标签(空格分隔): Qt
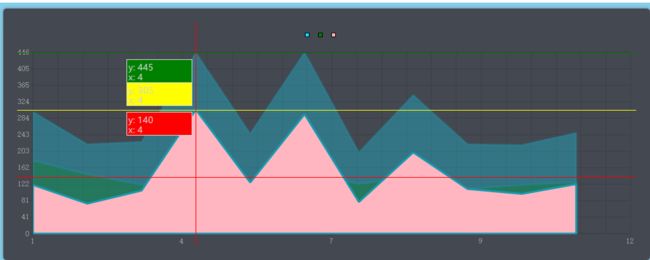
使用chartView实现触发x轴y轴,一个x对应三个y,显示相应的坐标信息
demo
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtCharts 2.2
Rectangle {
width: 1000;
height: 400;
color: "skyblue";
property var xdata: [1,2,3,4,5,6,7,8,9,10,11,12];
property var enterY: [300,220,226,445,246,446,200,341,220,218,248, 200];
property var exitY: [180,146,120,140,120,152,122,141,110,120,126,120];
property var stayY: [120,74,106,305,126,294,78,200,110,98,122,80];
property real oneMouseH: 0;//enter的
property real threeMouseH: 0;//exit的Y
property real fourMouseH: 0;//stay的Y
property real oneMouseW: 0;
property real enterTipX: 0; //浮动显示的x,y提示值
property real enterTipY: 0; //浮动显示的x,y提示值
property real exitTipX: 0; //浮动显示的x,y提示值
property real exitTipY: 0; //浮动显示的x,y提示值
property real stayTipX: 0; //浮动显示的x,y提示值
property real stayTipY: 0; //浮动显示的x,y提示值
property var realTimeArray: new Array;
property bool bShowTip: false;//十字线的显示
property int enterTipW: 100;//150
property int enterTipH: 36;//36
property int enterTipLeftMargin: 5;
property int enterTipTopMargin: 5;
property int exitTipLeftMargin: 5;
property int exitTipTopMargin: 5;
property int stayTipLeftMargin: 5;
property int stayTipTopMargin: 5;
//画图Enter
function drawEnter()
{
axisY.max = Math.max.apply(null, enterY);
// axisY.min = Math.min.apply(null, enterY);
axisY.min = 0;
/////////////////////////////////////
for (var i = 0; i < 11; i++)
{
enterData.append(xdata[i],enterY[i]);
}
}
//画图exit
function drawExit()
{
// axisY.max = Math.max.apply(null, enterY);
// axisY.min = Math.min.apply(null, enterY);
/////////////////////////////////////
for (var i = 0; i < 11; i++)
{
exitData.append(xdata[i],exitY[i]);
}
}
//画图stay
function drawStay()
{
// axisY.max = Math.max.apply(null, enterY);
// axisY.min = Math.min.apply(null, enterY);
/////////////////////////////////////
for (var i = 0; i < 11; i++)
{
stayData.append(xdata[i],stayY[i]);
}
}
//画十字线
function getPositionValue(pointX, pointY)
{
//画进入第一个十字
var temEnterX, temEnterY;
if(xdata.length > 0)
{
temEnterX = xdata[0];
temEnterY = enterY[0];
enterTipY = enterY[0];
enterTipX = enterY[0];//(realTimeArray[0] === undefined ? 0 : realTimeArray[0]);
var i;
for(i = 1; i < xdata.length; i++)
{
if(Math.abs(pointX - xdata[i]) < Math.abs(pointX - temEnterX))
{ //var j = i-1;
temEnterX = xdata[i];
temEnterY = enterY[i];
//print("yOrdinate===========", yOrdinate, i, realTimeArray[i])
}
}
//利用当前的值映射出坐标,然后画出两条线
var enterPoint = achartview.mapToPosition(Qt.point(temEnterX, temEnterY), enterGraph);
//获取提示窗口出现的位置
getTipPosFun(enterPoint);
oneMouseH = enterPoint.y;
oneMouseW = enterPoint.x;
enterTipX = temEnterX;
enterTipY = temEnterY;
//--------------------------
//----------------------------
}
//****************************************************
//画退出第二个
var temExitX, temExitY;
if(xdata.length > 0 && exitY.length !==0)
{
temExitX = xdata[0];
temExitY = exitY[0];
exitTipY = exitY[0];
exitTipX = exitY[0];//(realTimeArray[0] === undefined ? 0 : realTimeArray[0]);
for(var k = 1; k < xdata.length; k++)
{
if(Math.abs(pointX - xdata[k]) < Math.abs(pointX - temExitX))
{
temExitX = xdata[k];
temExitY = exitY[k];
}
}
//--------------------------
//利用当前的值映射出坐标,然后画出两条线
var exitPoint = achartview.mapToPosition(Qt.point(temExitX, temExitY), exitGraph);
//获取提示窗口出现的位置
getTipPosFun(exitPoint);
threeMouseH = exitPoint.y;
oneMouseW = exitPoint.x;
exitTipX = temExitX;
exitTipY = temExitY;
}
//画第三个
var temStayX, temStayY;
