3dtouch是前几年的功能了,今天做项目的时候,用到了,所以就写点,分享一下。
首先:
给应用添加 3D Touch 的菜单一共有2种方式: 静态添加(Info.plist方式) 和 动态添加(纯代码方式).
静态添加
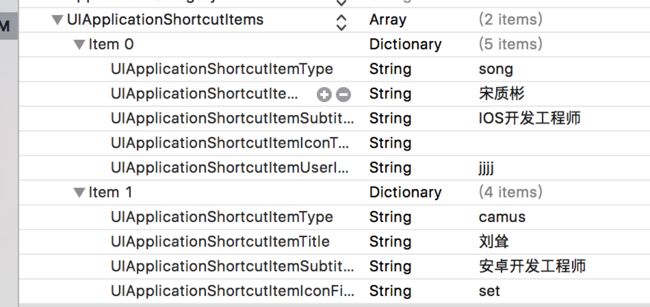
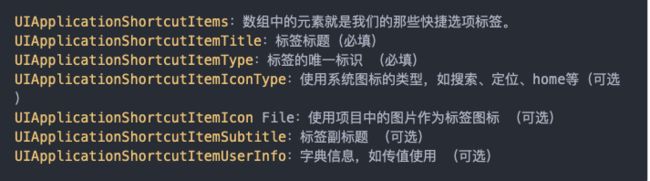
直接在 info.plist 文件中设置如下字段:
运行效果如下:
动态添加(纯代码方式实现3DTouch技术):
动态设置也比较简单:
通过UIApplicationShortcutIcon创建图标.
通过UIApplicationShortcutItem来创建菜单item对象.
把item数组赋值给[UIApplication sharedApplication].shortcutItems
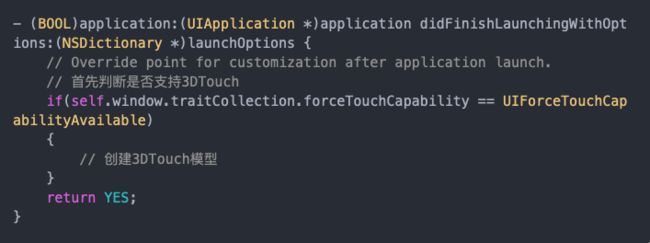
注意:以下方法都要在AppDelegate里面实现:
如果设备支持3dtouch的话,就可以创建该功能:
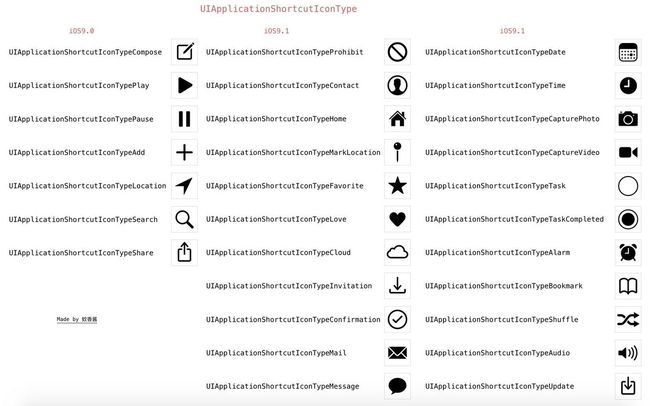
这里的按钮,可以自定义,也可以使用系统的,系统也提供了一些,如下图:
// 使用系统提供的图标
