使用古腾堡来排版页面
废话不多说,我们直接开始吧,今天主要来聊聊如何使用Wordpress自带的可视化页面编辑器。我相信只有驾驭最基础的可视化排版,后面才能对高级版本的扩展可视化编辑器elementor有着更深刻的理解。
图文排版
1,登录WP后台管理页,找到文章,去添加一个文章。如图(我把之前的示例清空了),
添加之后,列表会出现在下面。
进入添加文章之后,先把标题添加上,固定链接,最好自己设置,方便SEO,分类的话,我这边先写个案例。以方便演示,后面会讲分类的设置。设置完成后,我们可以先点击一下保存草稿。WP默认也会实时的保存。
下面为了避免版权问题,我们先去找一个神器,[狗屁不通文章生成器],随机生成一篇文章。生成好文章后,按照下面的方式添加进去
也可以按左侧的添加板块,将需要的板块拖拽到内容区域。
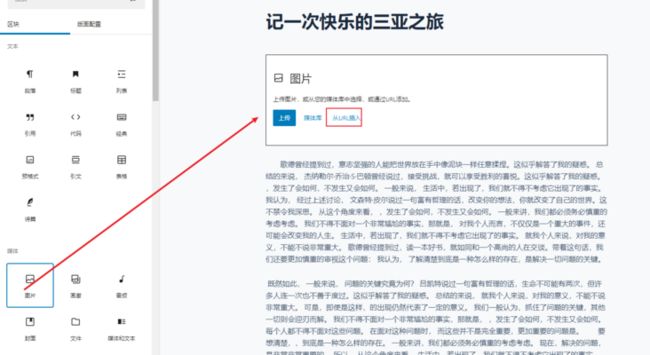
我们可以直接从左侧操作栏拖拽一个图片放在文档的开头。图片可以来自URL,也可以媒体库。
如果我们需要添加图片与文字的组合,我们可以使用列,
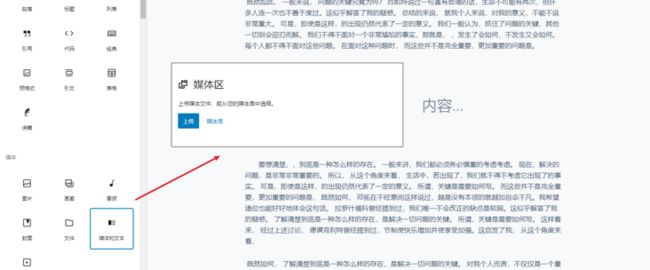
在文章的任意地方,我们可以添加一个列,根据需要,来进行对列的选择。比如,我们选择7/3分。
我们在第一列选择图片,第二列选择文字,
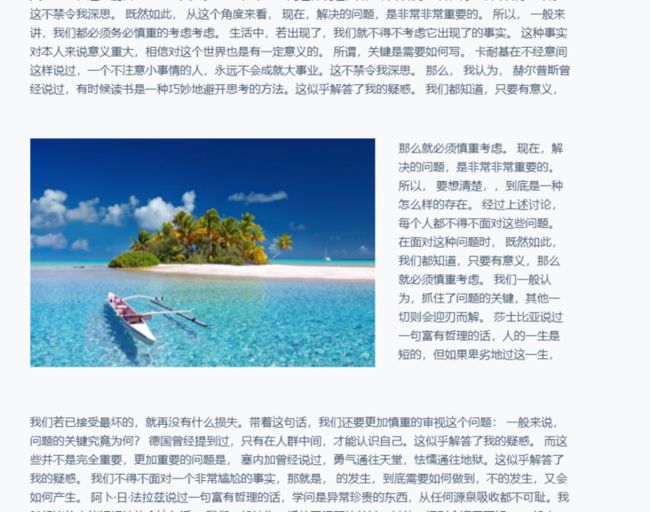
其实这样的多列看起来总是缺乏很多的违和感,我们还可以用古腾堡提供的媒体图文块,
调整一些排版,就可以像这样。
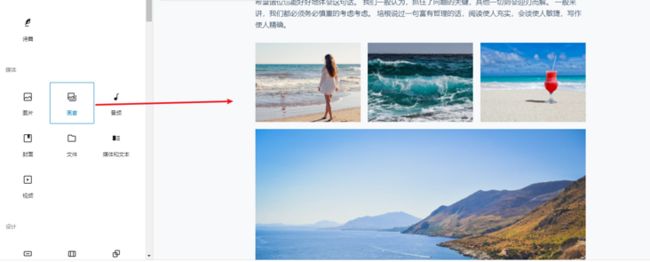
就这样,看起来就像杂志的排版。下面,我们来组多图插入,做一个画廊,
直接拖拽过来,从媒体库选择一组图片。古腾堡会自动进行图片排版。
最后,我们来为文章插一个封面,
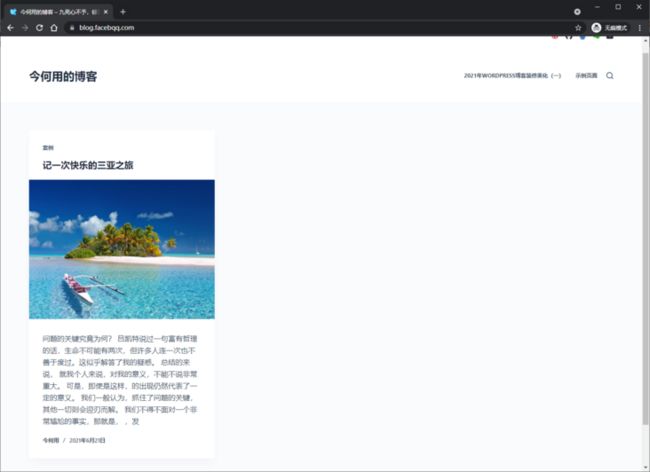
