对话框作为一项独特的交互界面,在App设计中有着不可替代的重要作用。合理使用对话框对于一个设计者来说是必备技能。而经常有人提出尽量避免使用对话框的问题,主要是因为很多设计者不懂得合理使用导致滥用影响到用户体验,问题的点应该在“如何不滥用”层面上。
1,首先看看iOS、Android的设计指南对对话框设计的建议:
iOS
Model Context章节里提到:为不影响用户体验,应尽量减少Model窗出现的次数,但是在以下情况应考虑使用:①让用户高度注意时,②有必须录入的数据时(这种情况也可以选择用Model View的形式替代Alert)
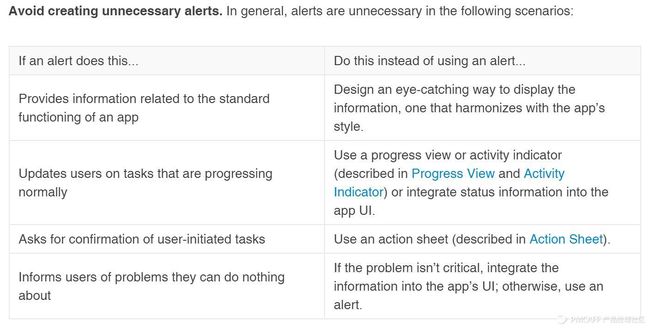
Temporary Views章节里提到:这些情况下,对话框是可以避免使用的--
Android(以下链接需翻墙)
在Material Design中,对话框作为最高层级的控件存在,为整个设计体系的一个重要组成部分。
在Components-Dialogs章节中,提出对话框对操作流程的打断降低了操作体验的问题,在设计过程中尽量减少对操作流程的打断。将对话框进行了分类,分别介绍其使用规范。同时给出了在错误提醒、信息提示的更多的控件选择:比如Snackbar、Simple menu、helper text和error text。
2,再分析一下移动APP中常见的出现对话框的时机:
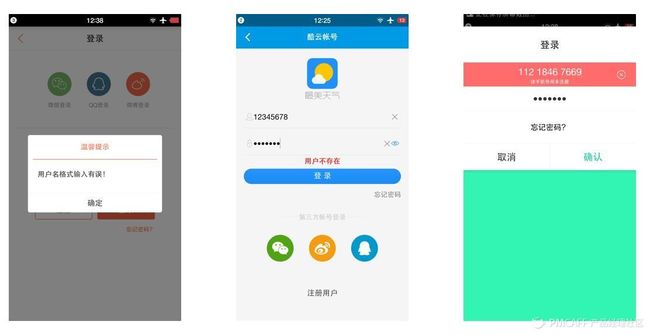
错误反馈时(录入格式不正确、用户密码错误)
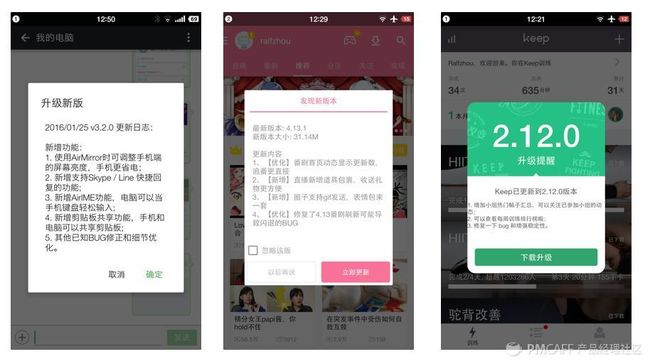
*App更新提示时(Android)
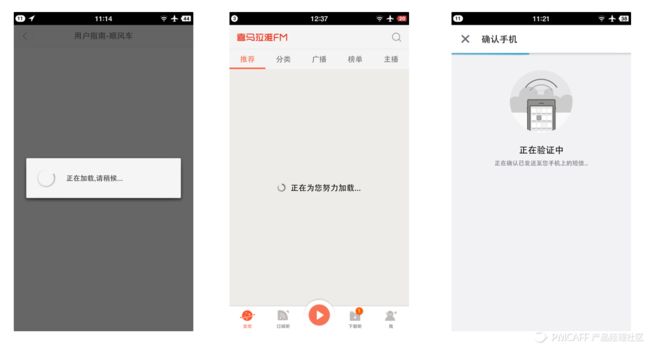
*进度条(如数据加载中、登陆中)
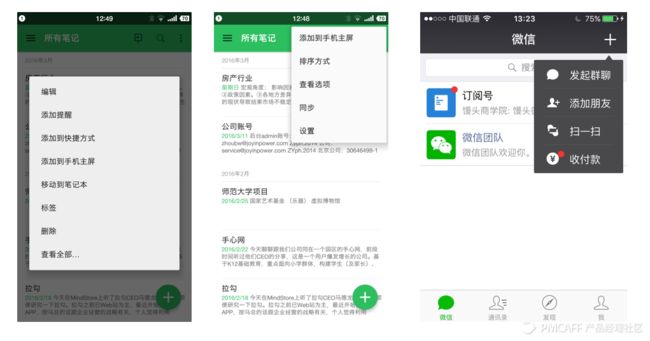
*显示快捷菜单时
*重要功能提示时
*信息反馈时