+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type;
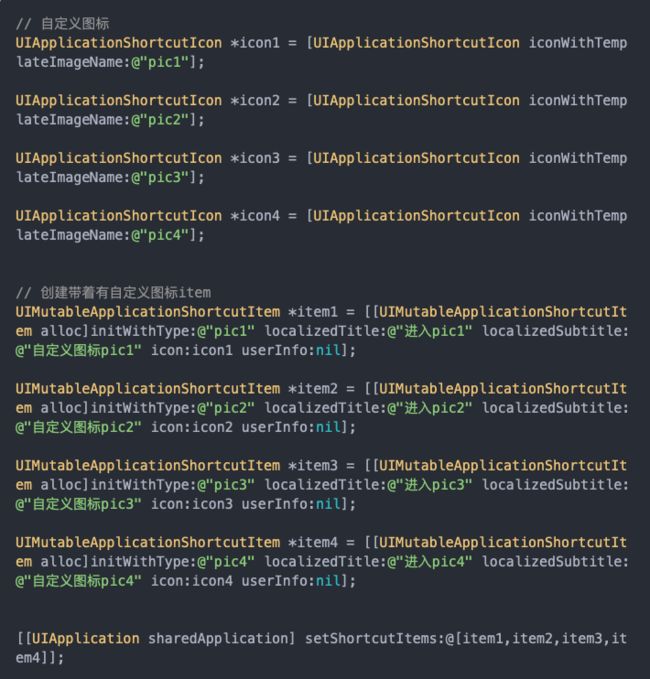
// 自定义图标
+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;
系统提供的图标样式如下:
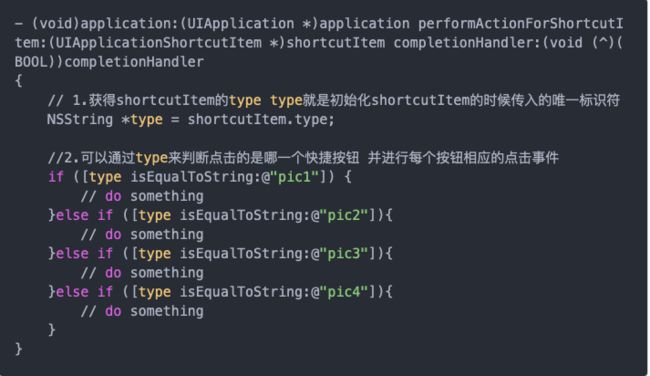
创建好按钮,接下来实现按钮的点击方法,如下图:
注意:自定义的 icon 必须是 35 * 35 的 正方形 单色 的图片
虽然我尝试了一下用 200 * 200 的图依旧能够正常显示.但是最好还是按照文档讲的标准来吧~
静态添加 和 动态添加 可以同时使用, 但是系统会先加载 静态 items, 然后再加载 动态 items.
开发者自定义的貌似最多只能添加 4 个 item, 加上系统会自带一个 分享应用 一共 5 个.(虽然没有看到文档里面有写个数限制)
以上为按压app的图标出现的3dtouch,下面我们看看应用内的3dtouch功能,跟应用外不同:
Peek & Pop功能(应用内的3DTouch)
概述
Peek和Pop是应用内的一种全新交互模式,当用户不断增加力量在控件上按压,会依次进入四个阶段:
1、轻按控件,除触发Peek的控件外,其他区域全部虚化