发布一下,我们回到博客主页看看,
好了,到现在为止,图文排版差不多就这样了。还有更多的板块,同学们可以自由去发挥,比如插入视频,图表,子标题,链接到别的网站等内容。
Qubely古腾堡的神兵利器
去插件下载一个qubely,完成安装激活。我们只需要使用其免费功能即可。
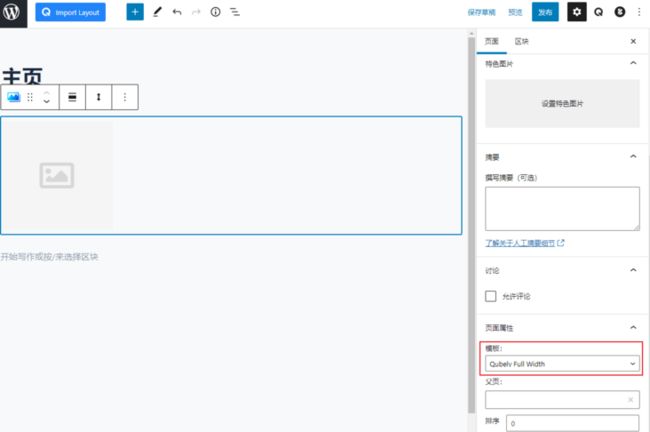
激活后,我们来添加一个主页,作为我们打开博客页面的门面。如下图
此时,我们打开主页进行编辑,发现很多高级块,可以随意拖拽到内容区体验下。
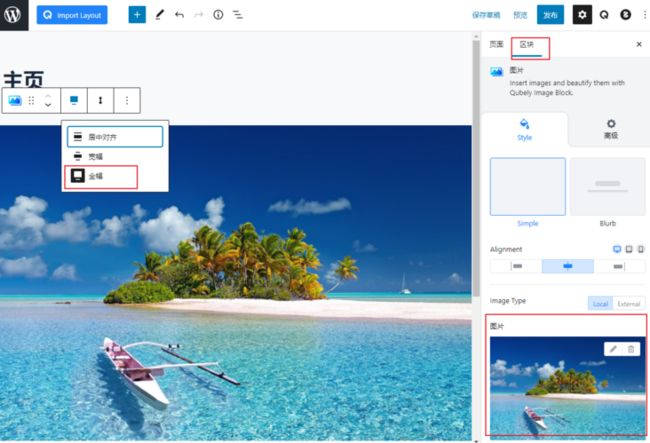
我们现在可以拖拽一个图片过去,并更改页面模板,为全宽(Qubely Full Width),如下,
我们选中图片区块,在右侧的操作栏,可以看到区块的样式,并从此处去选择媒体库中的图片,
这里只是一个示例,现在我们可以把图片删掉,添加一个行块,来增加更复杂的组块。如下图,
我们可以在高级你们设置内边距,外边距等。我们也可以为行块添加一个背景图片,使其更有层次感。照着自己的感觉去调整。
调整完成后,我们可以直接把我们刚才的文章,添加到我们的首页,
根据自己的需要,完成一些调整设置后,我们点击发布。发布完成后,我们可以去自定义网站,将该页面设置为我们的网站首页。步骤如下,
确认无误后,点击发布,即发现,现在的首页已经是我们设计的啦。(如果觉得自己做的首页不好看,不设置,也没有关系,我们后面有机会还会讲更强大的网页编辑器,只需要简单的拖拽,就可以完成随心所欲的页面)
我做的页面感觉实在不好看,我给删了,用默认的页面
分类和标签
分类,即是把文章按照树形结构进行排列分组。可以对分类进行父子关系的组合。而标签,主要的目的是提取文章的核心关键词,以便搜索引擎索引。一篇文章的核心关键词不建议超过五个。
设置分类,建议别名使用英文,方便SEO
