文:屠夫1868
欢迎关注:基业长红
转载需获本人授权,并注明作者和出处
金钱永不眠,屠夫问候各位早安。
一连三周的数据可视化系列在今天将迎来尾声,在此之前我们先回顾一下上周《可视化的使用》为大家介绍的「D·R·C·C·T」:
Distribution · 分布:展现数据的分布情况,是洞察的基础
Relationship · 关系:表达数据之间的关系,突出的是关联
Comparison · 比较:对比数据的不同表现,重点的是差异
Composition · 构成:呈现数据内部的成分,关注的是比例
Trend · 趋势:考虑数据随时间、流程等维度变化的情况
这5个大类,既是可视化辅助表达的5种【目的】,也是可视化辅助推理的5种【思路】。
无论是将可视化用在结果表达还是过程分析,充分理解DRCCT,有助于我们在选取可视化方案时有的放矢。
『数据可视化三节课』的最后一节课里,屠夫想分享自己对数据可视化的一些思考。
01 点与线
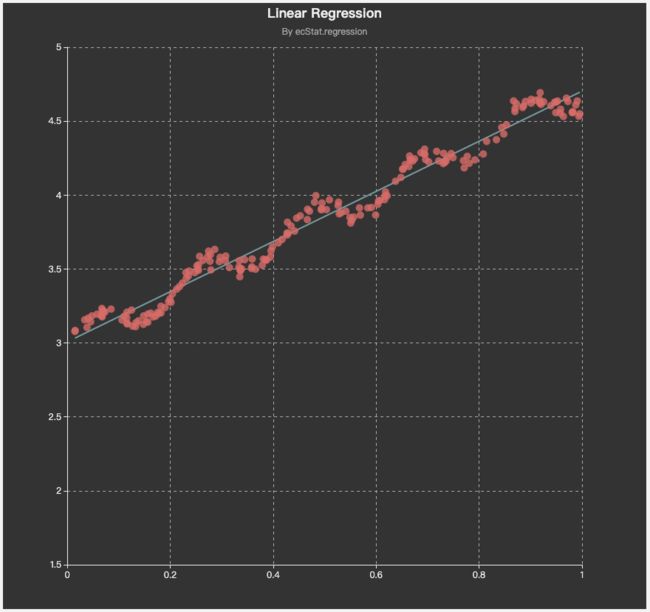
散点图是最基础的可视化方案之一,很多人却把它用得很单调。
如果把“点”和“线”结合起来,往往会有奇效,比如说趋势线:
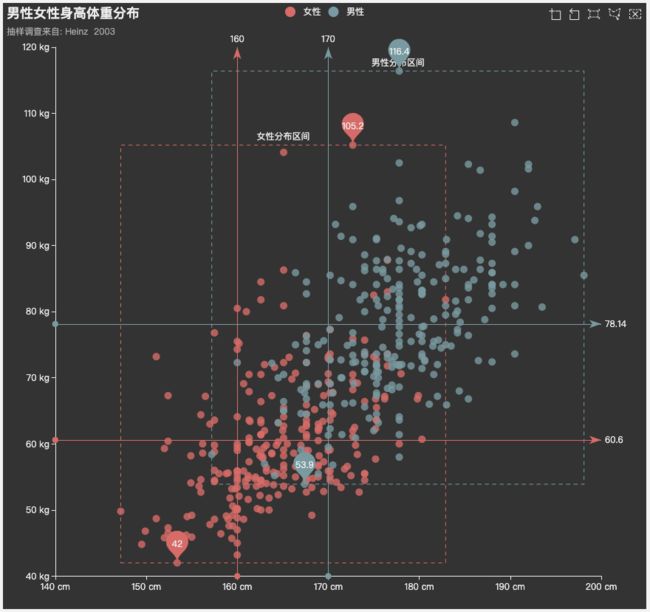
除此之外,使用直线进行标注,也能让散点图的信息量大为丰富。
比如下面的例子里,标注出男女样本的平均值、最大值和最小值后,两个群体的差异一目了然:
02 线与面
人眼对长度的敏感性高于面积。
还是上次的例子,同样想对比A~E这5类的数量多寡,上方的饼图就远不及下方的柱状图。
所以,想使用可视化的「比较」功能时,请尽量使用直线元素。
另外,由于面积比长度高出一个维度,会放大了可视化方案中的差异,这样的情况可能发生在气泡图和南丁格尔玫瑰图里。
在使用气泡图时,屠夫通常将数值开平方后再作为气泡半径,让 x=2a 的气泡面积正好是 x=a 的两倍,成比例地反映数值差异。
而南丁格尔玫瑰图本来就是为了放大差异、突出比较的,一般不做这样的处理,但是会向图表使用者说明情况。
比如下面的例子中,上海 (500+) 和北京 (200+) 在视觉上差了不止一倍,因为作者选取半径长度代表店铺数量,而扇形面积却和半径的平方成正比:
03 面与点
散点图可能是最被低估的一种可视化方案,落到“面”上的“点”其实可以做很多文章。
通过控制散点的颜色深浅和半径大小,全球最繁华的区域一目了然:
将点的移动轨迹 (飞线) 铺到地图上,又成了非常精彩的航线图:
04 系列和堆叠
使用柱状图和折线图时,我们可以通过“系列”将多个样本群体放在同一个坐标系下,起到「比较」的作用:
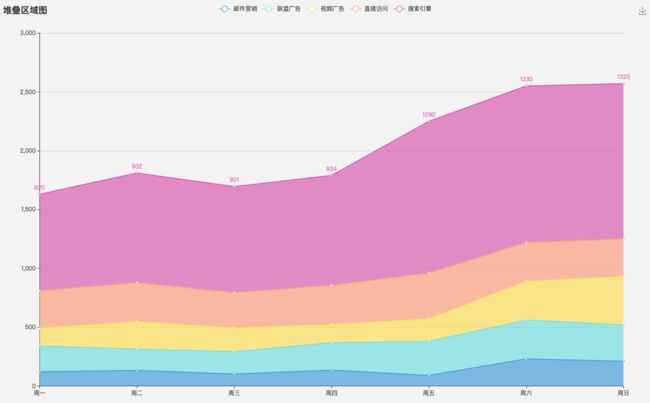
对于区域图 (折线下的区域用颜色填充) ,将多个系列【堆叠】在一起,可以在「趋势」和「比较」之余,额外展示「构成」:
05 下钻和上卷
数据分析绕不开数据粒度问题,通常来说,可视化只能表达一个粒度的数据。
比如按年、按月、按周、按天汇总的营收数据,通常会分开在不同的图表。
但是,我们可以通过「下钻」和「上卷」将不同粒度的数据,整合在一个可视化作品里。
