在前端开发过程中会遇到各种坑,尤其是对于新入行的前端新手来说更是如此,稍有不慎就会掉入连环坑中。作为前端入门级开发者来说,各种基础问题都能让在开发过程中引起卡壳情况,那么本篇博文就来分享一下前端开发新手常遇到的经典问题,由node版本不一致造成的程序报错问题。
由Node版本引起的报错问题也是很常见,尤其是电脑上安装的高版本Node,要运行低版本开发的项目,就会报错,这就涉及到Node版本的升级和降级。Node降低版本或者升级版本,使用nvm来管理Node版本,nvm的安装在前几篇博文里面已经有详细讲解,本篇博文只是来分享一下在运行别的项目的时候,由于Node版本不同引起的项目报错问题,具体的报错如下所示:
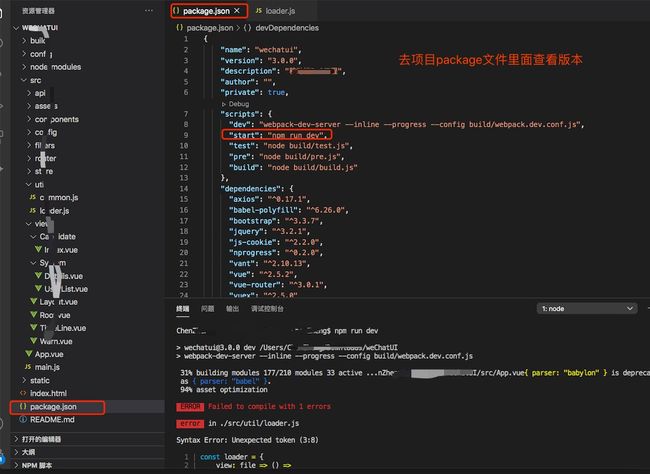
Cheng$ npm run dev
> [email protected] dev /Users/Cheng/Downs/weUI
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
35% building modules 215/266 modules 51 active ...g/Downs/weUI/src/App.vue{ parser: "babylon" } is deprecated;we now treat it as { parser: "babel" }.
94% asset optimization
ERROR Failed to compile with 1 errors 4:50:02 PM
error in ./src/util/loader.js
Syntax Error: Unexpected token(3:8)
1 | const loader = {
2 | view: file =>()=>
> 3 | import('@/views/' + file + '.vue'),
| ^
4 | component: file =>()=>
5 | import('@/components/' + file + '.vue')
6 | };
@ ./src/components/index.js 3:0-35
@ ./src/main.js
@ multi ./node_modules/[email protected]@webpack-dev-server/client?http://localhost:87 webpack/hot/dev-server babel-polyfill ./src/main.js
看到上述错误是不是觉得很无厘头,定位到具体的文件里面,代码写的没有问题,但是依然报错,那么就是Node版本不一致引起的问题,也就是电脑运行项目的Node版本和项目开发时候的Node版本不一致,造成项目运行报错,解决方法很简单,就是根据实际场景来对Node的版本进行升降操作,从而适应达到项目可运行的版本即可。
下面再来大概讲解一下node的安装流程,方便查阅使用。在项目开发过程中,可能需要经常切换node版本来应对不同的开发环境,所以需要经常使用不同版本的node,具体步骤如下所示:
一、安装npm插件n ,通过n模块来管理node版本
1、全局安装n模块的命令行:
npm instlal -g n
2、安装当前稳定版本的命令行:
n stable或者sudo n stable
3、安装最新版本的命令行:
n latest或者sudo n latest
4、安装指定版本的node命令行:
n v8.16.0
5、卸载指定的node版本命令行:
n rm v8.16.0
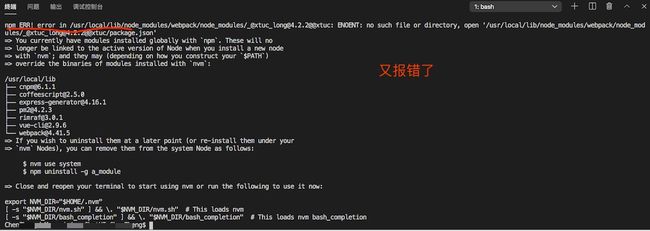
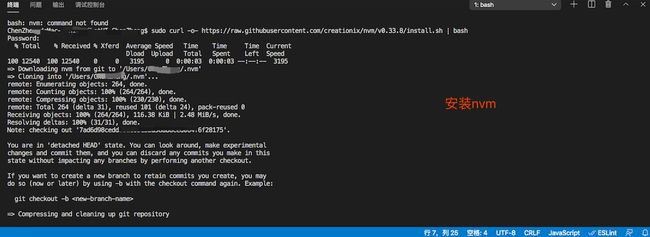
二、使用nvm管理node版本
1、安装nvm的命令行:
brew install nvm
2、使用nvm安装node版本的命令行:
安装最新版本的命令行:
nvm isntall node
安装指定版本的命令行:
nvm install 8.16.0
3、查看所有版本的命令行:
nvm ls
4、切换node版本的命令行:
使用最新版本的命令行:
nvm use node
使用指定版本的命令行:
nvm use 10.16.2
eg:如果电脑上一个项目使用的是[email protected],另外一个新项目使用的是[email protected],
那么需要先安装[email protected]:nvm install 9.16.0,然后再使用:nvm use 8.16.0即可。