这篇文章整理自意林的文章,原文链接:http://shinancao.github.io/2016/12/15/iOS-UIButton-EdgeInsets/,整理了一下UIButton的各种EdgeInsets都咋用,有啥效果。留着自己以后对此迷糊时再看一看,也希望能对你有所帮助喔。
准备知识
1.如果没有设置UIButton的宽高,那么UIButon的大小将自动调整为正好放下title和image。
2.默认情况下图片在左,文字在右。
3.默认情况下图片和文字垂直居中,水平居中,水平方向image起点和title终点之间的中点等于button中点。
UIControlContent Vertical/Horizontal Alignment
在开始说EdgeInsets之前,先说说UIControlContentVerticalAlignment和UIControlContentHorizontalAlignment产生的效果,因为这两个属性的设置也会对UIButton的效果有一定影响,而且跟后面EdgeInsets的计算也有关系。
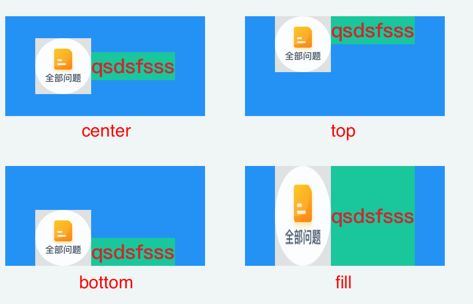
UIControlContentVerticalAlignment控制的是UIButton的image和title在竖直方向的对齐方式,其值有top、bottom、center、fill。当指定为fill时,图片会在竖直方向被拉伸填满UIButton的高度。把UIButton的固定大小,当取各种值时,效果如下:
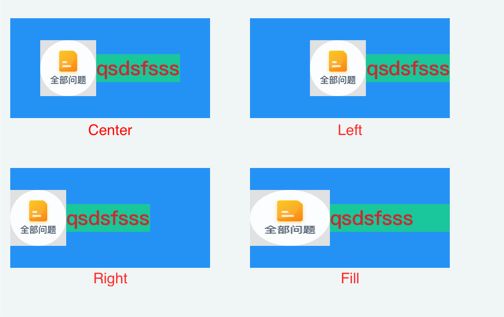
UIControlContentHorizontalAlignment控制的则是水平方向的对齐方式。其值有left、right、center、fill。效果如下:
其中center是默认属性
UIEdgeInsets
UIButton共有3个与UIEdgeInsets相关的属性:
imageEdgeInsets调整image的上下左右边缘离开原来位置的距离,该调整并不会改变UIButton原来的大小,image为了适应调整,可能会变形或者跑出UIButton的外面。
titleEdgeInsets调整title的上下左右边缘离开原来位置的距离,该调整并不会改变UIButton原来的大小,title为了适应调整,文字可能显示不全或者跑出UIButton的外面。
contentEdgeInsets调整UIButton中内容的上下左右边缘离开原来位置的距离。
这个3个属性的默认值都是.zero。
UIEdgeInsets由top、left、bottom、right构成,对于imageEdgeInsets、titleEdgeInsets、contentEdgeInsets来说:
top为正值时,控件会相对原来所在的位置下移相应值。top为负值时,控件会相对原来的位置上移相应值。
left为正值时,控件会相对原来所在的位置右移相应值。left为负值时,控件会相对原来的位置左移相应值。
bottom为正值时,控件会相对原来所在的位置上移相应值。bottom为负值时,控件会相对原来的位置下移相应值。
right为正值时,控件会相对原来所在的位置左移相应值。right为负值时,控件会相对原来位置右移相应值。
是不是有点蒙,简单来说,对于imageEdgeInsets和titleEdgeInsets,UIEdgeInsets的相应值为正时,则相对于原位置向Button的内部方向移动,当UIEdgeInsets的相应值为负时,则相对于原位置向Button的外部方向移动。
为了保证image和title始终不被压缩,.left设置了多少正值,.right就设置多少负值。上下方向也一样。
实战
上面做了这么多铺垫,现在通过设置UIButton的EdgeInsets属性来实现一些我们想要的效果吧
在做水平方向的调整时,最好将contentHorizontalAlignment设置为.left,这样改动就从左开始。在做竖直方向的调整时,最好将contentVerticalAlignment设置为.top,这样改动就从上面开始。对于自己在设置时,比较容易在脑子想象每个值设置完的样子
例1:image和title之间间隔20的button,image在左。
space = 20;
contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
imageEdgeInsets = UIEdgeInsetsMake(0, 0, 0, 0);
titleEdgeInsets = UIEdgeInsetsMake(0, space, 0, -space);
或者:
space = 20;
contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;//默认
imageEdgeInsets = UIEdgeInsetsMake(0, - 2 / space, 0, 2 / space);
titleEdgeInsets = UIEdgeInsetsMake(0, 2 / space, 0, - 2 / space);
这种是网上常用的解法
例2:image和title之间间隔20的button,image在右。
可以慢慢算,
或者下面这种优雅的方式:
space = 20;
contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;//默认
imageEdgeInsets = UIEdgeInsetsMake(0, - 2 / space, 0, 2 / space);
titleEdgeInsets = UIEdgeInsetsMake(0, 2 / space, 0, - 2 / space);
button.transform = CGAffineTransformMakeScale(-1,1);//自身旋转180度
button.imageView.transform=CGAffineTransformMakeScale(-1,1);
button.titleLabel.transform=CGAffineTransformMakeScale(-1,1);
例3:设置一个image在上居中,title在下居中,两者之间间距20,四周间距20的button。
这个看起来复杂一些,但也只是计算复杂一些
大家自己算吧,注意不要让文字或者图片的压缩情况