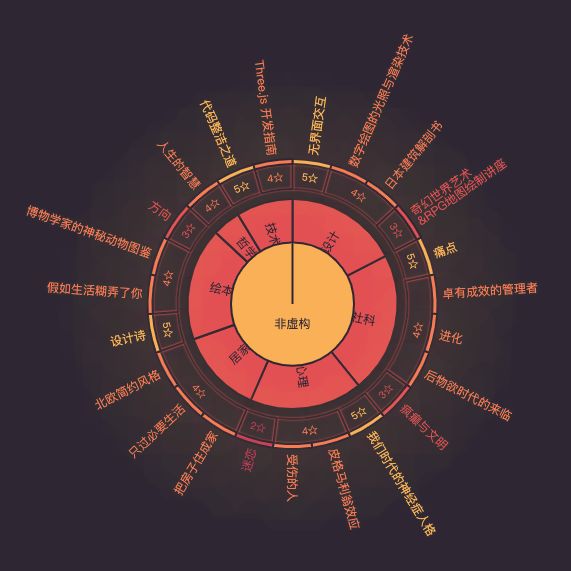
比如下面旭日图的例子,点击第1层分类 (设计/社科/心理……) ,可以触发「下钻」,旭日图变形至以第1层作为整体再展示向下层级的比例构成。
这个例子不但可以再向下延伸 (第2层是星级,3/4/5星),如果点击旭日图正中央的圆,则会触发「上卷」,将数据粒度往上一层:
06 时间轴
不同于平面图表和数据大屏,BI (商业智能) 可以通过一些交互组件实现“超维度”的效果。
比如下面的气泡图,原本只能展现3个维度的信息:人均收入 (横轴) 、平均寿命 (纵轴) 和总人口 (半径)。
但是增加一条时间轴后,就可以额外增多一个维度 —— 时间 —— 大大强化了「对比」和「趋势」的功能:
07 在线和离线
屠夫在工作中曾考虑过这么一个问题:
如果一款BI的在线可视化足够灵活和强大,
那么它还有必要提供离线报表导出功能吗?
答案是肯定的,原因很简单:
为了突出重点,可视化必定省略了一部分元素。
三节课里屠夫举的所有例子,都是为了突出数据集的某些特征,而有选择性地进行展示。
但是对于有一定分析经验的人来说,可视化方案会限制了他们的观察角度,远不如离线报表自由。
比如说,可视化方案中的数据波动有明显周期性,有经验的分析师可能会导出离线报表,计算一下移动平均值,可以更准确地看到平滑后的真实数据趋势。
再比如说,可视化方案中的数据出现明显异常,有经验的数据使用者也可能会导出离线报表,尝试通过IQR方法进行数据清洗,才再进行可视化。
在屠夫看来,在线可视化和离线报表的差异,就好比“看纪录片”和“亲自旅游”。
前者是有人预设镜头,向你展现选定的画面和场景;
后者是亲临其境,靠自己去探索、去体验、去尝试。
纪录片可以看,但亲自旅游,少不了。
以上就是「数据之美 · 屠夫的数据可视化三节课」的第3节内容,感谢你的耐心阅读。
如果三节课对你有所启发,别忘了在下面点个【赞】和【在看】哦!
参考和推荐
1本书籍 · 最简单的图形与最复杂的信息
推荐理由
《华尔街日报》前图形设计总监的代表作,书中介绍的图表制作7大法则和7类图表的使用规范,可以帮你快速提升PPT图表制作水平 (因为集中于平面可视化)。
除此之外,对于经常需要阅读数据图表,或者经常使用数据进行决策的人来说,这本书也可以帮你绕开视觉误区,避免被一些糟糕的可视化方案误导。
获取方式
购买实体书或者电子书
书名:《最简单的图形与最复杂的信息:如何有效建立你的视觉思维》
作者:[美] 黄慧敏 著,白颜鹏 译
1个网站 · 图之典
推荐理由
可视化方案的百科全书,图表的功能属性、元素构成、适用场景、设计案例等一应俱全,甚至还包含BI工具和实现代码库!
无论是数据产品经理,数据分析师还是前端可视化工程师,都可以收藏作为自己的可视化字典。
获取方式
搜索“图之典”
1个实例 · One Dataset, Visualized 25 Ways
推荐理由
同一个数据集,能玩出多少种可视化方案?
曾以为,不同可视化方案是针对不同数据集,这一个例子大大拓展了屠夫对可视化的认知边界和想象力。
获取方式
点击文末“阅读原文”