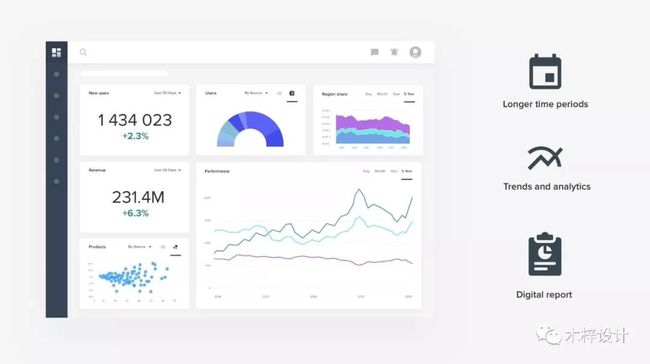
如今,仪表板设计是经常需要的。一种可视化的视图,该视图可以显示所有信息,显示趋势和风险区域。
对我来说,仪表板-是用户一眼就可以看到的最关键信息的预览,并且是一种直接导航到需要用户注意的应用程序各个区域的简便方法。术语“仪表板”是汽车仪表板的隐喻,有时也称为驾驶舱区域,通常位于飞机或太空飞船的前部,飞行员从中控制飞机。
在企业项目上工作了多年,我设计了无数的仪表板。每一个新的挑战对我来说都是下一个挑战。一个好的仪表板可能是设计中的一项艰巨任务。根据我的经验,我整理了一系列有用的建议,以在将来为你提供帮助。无论你是刚开始做设计还是经验丰富的设计师,我都可以确保你在这里找到一些有趣的东西。
1.定义仪表板的用途。
像产品中的任何其他视图一样,仪表板具有特定的用途。弄错了,会使你的进一步努力变得毫无意义。根据仪表板的用途(分析,战略,运营,战术等),有多种流行的方法可以对仪表板进行分类。
为了简单起见,我将它们分为两种更一般的形式:
操作仪表板
操作仪表板的目的是在用户参与时间紧迫的任务时,将关键信息快速传递给他们。操作仪表板的主要目标是向用户快速清楚地显示数据偏差,显示当前资源并显示其状态。这是一个数字控制室,旨在帮助用户快速,主动和高效。
操作仪表板关键质量
分析仪表盘
与操作仪表盘相反,分析仪表盘为用户提供了用于分析和决策的快速信息。它们对时间的敏感度较低,并且不专注于立即采取行动。这种仪表板的主要目标是帮助用户最好地了解数据,分析趋势并推动决策。
分析仪表板关键质量
你需要的仪表板类型应由用户角色确定,并且需要满足你的需求。你的产品可能具有多个角色,每个角色都应该拥有一个唯一的仪表板。下层经理可能需要操作仪表板,而上层管理人员可能对分析仪表板的需求更大。设计人员经常将这些混合在一起,为用户提供快速反应和采取行动的假设,并进行大量分析,反之亦然。
2.选择正确的数据表示形式。
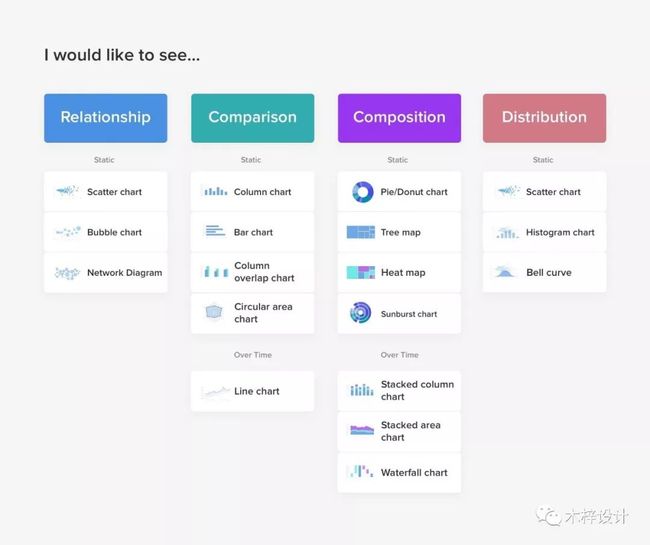
