star,follow,fork......