2、继续用力Peek被触发,展示Pop界面快照
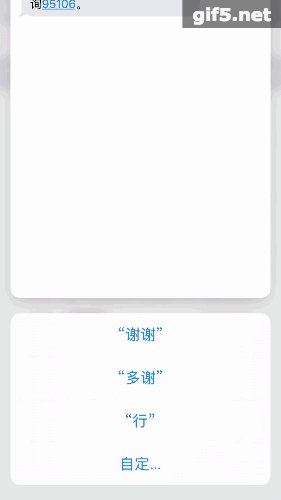
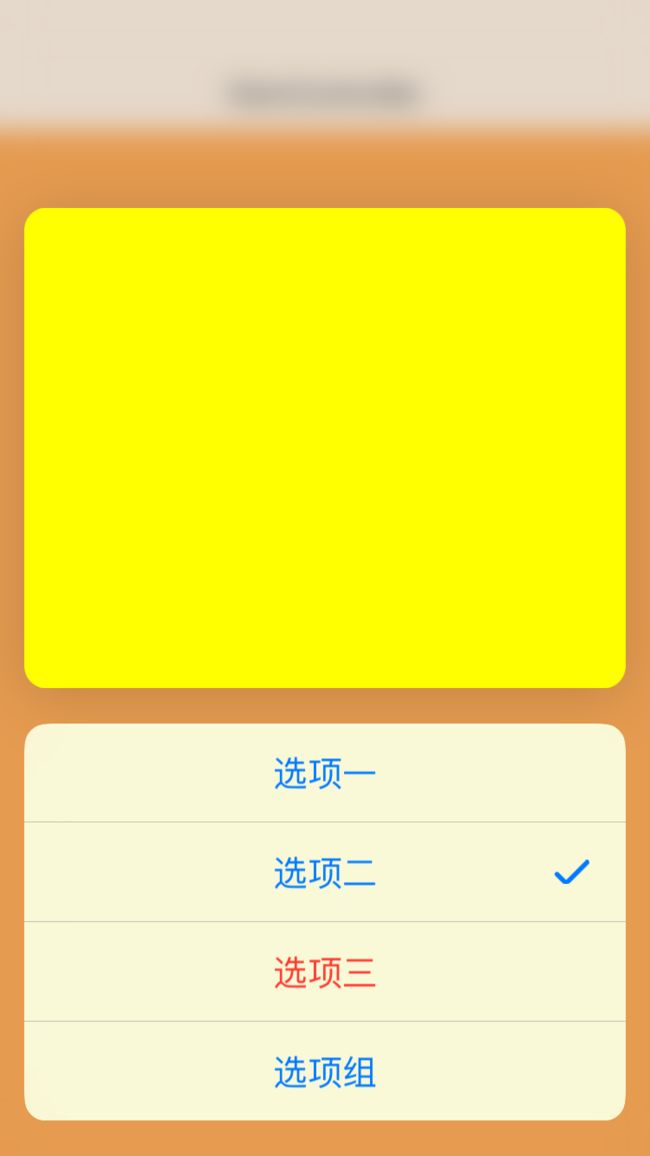
3、向上滑动展示快捷选项
4、继续用力跳转进入Pop界面
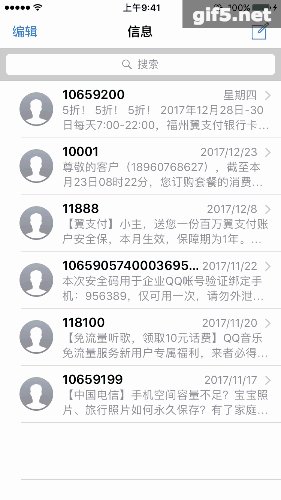
系统应用如(短信列表),微信、QQ(消息列表)等皆有应用
1、需要实现Peek & Pop交互的控件所在的控制器遵守UIViewControllerPreviewingDelegate协议,同时新建一个控制器,用来按压的时候的显示(我这里是:DetailViewController)
@interface ViewController ()
@end
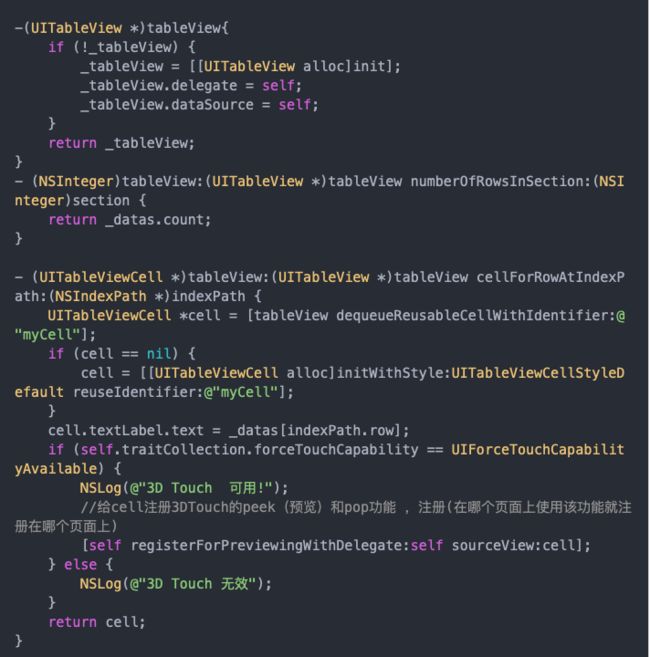
在需要该功能的控制器内实现代理,在该控制器内,给需要该功能的控件进行注册:
在控制器内为需要实现Peek & Pop交互的控件注册Peek & Pop功能:
[self registerForPreviewingWithDelegate:self sourceView:label];
注意:给控件注册增加该功能的时候,记得打开userInteractionEnabled,否则按压是没有反应的
