添加分类、标签、关于等页面
- 以添加分类页面为例:
在站点目录下,打开Git Bash Here,输入
hexo new page "categories"
之后在站点目录下的source文件夹下,会新增一个categories的文件夹,里面有一个index.md文件,打开如下
title: categories
date: 2015-12-04 15:37:22
type: "categories"
comments: false
------------------------------
其中,comments可以设置为false,含义是打开分类页面,评论插件不显示;如要显示则改为true。
tags, about页面的创建类似,分别输入
hexo new page "tags"
hexo new page "about"
设置头像
编辑站点配置文件,添加如下内容
avatar: url
其中,url可以是
(1) 完整的互联网URL,你可以先将设置的头像图片放到网上;
(2) 本地地址:如/upload/image/avatar.png (你需要将avatar.png文件放在/站点目录/source/upload/image/里面)。
上传本地图片
- 打开博客根目录下的配置文件_config.yml,找到post_asset_folder参数,设置为true,之后在每次使用命令
$ hexo new "pages"新建文件时,Hexo会自动建立一个与文章同名的文件夹,把与该文章相关的所有资源都放到那个文件夹,就可以方便的使用资源。 - 在hexo的目录下执行
npm install https://github.com/CodeFalling/hexo-asset-image --save(需要等待一段时间)。 - 完成安装后用hexo新建文章的时候会发现_posts目录下面会多出一个和文章名字一样的文件夹。图片就可以放在文件夹下面。
- 把图片放在与pages.md文件同名的文件夹pages下,引用图片时使用格式
[图片上传失败...(image-5afd9e-1544432268838)],就可以显示图片了。
添加社交链接
- 编辑站点配置文件,添加
social:
github: https://github.com/
twitter: https://twitter.com/
weibo: http://weibo.com/
zhihu: http://www.zhihu.com/
......
可根据自身需要自行删减。
添加友情链接
- 以添加github官网(
https://www.github.com)为友情链接为例
编辑站点配置文件,添加如下内容
links_title: 友情链接
links:
Github: https://www.github.com
其中,links_title为友情链接的名称。
绑定自己的域名
- 域名解析
- 打开cmd,ing之前github_username.github.io,得到IP地址。
[图片上传失败...(image-dd8be9-1544432268838)]
- 登录腾讯云,控制台->云解析->解析->新手快速添加,添加记录:
[图片上传失败...(image-617081-1544432268838)]
- Github操作
打开创建的github_user.github.io的仓库,选择setting -> GitHub Pages -> Custom domain -> 输入自己的域名 -> save:
[图片上传失败...(image-b02b1a-1544432268838)]
到现在,打开浏览器地址栏输入http://yangyuanlin.club已经可以访问到了,但是浏览器提示是不安全的访问,如何通过HTTPS访问自定义域名呢?