if(xdata.length > 0 && stayY.length !==0)
{
temStayX = xdata[0];
temStayY = stayY[0];
stayTipY = stayY[0];
stayTipX = stayY[0];
for(var m = 1; m < xdata.length; m++)
{
if(Math.abs(pointX - xdata[m]) < Math.abs(pointX - temStayX))
{
temStayX = xdata[m];
temStayY = stayY[m];
}
}
//利用当前的值映射出坐标,然后画出两条线
var stayPoint = achartview.mapToPosition(Qt.point(temStayX, temStayY), stayGraph);
//获取提示窗口出现的位置
getTipPosFun(stayPoint);
fourMouseH = stayPoint.y;
oneMouseW = stayPoint.x;
stayTipX = temStayX;
stayTipY = temStayY;
}
//****************************************************
}
//获取提示窗口出现的位置
function getTipPosFun(onePoint)
{
//进入 最常见的时候都是处于1:左下
// console.log("onePoint.x==="+onePoint.x,"onePoint.y==="+onePoint.y)
enterTipLeftMargin = onePoint.x - enterTipW - 5;
enterTipTopMargin = onePoint.y - enterTipH -40;
// print("enterTipPosArray--------", onePoint, enterTipLeftMargin, enterTipTopMargin)
if(enterTipLeftMargin < 20) //右下的位置
{
enterTipLeftMargin = onePoint.x + 5;
}
if(onePoint.y - enterTipH < 20) //右下或者左下
{
enterTipTopMargin = onePoint.y + 5;
}
//***************************
//退出 最常见的时候都是处于1:左上
exitTipLeftMargin = onePoint.x - enterTipW - 5;
exitTipTopMargin = onePoint.y - enterTipH + 40;
if(exitTipLeftMargin < 20) //右上的位置
{
exitTipLeftMargin = onePoint.x + 5
}
if(onePoint.y - enterTipH < 20) //右下或者左下
{
exitTipTopMargin = onePoint.y + 5;
}
//保持 最常见的时候都是处于1:左上
stayTipLeftMargin = onePoint.x - enterTipW - 5;
stayTipTopMargin = onePoint.y - enterTipH - 5;
if(stayTipLeftMargin < 20) //右上的位置
{
// stayTipLeftMargin = onePoint.x - enterTipW
stayTipLeftMargin = onePoint.x + 5
}
if(onePoint.y - enterTipH < 20) //右下或者左下
{
stayTipTopMargin = onePoint.y - 5;
}
//***************************
}
ChartView {
id: achartview
anchors.fill: parent;
//plotAreaColor: "#3c3f45"
// legend.visible: false;
antialiasing: true;
dropShadowEnabled: true
backgroundColor: "#444851";
//backgroundRoundness: 20;
animationOptions: ChartView.SeriesAnimations;
//count: 2
theme: ChartView.ChartThemeQt;//设置主题 也可以用backgroundColor;
ValueAxis {
id: axisX;
min: xdata[0];
max: xdata[xdata.length - 1];
tickCount: 5;
minorTickCount: 5;
labelFormat: "%.0f";
labelsColor: "#999999";//坐标轴上的字体颜色
gridLineColor: "#3c3f45"
color: "#3c3f45"
minorGridLineColor: "#3c3f45"
}
ValueAxis {
id: axisY;
min: 100;
max: 446;
tickCount: enterY.length;
labelFormat: "%.0f";
labelsColor: "#999999";//坐标轴上的字体颜色
gridLineColor: "#3c3f45"
color: "#3c3f45"
}
AreaSeries {
id:enterGraph;
axisX: axisX;
axisY: axisY;
color: "#0ddeff";
borderColor: "#1699ae";
opacity: 0.3;
borderWidth: 3;
pointLabelsClipping: false
useOpenGL: false
upperSeries: LineSeries {
id: enterData;
}
Component.onCompleted: {
drawEnter();
}
}
AreaSeries {
id:exitGraph;
axisX: axisX;
axisY: axisY;
color: "green";
borderColor: "#1699ae";
opacity: 0.3;
borderWidth: 3;
pointLabelsClipping: false
useOpenGL: false
upperSeries: LineSeries {
id: exitData;
}
Component.onCompleted: {
drawExit();
}
}
AreaSeries {
id:stayGraph;
axisX: axisX;
axisY: axisY;
color: "LightPink";
borderColor: "#1699ae";
// opacity: 0.3;
borderWidth: 3;
pointLabelsClipping: false
useOpenGL: false
upperSeries: LineSeries {
id: stayData;
}
Component.onCompleted: {
drawStay();
}
}
MouseArea {
id: chartArea;
anchors.fill: parent;
// focus:true;
hoverEnabled:true;
Keys.enabled: true;
Keys.onPressed: {
}
onEntered: {
bShowTip = true;
}
onPositionChanged: {
var enterMin = achartview.mapToValue(Qt.point(mouseX, mouseY), enterGraph);