*退出时(Android)
3,分析上述时机中,哪些对话框是可以尽可能省略的:
① 错误反馈
类似登陆注册的数据录入画面,格式错误或数据错误反馈提示,很显然可以用体验更好的方式替代。
②App更新(Android)
App版本更新功能,为引导用户点击更新,一般都会以对话框的形式实现。如果要提供更好的用户体验,也可以利用Snackbar实现。
③进度条
根据iOS和Android的设计规范,建议不使用对话框。
④快捷菜单
Android的ActionBar和长按弹出Menu的功能可以提升体验,苹果有Toobar控件可以实现类似功能但考虑小屏设备不建议使用。
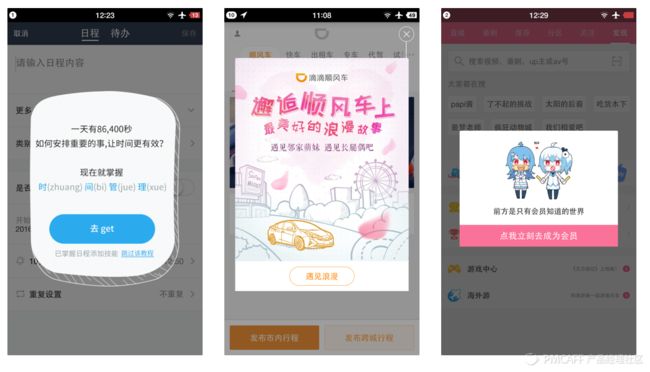
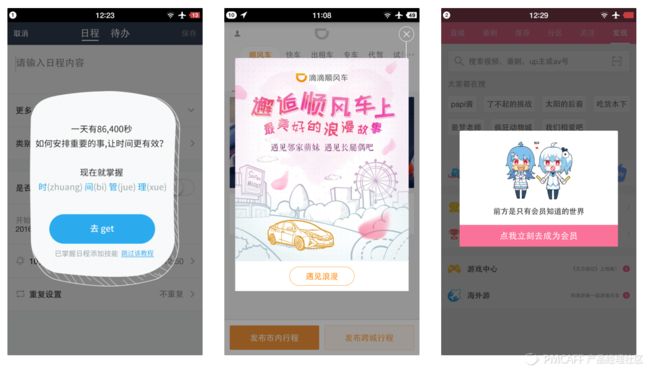
⑤重点功能提示
无论是业务层面还是功能层面,重要性很高的功能放在醒目的对话框里无可厚非。比如广告,比如新增功能,比如引导信息。
⑥信息反馈提示
用户某些操作的信息反馈根据信息的重要程度可以选择使用对话框、Toast或者其它方式,选择怎样的方式全凭设计者对功能的理解了。
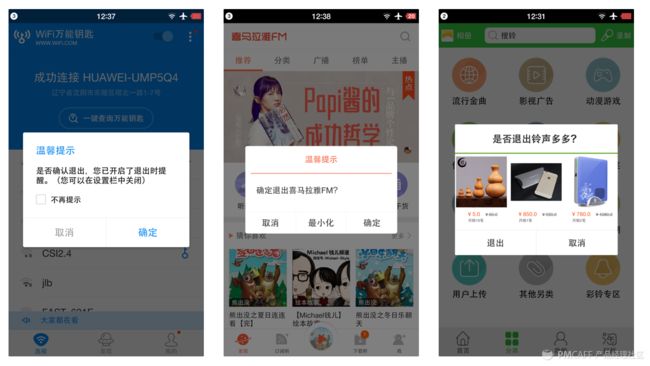
⑦退出时(Android)
安卓的退出App对话框的设计,也是很有考究的。直接体现了设计者的功(lian)力(pi)。
4,最后说说利用对话框能更好的帮助实现哪些产品目标:
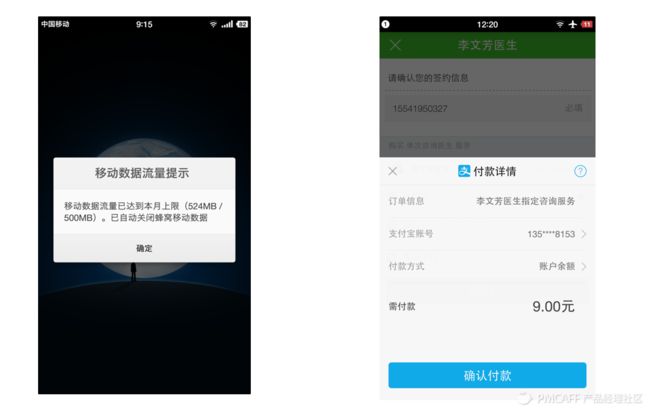
①对用户有严重影响的重要提醒,必须用对话框。例如:
②引导用户使用新功能、参与新活动,利用对话框效果最好。当然也可以无耻的直接把广告放到对话框里。
③安卓系统设计功能时鼓励使用ActionBar、SnackBar,提升操作体验。
最后,欢迎关注我的微信公众号:MobileGuideline
解读移动设计规范,分析功能设计逻辑,整理产品设计思路。不标题党、不扯故事、专心研究产品设计。