- 通过HTTPS访问自定义域名
HTTP与HTTPS
HTTP是明文传输协议,传输内容容易被嗅探和篡改。
而HTTPS,即HTTP over SSL/TLS,是添加了一层SSL(Secure Sockets Layer,安全套接层),或者是TLS(Transport Layer Security,传输层安全协议),所以HTTPS就可以视为HTTP和SSL/TLS协议的组合。
HTTPS能做到良好的保密性(防嗅探),真实性(防篡改),完整性(防域名劫持和域名欺骗)。
SSL证书
SSL是TLS的前身,但TLS通常也被标志为SSL。
SSL/TLS协议的基本思路是采用公钥加密法,也就是说,客户端先向服务器端索要公钥,然后用公钥加密信息(会话秘钥),服务器收到密文后,用自己的私钥解密。
这个公钥就放在数字证书中。只要证书是可信的,公钥就是可信的。
申请SSL证书
SSL证书由你的NS(Name Server,域名服务商)颁发,由于腾讯云的SSL证书超级贵,所以我们可以迁移到免费提供SSL的NS处,比如国内的DNSpod(国内都需要备案),还有国外的Netlify和Cloudflare,从速度和操作性考虑,本人选择了Cloudflare。
- 到Cloudflare官网注册;
- 根据指引点击Add Site,添加自定义域名
www.yangyuanlin.club,会自动开始扫描DNS解析记录; - 扫描完成后,Cloudflare会选择给我们分配两个NS地址,将这两个地址替换腾讯云上的原NS地址,等待生效; e721ccd1d0e34d95515e1157e726508e
[图片上传失败...(image-ff2dce-1544432268838)]
- 在Cloudflare上检查自己网站的状态,显示为
Active时表示NS更改成功;
[图片上传失败...(image-3b6da-1544432268838)]
- 在Cloudflare将自己网站的SSL状态改变为
Full状态,等待Status变为Active Certificate,通常生效需要十几分钟。 - 再访问自定义域名时,就可以看见是
https传输,网址前也有一把绿色小锁,可以看到这个证书其实是Cloudflare的证书。
[图片上传失败...(image-c76c8e-1544432268838)]
[图片上传失败...(image-3f668-1544432268838)]
图床工具(还没用)
图床就是一个在网络上存储图片的地方,目的是为了节省本地服务器空间,加快图片打开速度。个人用户一般不会使用,主要是个人博客和小网站使用。
- 七牛云
另外,这里也有很多:
https://www.jianshu.com/p/718173c339ee
添加百度SEO
- 百度搜索
site:www.yangyuanlin.club-> 提交网址,填写ywww.yangyuanlin.club-> 提交。 - 在百度搜索资源平台中对网站进行验证,文件验证搞不了(html文件总是被重新编译),html标签验证不会,CNAME验证还没搞完。
- 安装地图生成插件,生成网站地图,Git Bush中执行:
npm install hexo-generator-sitemap --save # sitemap.xml适合提交给谷歌搜素引擎
npm install hexo-generator-baidu-sitemap --save # baidusitemap.xml适合提交百度搜索引擎
然后在站点配置文件_config.yml中添加以下代码(我没加就生成了sitemap)
# 自动生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
最后修改站点配置文件_config.yml
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://yangyuanlin.club
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
以后每次hexo g后都会在/public目录下生成sitemap.xml和baidusitemap.xml,这就是你的站点地图。
- 首页标题优化
SEO最重要的是你的标题,一般搜索都是搜索你的标题。
更改index.swig文件(HEXO_Blog\themes\next\layout);
评论系统valine
- Valine一款快速、简洁且高效的无后端评论系统。
特性
- 快速
- 安全
- Emoji
- 无后端实现
- MarkDown 全语法支持
- 轻量易用(~15kb gzipped)
- 文章阅读量统计
v1.2.0+
开始搭建
评论内容需要保存到LeanCloud,注册账号并创建应用,注册官网。
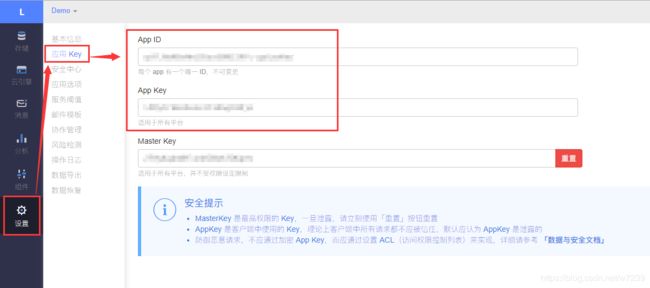
应用创建好以后,进入刚刚创建的应用,选择左下角的
设置>
应用Key,然后就能看到你的
APP ID和
APP Key了:
配置next主题
修改主题目录下的主题配置文件中的enable、APP_ID和APP_KEY的值为上面刚刚获取到的值即可(其他可以默认)。
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
valine:
enable: true
appid: # your leancloud application appid
appkey: # your leancloud application appkey
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: ヾノ≧∀≦)o来啊,快活啊! # comment box placeholder
avatar: mm # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
未完待续......