当我们谈论仪表板时,我们谈论图表。数据表示是一项复杂的任务,尤其是由于你希望在仪表板上显示多种类型的信息,无论其是随时间的静态还是动态变化。这可能是非常具有挑战性的。选择错误的图表类型或默认为最常见的数据可视化类型可能会使用户困惑或导致数据误解。
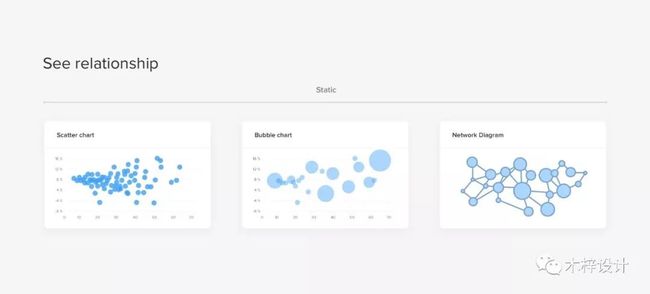
可以帮助你查看数据关系的图形类型
散点图主要用于相关性和分布分析。气泡图有助于将三维图引入图表。
当数据点之间即使是最细微的连接都非常重要时,网络图也很方便。
可以帮助你比较值的图形类型
使用可视化方法比较一个或多个值集比查看网格中的数字要容易得多。柱形图和折线图可能是最常用的。一些建议:
-当维度之一是时间时,它应该始终是X轴,因为图表中的时间从左向右流动
-使用水平或垂直条形图时,请尝试按最大值而不是随机地对列进行排序对它们进行排序。
-使用折线图时,图表不应显示超过5个值,而对于条形图,建议不要显示超过7个值。
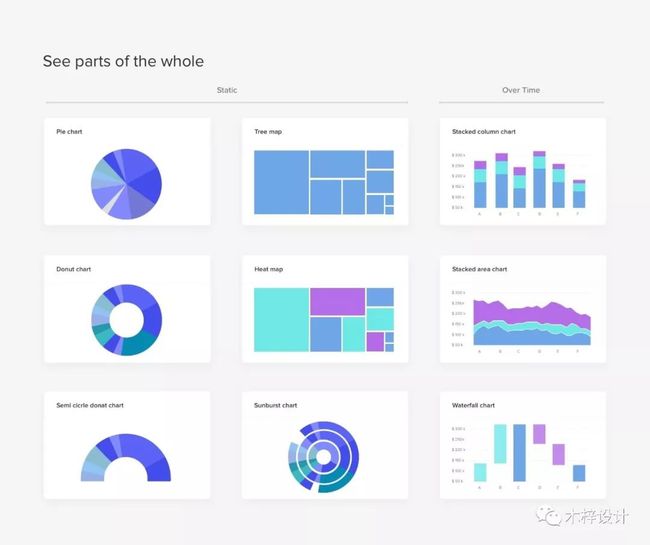
可以帮助你查看构图的图形类型
饼图和甜甜圈图在数据可视化方面声誉不佳。这些图表是最常用的图表之一,也是最经常滥用的图表。当组件过多或包含非常相似的值时,很难阅读它们。当涉及到角度和面积时,人类很难区分值。
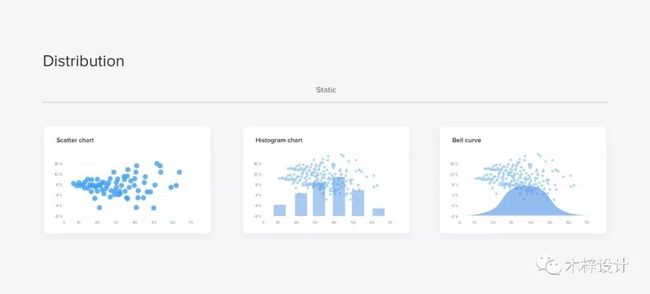
可以帮助你查看分布的图形类型
分布图可帮助你说明异常值,正态趋势以及值中的信息范围。
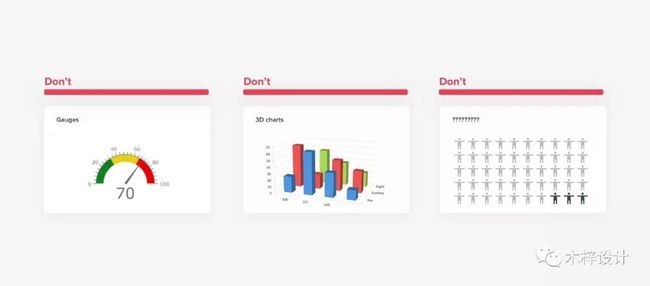
避免使用的图表类型
但是应完全避免某些图表类型。过去,仪表板是大趋势,但尝试以数字方式复制物理对象是一个坏主意。3D图表和样式过大的图表具有较低的可读性,使查看者无法看清数据,甚至更难以开发,因此没有理由使用它们。
何时使用各种图形类型
为了帮助你为图表选择正确的表示类型,请问自己以下问题:
-你想在单个图表中显示多少个变量?
