一、vue中使用qrcodejs
官方文档:https://github.com/davidshimjs/qrcodejs
第一步 安装
npm install --save qrcodejs2
第二步 项目中引入
import QRCode from "qrcodejs2";
第三步 使用
import QRCode from "qrcodejs2";
export default {
methods:{
qrcode() {
// 在属性ref="qrcode"的div里边添加二维码
const qrcode = new QRCode(this.$resf.qrcode, {
width: 120,
height: 120, // 高度
colorLight: "#ffffff",
text: ''// 二维码内容(接口返回的数字或者什么,如:需要扫码跳转的链接)
});
}
},
mounted() {
this.qrcode()
}
};
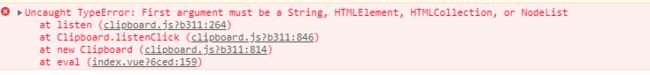
报错:
注:1.如出现以上报错,把this.$refs获取元素方法改为document.getElementById();
2.如出现appendChild的报错,就把this.qrcode()方法写在setTimeout里面。
在列表里实现生成多个二维码并实现下载
以上方法只能实现生成一个二维码,要生成多个二维码,需要动态的id。
下载二维码
复制
分享
// 生成二维码函数
qrcode(row) {
// 在属性ref="qrcode"的div里边添加二维码
this.$refs['qrcode' + row.live_id].innerHTML = '' // 生成新的二维码之前先清空,否则会生成多个
this.$nextTick(() => {
this.Qrcode = new QRCode(this.$refs['qrcode' + row.live_id], {
width: 120,
height: 120, // 高度
colorLight: "#ffffff",
text: process.env.VUE_APP_URL + `?live_id=${row.live_id}&live_status=${row.live_status}` // 二维码内容(接口返回的数字或者什么,'http://www.baidu.com')
});
})
},
// 下载二维码
download(row) {
let myCanvas = this.$refs['qrcode' + row.live_id].getElementsByTagName('canvas');
let a = document.createElement('a')
a.href = myCanvas[0].toDataURL('image/png');
a.download = '二维码';
a.click()
},
二、小程序中使用weapp-qrcode/weapp-qrcode-base64
微信小程序快速生成二维码: https://github.com/dillonlfy/weapp-qrcode
1. weapp-qrcode插件
// 首先把weapp-qrcode.js代码封装到utils文件夹里面
const QRCode = require('../../utils/weapp-qrcode.js')
const W = wx.getSystemInfoSync().windowWidth;
const rate = 750.0 / W;
// rpx转成px单位,300rpx 在6s上为 150px
const qrcode_w = 300 / rate;
Page({
data: {
...
qrcode_w: qrcode_w,
...
},
onLoad: function (options) {
qrcode = new QRCode('canvas', {
// usingIn: this,
text: "https://github.com/tomfriwel/weapp-qrcode",
image: '/images/bg.jpg',
padding: 12,
width: qrcode_w,
height: qrcode_w,
colorDark: "#1CA4FC",
colorLight: "white",
correctLevel: QRCode.CorrectLevel.H,
callback: (res) => {
// 生成二维码的临时文件
console.log(res.path)
}
});
},
...
})
wxml页面中:
usingIn为可选参数,详情清查卡在自定义组件使用时失效及解决思路 #1
text为需要转化为二维码的字符串;
width和height为绘制出的二维码长宽,这里设置为跟canvas同样的长宽;
colorDark和colorLight为二维码交替的两种颜色;
correctLevel纠错等级, H等级最高(30%) 简单来说,就是二维码被覆盖了多少仍然能被识别出来;
如果需要再次生成二维码,调用qrcode.makeCode('text you want convert')。
2.weapp-qrcode-base64插件
地址:https://github.com/Pudon/weapp-qrcode-base64
基于base64编码输出二维码,不依赖canvas。
wxml中
只需要在 wxml 文件中增加个image标签动态引用base64编码即可。
js中
const QR = require('./weapp-qrcode.js')
const rpx2px = wx.getSystemInfoSync().windowWidth / 750
Component({
// 此例子是封装成组件,写在properties里面是接收来自父组件的传值
properties: {
value: String, //二维码内容
width: String, //二维码宽度(默认长宽相等)
},
data: {
qrcodeURL: ''
},
ready: function() {
// 此方法返回输出base64编码
var imgData = QR.drawImg(this.data.value, {
typeNumber: 3,//码点大小 1-40,数字越大,码点越小,二维码会显得越密集
//纠错等级 H等级最高(30%) 简单来说,就是二维码被覆盖了多少仍然能被识别出来
errorCorrectLevel: 'H',
size: parseInt(rpx2px * this.data.width)
})
// 返回输出base64编码imgData赋值到image标签的src中
this.setData({
qrcodeURL: imgData
})
}
})
3.weapp-qrcode-canvas-2d插件
https://developers.weixin.qq.com/community/develop/article/doc/000e88e73a415835ed9b46d7956013