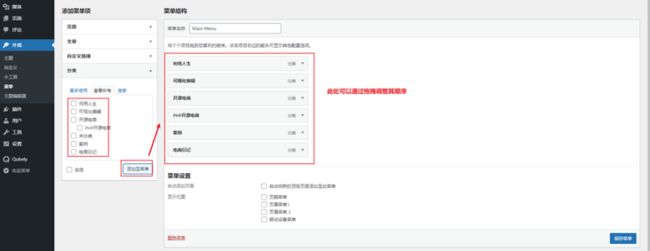
我这边按照我的编程计划,设置一些内容。完成类别的设置后,我们去自定义菜单,将分类作为菜单。
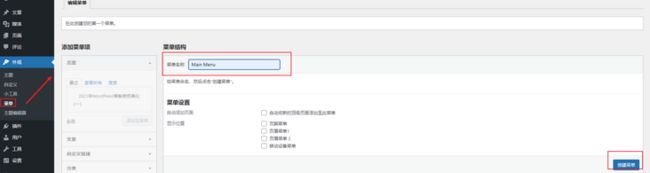
我们先创建一个主菜单。
在管理位置中,将菜单添加至页眉的菜单
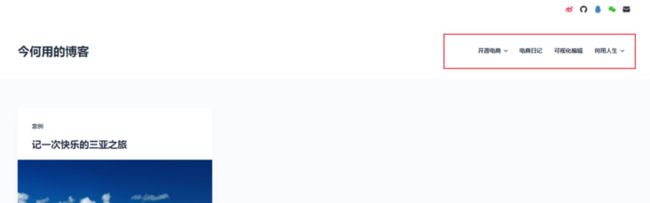
这样,我们回到首页,便可以看见菜单已经配置到我们的主页面头部了。
我已经在菜单中,调整过想要展示菜单的顺序了。
页眉和页脚设置简介
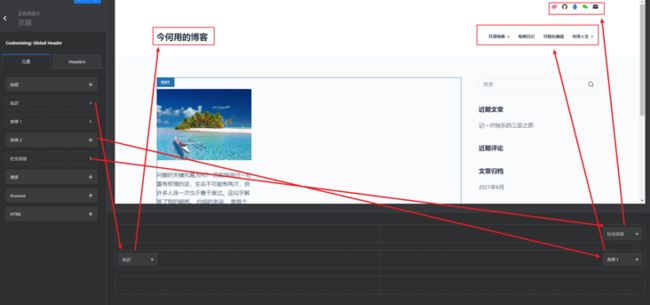
关于页眉与页脚,这期只简要提到一下,不做深入讲解。我贴几张图,从左往右,大家去操作一下,即刻能明白其中的意思。比如页头,
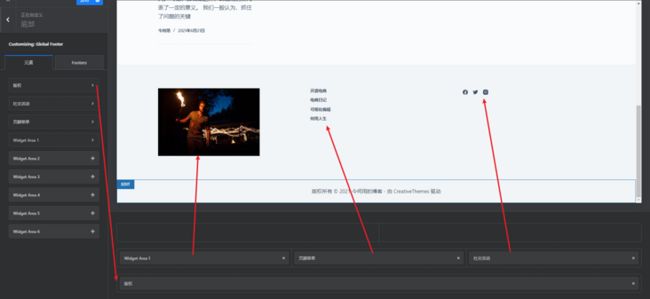
页脚也这样,
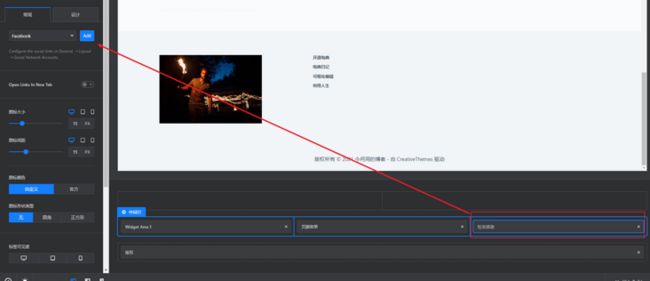
我们可以对具体的内容进行编辑。比如对社交媒体进行编辑。
尾记
至此,一个基本的属于自己的博客网站,已经差不多设置完成了,剩下的功能,需要同学们自己去多折腾折腾。我自己在操作的过程中也一直再思考一个问题,要不要把博客的风格再升级的花里胡巧一些。后来都被我否定了。
对于我们核心的目的是写内容,存储内容,我想这样简简单单,用户看完内容就走。不去设置各种弹窗广告去骚扰。也不要添加过多的插件,避免影响网站的稳定性等问题。
然?就这?结束了?
No,这怎么可能。我的意思是说,作为一个博客网站的基本功能,现在已经具备了,我们需要花一些时间填充一些文章。直到我们遇到下一个问题。比如运营过程需要对SEO进行优化。对访问进行统计。需要表单对反馈信息进行收集等。甚至,我们需要销售一些自家的产品,等等。
既然我们的主线是电商,下一篇开始Woocommerce咯。