-你会在一段时间内还是在项目或组之间显示值?
-每个变量需要显示多少个数据点?
3.遵循清晰一致的命名约定和一致的日期格式,并截断较大的值。
仪表板的主要目标是一目了然地传达信息,每件事都很重要。使用清晰的框架的最大好处是数据一致性。如果你在每个工具中用相同的方式命名数据,则使用这些工具将更加容易。
4.定义布局和流程。优先排序。
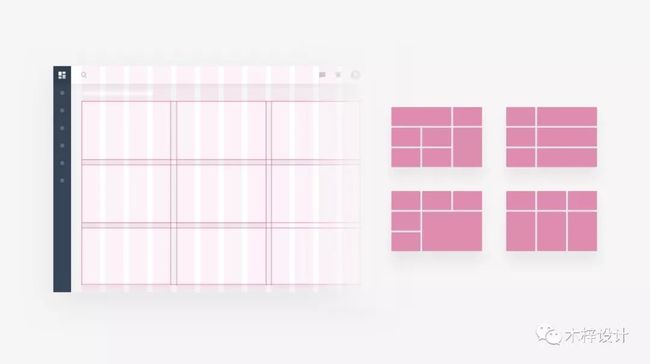
网格可以帮助你轻松实现有效的对齐和一致性,并为你的设计创建基本结构或框架。它们由可放置设计元素的“不可见”线条组成。这样做可以将它们捆绑在一个整体的“系统”中,并合理地支持你的构图。这对于仪表板设计至关重要,因为你将需要以无缝方式组织大量信息。
网格和模块
在决定应包含哪些信息时,请记住以下几点:
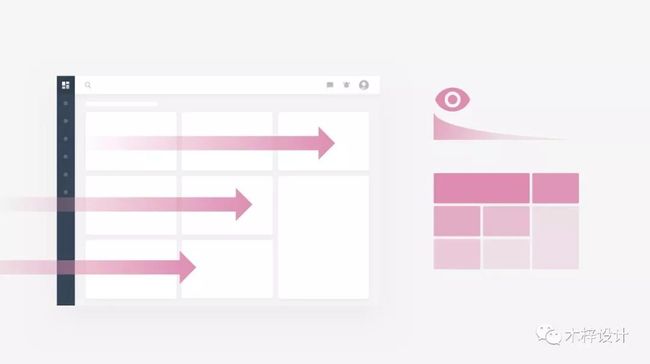
-屏幕的左上角自然会吸引更多注意力,因此请尝试从左到右放置关键信息。这是基于我们阅读信息的方式,因此它可能会因你要设计的用户区域而异。
当读者完成第一行时,他们将移至下一行。
-如果存在依赖关系,这将影响基于另一组信息做出的一组信息的决策,则以用户不需要来回移动的方式创建布局-创建连续的流程以轻松在仪表板上进行扫描。
5.使用结构一致的构件。
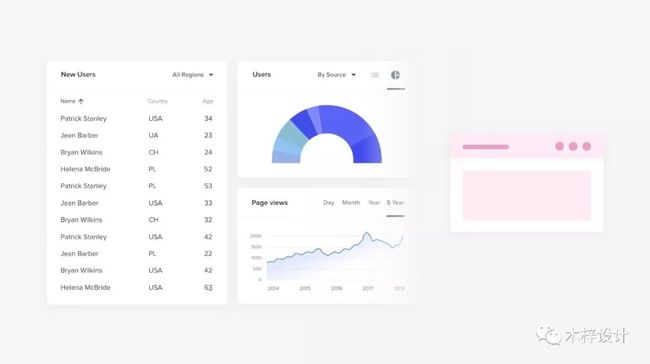
定义网格后,我们可以使用多个“小部件”开始工作,这些小部件将保存信息,图表和控件。卡片很容易安排。关于卡片的最重要的事情是它们几乎可以无限操作。它们是响应式设计的不错选择,因为卡片充当内容容器,可以轻松按比例放大或缩小。
卡片的一个重要特性是内部控件和数据的一致布局。将名称放在左上角,将视图控件或操作与卡片的右上角对齐,然后将其余内容留在卡片上。当所有人都拥有一致的结构时,用户可以更轻松地使用该界面-他们在期望的地方找到所有东西。
