今天我们聊聊amd的实现
前言
amd(异步模块定义)使用于浏览器端的。
语法
定义
//定义没有依赖的模块
define(function () {
return 模块
})
//定义有依赖的模块
define([module1,module2],function (module1,module2) {
return 模块
})
引入
require([module1,module2],function (module1,module2) {
//使用module1,module2
})
不使用amd模拟实现
我们需要require.js。这个很容易理解,如果我们不用这个js的话,上面的define,require又解析不了。所以我们还是需要一个js来帮我们处理。
创建目录
dataSource文件
这里windows.dataSource是为了暴露接口。而且立即执行,注意最后的括号。
//定义一个没有依赖的模块
(function (window) {
let msg ='dataSource.js';
//window.dataSource = bar =()=>{name}
function getMsg() {
return msg;
}
window.dataSource = {getMsg};
})(window)
alerter文件
这里j将需要依赖的dataSource引入进来
(function (dataSource,windows) {
let msg ='alerter.js';
function bar() {
console.log(msg,dataSource.getMsg());
}
window.alerter = {bar};
})(dataSource,window)
app文件
在app.js里面引入alerter
(function (alerter) {
alerter.bar();
})(alerter)
html文件
如果你不使用requirejs的话,你需要一层一层引入。如果不使用的话,引入顺序dataSource,alerter,然后app。
Title
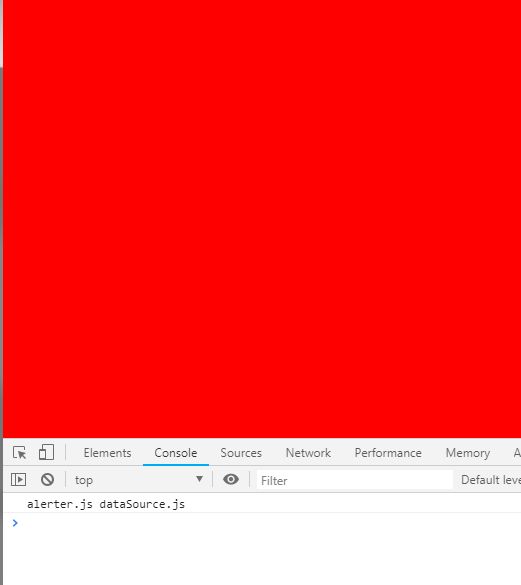
测试截图
使用amd模拟实现
创建目录
dataSource文件
这里需要注意传参。注意语法,直接返回接口
//定义一个没有依赖的模块
define([window],function (window) {
let msg ='dataSource.js';
//window.dataSource = bar =()=>{name}
function getMsg() {
return msg;
}
return {getMsg};//注意语法,直接返回接口
})
alerter文件
这里j将需要依赖的dataSource引入进来,以及jquery。然后我们在里面修改一下body的背景颜色。
define(['dataSource','jquery'],function (dataSource,$) {
let msg ='alerter.js';
function bar() {
console.log(msg,dataSource.getMsg());
$('body').css('background','red')
}
return {bar};
})
main.js文件
这里直接匿名函数直接调用。里面的语法是固定的。但是需要注意的是不是所有的第三方模块都是这么写的需要小心。paths:这里的语法我估计后台实现就是
windows.xxx = 依赖模块的返回
代码
(function () {
requirejs.config({
baseUrl:'js/',//这个属性可以理解为目录前缀
paths:{
dataSource:'dataSource',
alerter:'alerter',//注意这里不要加js后缀,会自动添加
jquery:'./lib/jquery'//引入第三方
}
})
requirejs(['alerter'],function (alerter) {
alerter.bar()
$('body').css('background','red')
})
})()
html文件
需要注意require要在main.js之前。
Title