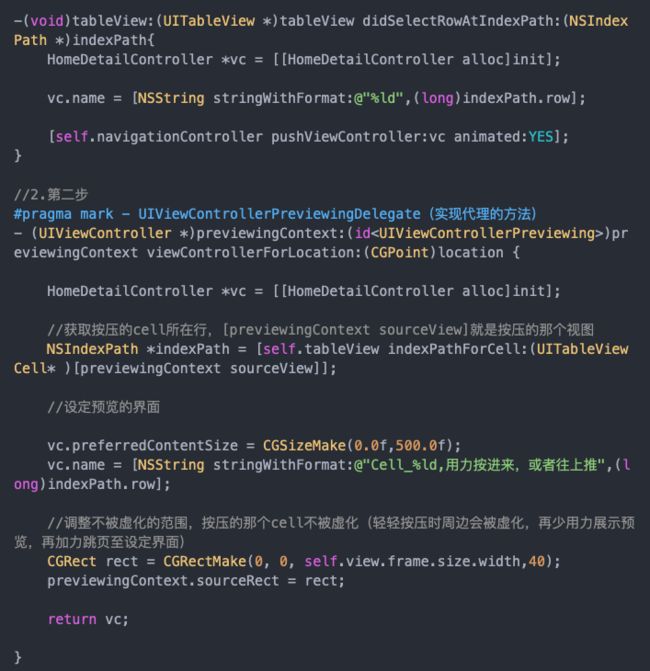
当进入Peek状态时,系统会回调如下方法:
- (nullable UIViewController *)previewingContext:(id
{
// previewingContext.sourceView: 触发Peek & Pop操作的视图
// previewingContext.sourceRect: 设置触发操作的视图的不被虚化的区域
DetailViewController *detailVC = [[DetailViewController alloc] init];
// 预览区域大小(可不设置)
detailVC.preferredContentSize = CGSizeMake(0, 300);
return detailVC;
}
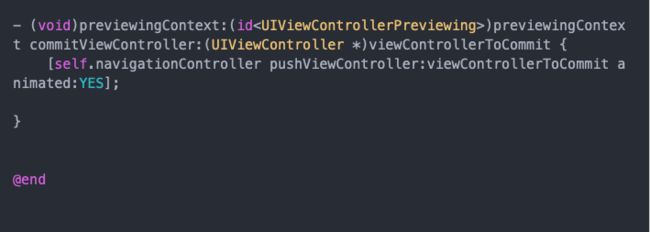
当进入Pop状态时,系统会回调如下方法:
- (void)previewingContext:(id
{
[self.navigationController pushViewController:viewControllerToCommit animated:YES];
}