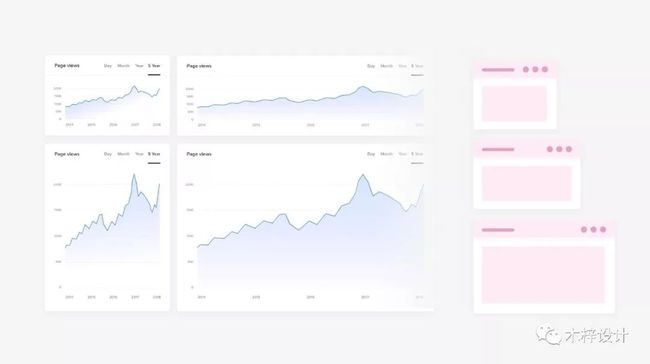
在响应式设计或用户自定义方面,使用上述建议的布局还具有灵活性的其他好处。当卡变大或变小时,所有主要组件仍固定在特定位置。这也对开发人员以及将来设计的整体可伸缩性都有利。
6.留白
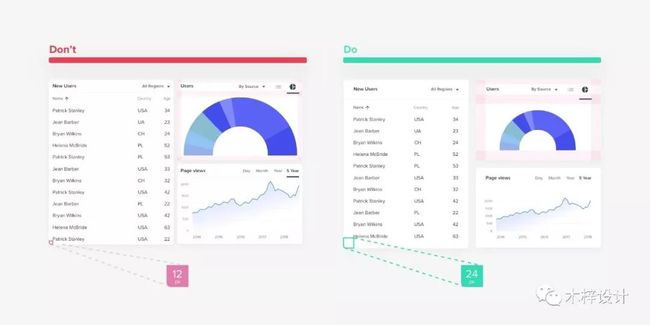
空白空间,也称为负空间,是设计合成中元素之间的区域。读者通常并不了解负空间的重要性,但设计师对此非常关注。如果空白不平衡,将很难阅读。这就是为什么负空间与其他任何版式元素一样重要的原因。
12px vs 24px边缘视觉差异
7.不要隐藏信息或过多地依赖交互。
仪表板的主要目标之一是一目了然地显示信息,因此依靠滚动或许多交互作用会削弱整个目的。
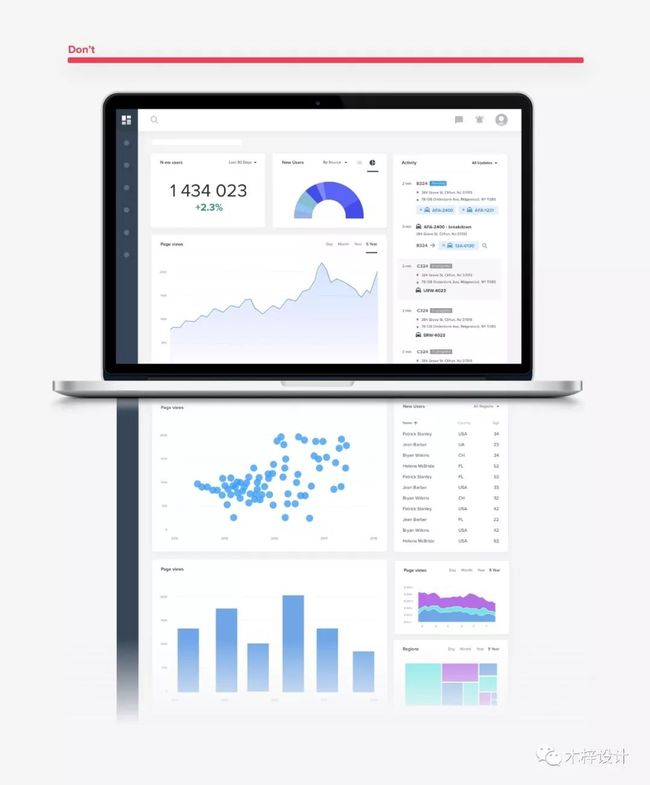
帝国仪表板
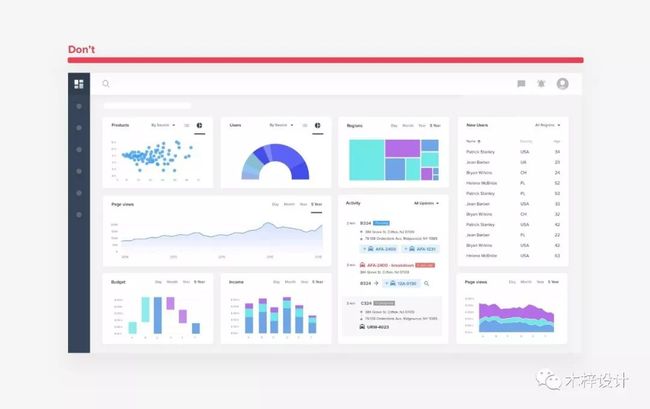
设计长的可滚动仪表板是设计人员最常犯的错误之一。他们试图以清晰的方式显示更多信息,将它们一个接一个地放置,以避免使用户不知所措。结果,用户可能只会发现屏幕折叠上方可见的信息。下面的所有内容都很少受到用户的关注。那有什么意义呢?
解决方案是确定优先级。经过更多的研究和访谈之后,你应该能够识别核心信息。你应该只在折叠上方的空间上进行显示。不要讲完整的故事,而是总结一下,只显示关键信息。你可以使用其他交互方式来容纳更多内容,而不会用数据淹没用户。
不要依赖过多的交互来获取表面信息
交互作用有助于显示辅助信息。完全依靠它们作为使用仪表板的主要方法是一个大错误。在上面的示例中,我们看到用户将如何痛苦地在多个选项卡之间切换以获取完整图片。这会隐藏用户所有其他选项卡中的信息,就像折叠下的内容一样。
