自从个人电脑普及之后,几乎我们每个人都会使用网络,通过网络,我们可以获取我们想要的信息;可以在电子商务网站上,购买物品;甚至可以与相距两千公里外的好友视频聊天。这一切的美好,都归功于互联网的发展。然而,你真的了解,它是怎么产生的吗?
为什么通过一个叫浏览器(Client)的东西,在地址栏上输入一串莫名其妙的字符(URL),就能打开一个页面(Web Page)?网页是如何产生的?网页上面的文字、图片以及视频又是从哪里来的?
想要回答这么些问题,都是源于一个问题,「诶,你这是什么做的?H5吗?」我竟然一时语塞。很显然,这是个不太专业的问题。而我竟然不知道该怎么回答,好在,「这是Sublime Text做的」这句话,没有说出来。于是,我就产生了,想要写这篇文章的初衷,希望能通过比较通俗的话,回答上述的问题:「站点是怎么产生的?」
网页(Web Page)
首先介绍下,什么是网页?什么,这也需要介绍,确实,这个概念熟悉到,我们都不知道如何去介绍它了。但还是有必要看下它的定义(来源于维基百科):
网页(英语:web page)是一个适用于万维网和网页浏览器的文件,它存放在世界某个角落的某一部或一组计算机中,而这部计算机必须是与互联网相连。网页经由网址(URL)来识别与访问,当我们在网页浏览器输入网址后,经过一段复杂而又快速的程序,网页文件会被传送到用户家的计算机,然后再通过浏览器解释网页的内容,再展示给用户。是网络中的一“页”,通常是HTML格式,但现今已经有愈来愈多、各色各样的网页格式和标准出现。网页通常用图像档来提供图画。网页要透过网页浏览器来阅读。
看完上述的定义,是不是清晰了不少,归纳一下:
- 它是一个文件;
- 它存在于世界中,某一台电脑的某一个存储器中;
- 它通常是HTML格式;
- 我们是通过URL来定位并找到它的;
HTML & H5
好了,回答了什么是网页,那具体什么是HTML?
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言,而非编程语言。
维基百科上的定义,令我也耳目一新,完全不需要我再多说什么了。我们知道了什么是HTML,那么,H5又是个啥?准确的来讲,应该叫HTML5,它是HTML最新的一个修订版本,它具备了比HTML4更高级的一些特性,让我们的网页更加的生动有趣,例如集成了音频,视频以及画布等特性。让原本比较枯燥的页面「动」了起来,随着一些比较绚丽的页面的产生,让它越来越被大家所熟悉。于是这个概念被放大了,一些页面通过HTML5的特性,实现了比较高端的动画效果。为了区别之前的页面,也就H5 H5的叫开了,但是,它本质上还是HTML,是网页的一个基本组成单位。
目前几乎所有的网页都是通过HTML5实现的,并且几乎所有的浏览器(新版)都支持HTML5。它是一种标记语言,被广泛应用于Web,并不是一个工具,更加不是一个软件。所以,被问到「这是H5写的吗?」,标准答案为「是」。
URL(俗称:网址)
好了,我们通过一个叫做HTML的标记语言,书写了一个网页文件,命名为test.html,内容如下:
这是一个网页
这是一个网页
用浏览器打开它,显示如下:
地址栏上的那一串字符,就是URL。你也许会问了,这个咋跟我平时看到不一样呢?因为这个网页就在你本地,浏览器上显示的就是,这个网页文件的本地路径。
统一资源定位符(或称统一资源定位器/定位地址、URL地址等,英语:Uniform Resource Locator,常缩写为URL),有时也被俗称为网页地址(网址)。
URL的完整格式如下:
协议类型:[//[访问资源需要的凭证信息@]服务器地址[:端口号]][/资源层级UNIX文件路径]文件名[?查询][#片段ID]
如上述本地文件test.html,协议类型为file://,没有服务器信息,直接是资源层级信息/Users/pegnloo53/Desktop/test.html,这是文件在电脑上的绝对路径。所以,你应该能解读 https://zh.wikipedia.org/wiki/HTML 这条URL了。
TCP/IP协议
上面URL中的协议类型http定义了,Web中的page是通过什么规则来进行传播的。整个互联网上的所有计算机,都必须遵循一套规则或者叫协议,才能进行通信,进行交流。这套协议就叫做TCP/IP协议。
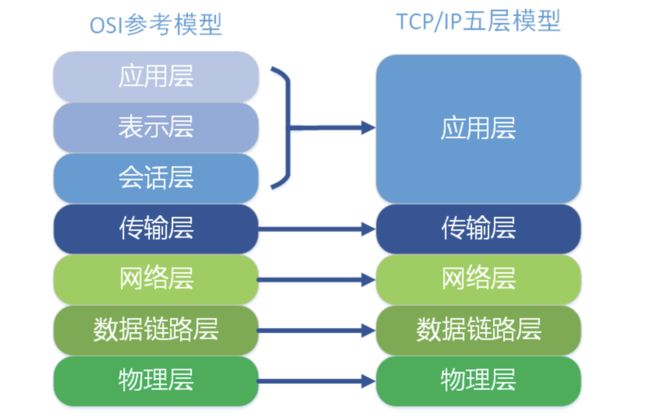
我们在大学计算机网络这门课程里,应该学习过网络ISO的7层模型,从上到下,分别为:应用层,表示层,会话层,传输层,网络层,数据链路层,物理层。这是理论的网络7层模型,而在实际的应用中,我们通常都是采用的TCP/IP协议模型。如下图所示对应关系:
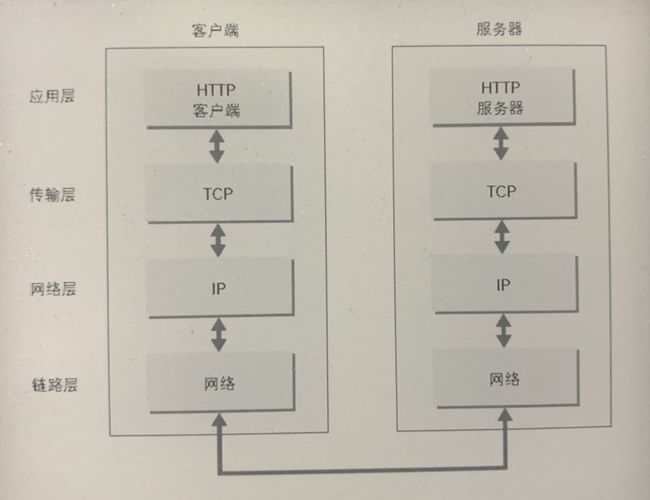
我们想要获取服务器上的资源(或者说是Web Page),数据会从服务器方的应用层,到传输层,到网络层,到链路层,通过物理设备网线或者光纤等,传到我们这边,接着通过链路层,到网络层,到传输层,最后呈现在我们的客户端(浏览器)上。示意图如下:
上述对应关系图参考文章:OSI七层模型与TCP/IP五层模型
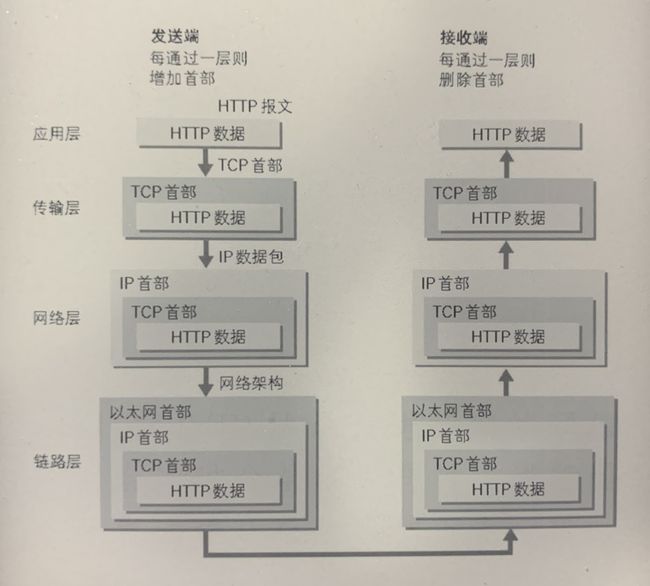
TCP/IP协议并非只定义了数据传输的流向,每一层协议本身都定义了数据包的一些具体信息,例如,这个数据包将要传到何处(标记,端口号)等。如下图所示:
原始数据被一层一层的进行包裹,到达目的地后,再一层一层的拆包,这个过程就是常说的封装与解封装。HTTP只是这套规则中的一个环节,它只是定义了整套TCP/IP协议模型中应用层的其中一个协议,目的是为了提供一种发布和接收HTML页面的方法。
总结
相信到这里,你已经可以回答如下问题:
我们的网站到底是怎么产生的?它到底在哪?以及它如何被我们所访问到?
每一个网站都是通过HTML页面组成,放在了一台或是一组服务器上,这台服务器提供了可供外部访问的URL,我们在浏览端上,通过URL定位到网站所在的地址,然后服务器端响应到请求后,通过TCP/IP模型,一层一层的将信息返回给我们,于是浏览器上就呈现出网站的样子。
到此就结束了。
你可能意犹未尽,篇幅关系,先讲到这里,尽量一篇文章一个主题。
后面有机会,我会继续分享相关主题文章,期待你的关注。