// print("min==========", xmin)
getPositionValue(enterMin.x, enterMin.y);
// print("xxxxxxxxxxx----yyyyyyyyy------", mouseX, mouseY)
var exitMin = achartview.mapToValue(Qt.point(mouseX, mouseY), exitGraph);
getPositionValue(exitMin.x, exitMin.y);
var stayMin = achartview.mapToValue(Qt.point(mouseX, mouseY), stayGraph);
getPositionValue(stayMin.x, stayMin.y);
}
onExited: {
bShowTip = false;
}
Rectangle{
id: oneline;//进入
anchors.top: parent.top;
anchors.topMargin: oneMouseH;
anchors.left: parent.left
anchors.leftMargin: 30;
anchors.right: parent.right
anchors.rightMargin: 30;
height: 1;
color: "green";
visible: bShowTip;
}
Rectangle{
id: threeline;//退出
anchors.top: parent.top;
anchors.topMargin: threeMouseH;
anchors.left: parent.left
anchors.leftMargin: 30;
anchors.right: parent.right
anchors.rightMargin: 30;
height: 1;
color: "red";
visible: bShowTip;
}
Rectangle{
id: fourline;//保持
anchors.top: parent.top;
anchors.topMargin: fourMouseH;
anchors.left: parent.left
anchors.leftMargin: 30;
anchors.right: parent.right
anchors.rightMargin: 30;
height: 1;
color: "yellow";
visible: bShowTip;
}
Rectangle{
id: twoline;
anchors.top: parent.top;
anchors.topMargin: 30;
anchors.bottom: parent.bottom
anchors.bottomMargin: 30;
anchors.left: parent.left;
anchors.leftMargin: oneMouseW
width: 1
color: "red";
visible: bShowTip;
}
Rectangle{
id: enterTip;
anchors.left: parent.left;
anchors.leftMargin: enterTipLeftMargin;
anchors.top: parent.top;
anchors.topMargin: enterTipTopMargin;
width: enterTipW;
height: enterTipH;
color: "green"
border.color: "#d5d5d5"
visible: bShowTip;
//oneLeft + 3 , oneTop + 15
Text{
id: enterEextY;
anchors.left: parent.left;
anchors.leftMargin: 3;
anchors.top: parent.top;
anchors.topMargin: 2;
text: "y: " + enterTipY
color: "#d5d5d5"
font.family: "微软雅黑";
font.pixelSize: 13;
}
Text{
id: enterEextX;
anchors.left: parent.left;
anchors.leftMargin: 3;
anchors.top: parent.top;
anchors.topMargin: 17;
text: "x: " + enterTipX;
color: "#d5d5d5"
font.family: "微软雅黑";
font.pixelSize: 13;
}
}
//******************************
Rectangle{
id: exitTip;
anchors.left: parent.left;
anchors.leftMargin: exitTipLeftMargin;
anchors.top: parent.top;
anchors.topMargin: exitTipTopMargin;
width: enterTipW;
height: enterTipH;
color: "red"
border.color: "#d5d5d5"
visible: bShowTip;
//oneLeft + 3 , oneTop + 15
Text{
id: exitEextY;
anchors.left: parent.left;
anchors.leftMargin: 3;
anchors.top: parent.top;
anchors.topMargin: 2;
text: "y: " + exitTipY
color: "#d5d5d5"
font.family: "微软雅黑";
font.pixelSize: 13;
}
Text{
id: exitEextX;
anchors.left: parent.left;
anchors.leftMargin: 3;
anchors.top: parent.top;
anchors.topMargin: 17;
text: "x: " + exitTipX;
color: "#d5d5d5"
font.family: "微软雅黑";
font.pixelSize: 13;
}
}
Rectangle{
id: stayTip;
anchors.left: parent.left;
anchors.leftMargin: stayTipLeftMargin;
anchors.top: parent.top;
anchors.topMargin: stayTipTopMargin;
width: enterTipW;
height: enterTipH;
color: "yellow"
border.color: "#d5d5d5"
visible: bShowTip;
//oneLeft + 3 , oneTop + 15
Text{
id: stayEextY;
anchors.left: parent.left;
anchors.leftMargin: 3;
anchors.top: parent.top;
anchors.topMargin: 2;
text: "y: " + stayTipY
color: "#d5d5d5"
font.family: "微软雅黑";
font.pixelSize: 13;
}
Text{
id: stayEextX;
anchors.left: parent.left;
anchors.leftMargin: 3;
anchors.top: parent.top;
anchors.topMargin: 17;
text: "x: " + stayTipX;
color: "#d5d5d5"
font.family: "微软雅黑";
font.pixelSize: 13;
}
}
//*********************************
}
}
}