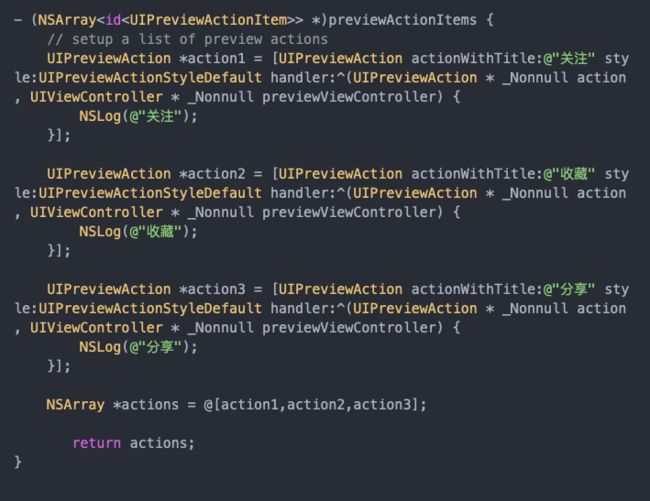
在Peek时希望提供一些快捷选项,需要在DetailViewController中重写previewActionItems的getter方法:
- (NSArray
{
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"选项一" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"选项二" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"选项三" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@"选项组" style:UIPreviewActionStyleDefault actions:@[action1, action2]];
return @[action1, action2, action3, actionGroup];
}
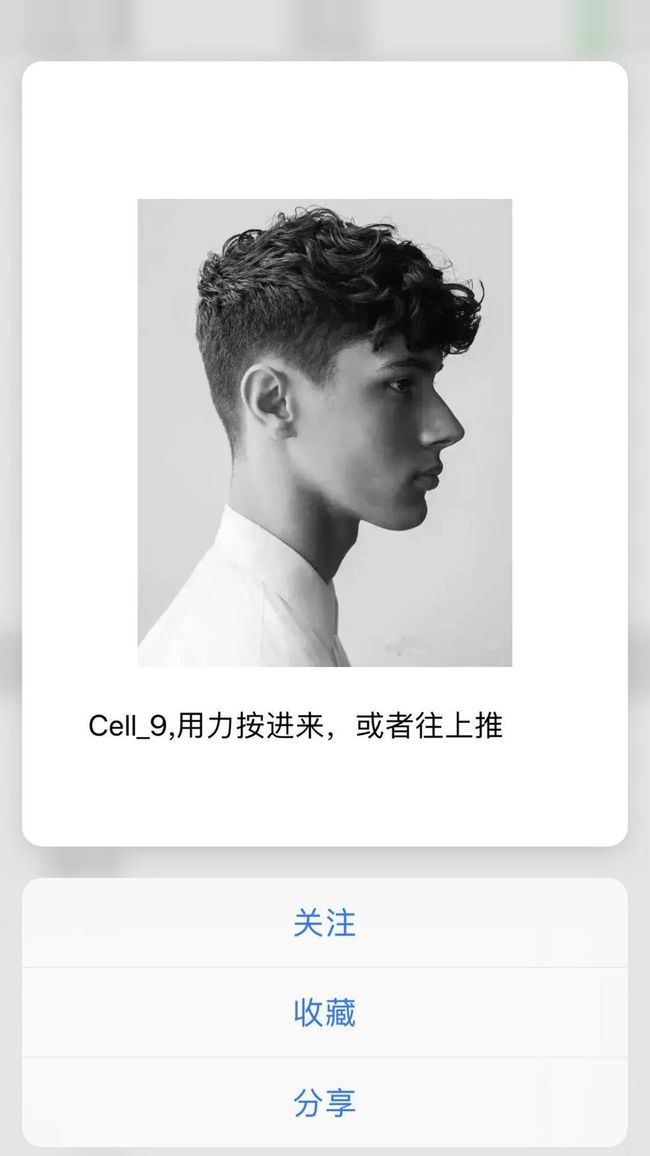
看看效果:
其他示例:
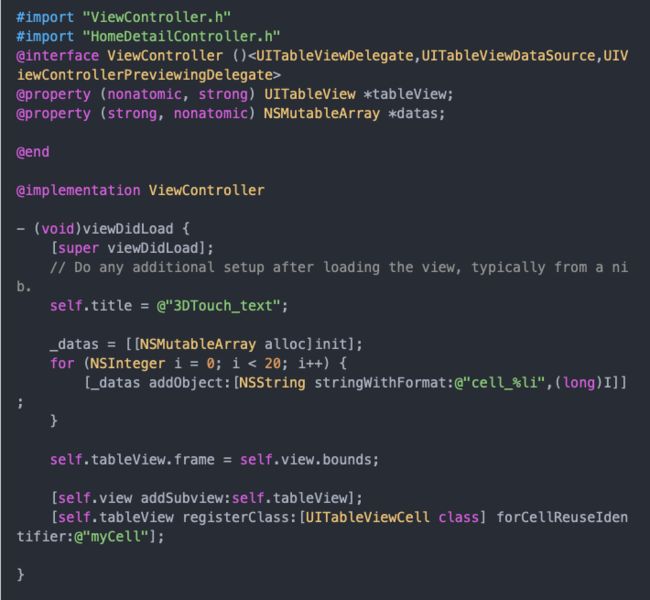
目标控制器中的代码实现:
效果如下:
IOS 3DTouch技术使用 -