(昨天不太舒服就鸽了一天,QAQ)
前天看了一个最常用的网络api——wx.request !
然后可能会有人问了,我想自己写api,怎么去做呢?这里给大家提供一个思路,就是用spring boot去写api,仅需要少量的配置,开发复杂度大大降低。(有需求的同学可以先去了解一下,我之后可能也会开一篇从零学spring boot吧,有兴趣的朋友们可以关注一下)。
之前还说过,除了这个api还有很多api,这里就不一一演示了,因为没有现成的api供大家使用,所以看一下用法就ok,实际操作和wx.request大同小异。
详情戳这里
- uploadFile
- downloadFile
- WebSocket
媒体api
今天我们主要来看看媒体api,媒体api大致分为5类:
- 图片api
- 录音api
- 音频播放控制api
- 音乐播放控制api
- 视频api
先来看一下图片api
图片api
图片api主要实现对本地相册图片或相机拍照图片的处理,目前包括6个api接口
- wx.saveImageToPhotosAlbum(Object object) 接口用于预览图片。
- wx.previewImage(Object object) 接口用于在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
- wx.getImageInfo(Object object) 接口用于获取图片信息。网络图片需先配置download域名才能生效。
- wx.compressImage(Object object) 接口用于压缩图片接口,可选压缩质量。
- wx.chooseMessageFile(Object object) 接口用于从客户端会话选择文件。
- wx.chooseImage(Object object) 接口用于从本地相册选择图片或使用相机拍照。
来一个一个看一下
1.wx.saveImageToPhotosAlbum(Object object) 接口用于预览图片。
More Actions属性类型必填说明filePathstring是图片文件路径,可以是临时文件路径或永久文件路径,不支持网络图片路径successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用成功、失败都会执行)
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| filePath | string | 是 | 图片文件路径,可以是临时文件路径或永久文件路径,不支持网络图片路径 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.saveImageToPhotosAlbum({
success(res) { }
})
2.wx.previewImage(Object object)接口用于在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| urls | Array | 是 | 需要预览的图片链接列表。2.2.3 起支持云文件ID。 | |
| current | string | urls 的第一张 | 否 | 当前显示图片的链接 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
})
3.wx.getImageInfo(Object object) 接口用于获取图片信息。网络图片需先配置download域名才能生效。
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| src | string | 是 | 图片的路径,可以是相对路径、临时文件路径、存储文件路径、网络图片路径 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.getImageInfo({
src: 'images/a.jpg',
success(res) {
console.log(res.width)
console.log(res.height)
}
})
wx.chooseImage({
success(res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success(res) {
console.log(res.width)
console.log(res.height)
}
})
}
})
4.wx.compressImage(Object object) 接口用于压缩图片接口,可选压缩质量。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 是 | 图片路径,图片的路径,可以是相对路径、临时文件路径、存储文件路径 | |
| quality | number | 80 | 否 | 压缩质量,范围0~100,数值越小,质量越低,压缩率越高(仅对jpg有效)。 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.compressImage({
src: '', // 图片路径
quality: 80 // 压缩质量
})
5.wx.chooseMessageFile(Object object) 接口用于从客户端会话选择文件。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| count | number | 100 | 否 | 最多可以选择的图片张数,可以 0~100 |
| type | string | 'all' | 否 | 所选的文件的类型 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.chooseMessageFile({
count: 10,
type: 'image',
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
6.wx.chooseImage(Object object) 接口用于从本地相册选择图片或使用相机拍照。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| count | number | 9 | 否 | 最多可以选择的图片张数 |
| sizeType | Array | ['original', 'compressed'] | 否 | 所选的图片的尺寸 |
| sourceType | Array | ['album', 'camera'] | 否 | 选择图片的来源 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
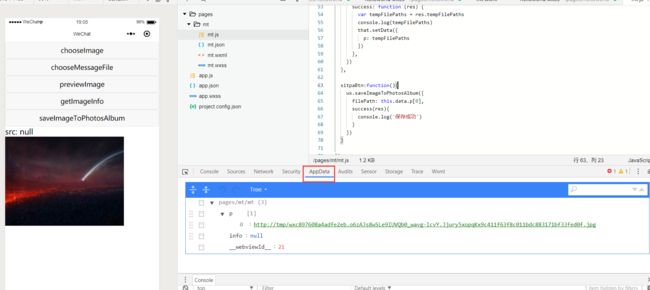
实践
然后上一波实验代码,学完一定要实践,不然相当于没学!在实践中才能真正搞懂文档到底讲的什么。
今天的代码依然没有任何美化,只是功能的实践(大概这就是直男吧)
src: {{info}}
// pages/mt/mt.js
Page({
/**
* 页面的初始数据
*/
data: {
p:null,
info:null
},
//选择图片,这里我设置可以选择两张
ciBtn:function(){
var that = this;
wx.chooseImage({
count:2,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
var tempFilePaths = res.tempFilePaths
console.log(tempFilePaths)
that.setData({
p:tempFilePaths
})
},
})
},
//预览图片
piBtn:function(){
wx.previewImage({
urls:this.data.p,
current: this.data.p[0],
})
},
//获取图片信息,其实信息有很多,这里只打印了图片路径
giiBtn:function(){
var s = this.data.p[0];
var that = this;
wx.getImageInfo({
src: s,
success(res){
that.setData({
info: res.path
})
}
})
},
//另外一种导入图片的方式,同时可以导入其他文件
cmfBtn:function(){
var that = this;
wx.chooseImage({
count: 10,
type: 'image',
success: function (res) {
var tempFilePaths = res.tempFilePaths
console.log(tempFilePaths)
that.setData({
p: tempFilePaths
})
},
})
},
//保存图片到本地
sitpaBtn:function(){
wx.saveImageToPhotosAlbum({
filePath: this.data.p[0],
success(res){
console.log('保存成功')
}
})
}
})
要注意的是,这次代码里面没去做过多逻辑的处理,所以一定先上传图片再做其他的功能,否则我也不知道会出什么bug。。。
然后这里再提一点关于使用方面的问题,调试的时候其实可以不用每次都用console.log()去查看每一个变量的值,可以直接在控制台的appdata里面查看数据。会方便很多!
好了,关于图片这部分的api就先看到这里吧。!
上一篇:微信开发之旅———Day6(远程请求)
下一篇:微信开发之旅———Day8(实战演练)