数据过载的仪表板示例
试图真正使你的仪表板提供更多信息可能会导致极端情况。我们应该永远记住,人类在一次跟踪多个事物方面很不好。不要对用户提出过多要求,也不要让数据淹没他们。最多使用5–7个不同的小部件来创建视图。否则,用户将难以集中精力并获得清晰的概览。
8.个性化而非定制。
用户期望他们看到的内容将与他们的个人需求相关。个性化和自定义是可以帮助你确保用户看到对他们重要的技术。
个性化由系统本身完成。应该设置系统以识别用户,并向他们提供与其角色相匹配的内容,体验或功能。定制由用户完成。系统可以使用户通过配置布局,内容或系统功能来定制体验或对其进行更改以满足他们的特定需求。
可定制的仪表板
只要视图已被个性化,赋予用户更多自定义仪表板的能力是一个好主意。设计更多的自定义方式通常是避免真正找出每个用户角色真正需要看什么的乏味过程的借口。最后,用户独自一人为自己构建视图。
9.集成数据表或列表时,请确保它们是交互式的并且数据正确对齐。
当你需要显示大量项目的大量信息时,数据表是一个很好的解决方案。例如,最好将具有其ID,状态,联系人,上次活动等的客户列表显示为数据表。还有许多其他好处-充分利用空间,提供容易的可伸缩性,简化开发,并且由于许多人已经习惯使用Microsoft Excel,因此用户通常对使用网格感到满意。这是查找和更改内容的简便方法。你可以在本文中找到有关数据表的更多信息。
10.最后设计仪表板。
由于仪表板是视觉上最令人激动的视图之一,因此通常是要设计的第一件事。我建议相反。仪表板是其他所有内容的摘要视图,并显示来自应用程序各个部分的关键信息。最后设计它只会更实际。否则,在处理所有其他页面时,你将需要不断返回并更新仪表板设计。此外,在设计了大多数视图之后,将仪表板放在一起时,你将拥有大量可使用的组件。
分享最新鲜的设计文章!提供最优质的设计服务!