微信公众号原文
系统:Windows 7
语言版本:Anaconda3-4.3.0.1-Windows-x86_64
编辑器:pycharm-community-2016.3.2
Django:2.1.4
Python:3.6.0
- 本系列介绍如何搭建一个网站,后端使用django框架
- 今天开始介绍一个单独的项目app,关于学生成绩管理的网站的搭建
- 主要功能包括:学习成绩查询,数据统计分析
- 涉及前端模块:Datatables、ECharts、JQuery
Part 1:目标
- 提前在数据库中录入一部分成绩信息,本文目标,选择特定条件查询
数据库
2.png
查询动图
1.gif
查询静图
1.png
Part 2:代码逻辑
- 前端
- 获取页面中输入的条件信息(JQuery)
- 将前端信息传入后端(Ajax)
- 后端查询的结果传入前端,显示出表格(Datatables)
- 后端
- 获取前端传递的信息(json.loads(request.body))
- 建立查询条件(Q)
- 查询获取结果(ORM)
- 将结果返回前端(JsonResponse(data))
Part 3:前端代码
- html部分:新增表格部分,另外在末尾处引入自编制js,请注意位置,如果放在head部分可能无法工作
班级
学生姓名
第几次模拟考
课程名称
成绩
代码截图
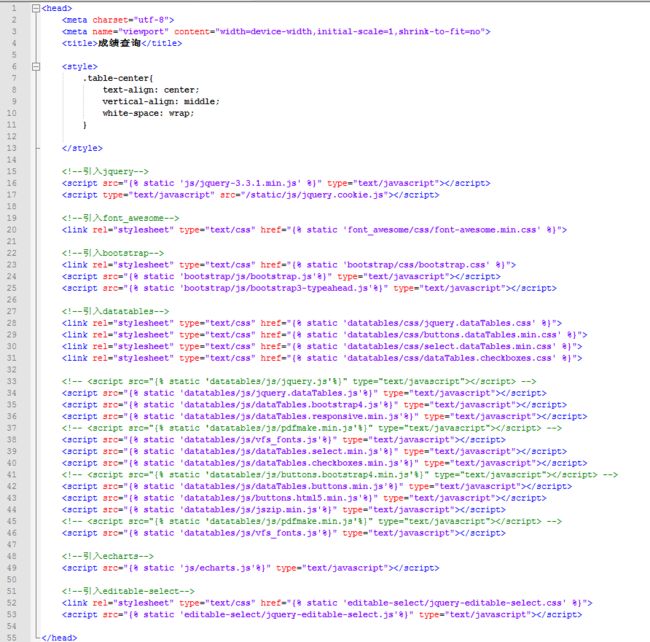
- 文中涉及到一些前端模块,需要在head部分引入。注意引入顺序,如果顺序出错,可能会无法工作,具体先后顺序,也是摸索出来,内在的原理暂且不了解,尴尬
成绩查询
代码截图
- js部分:通过Datatables模块实现表格的显示效果,只需要定义columns,即每列显示的字段,其余部分可以保持不变
- Datatables功能非常强大,本文实现了排序、着色效果
$('#btn-search').click(function(){
showTable();
})
function showTable(){
var class_name = $("#class-name option:selected").text();
var student_name = $("#student-name option:selected").text();
var course_name = $("#course-name option:selected").text();
var exam_info = $("#exam-info option:selected").text();
var json_data = {
"class_name": class_name,
"student_name": student_name,
"course_name": course_name,
"exam_info": exam_info,
};
console.log(json_data);
$.ajax({
type:'POST',
url:'/sg/showNotes/',
headers:{"X-CSRFToken":$.cookie('csrftoken')},
data: JSON.stringify(json_data),
contentType: 'application/json; charset=UTF-8',
dataType: 'json',
traditional: true,
async:true,
success: function(data) {
var str_lookup_result = JSON.stringify(data.lookup);
var array_lookup_result = JSON.parse(str_lookup_result);
//显示数据到表格
$("#table-query").DataTable({
"data": array_lookup_result,
"columns": [
{ data: "class_name",
className:'table-center',},
{ data: "student_name",
className:'table-center',},
{ data: "exam_info",
className:'table-center',},
{ data: "course_name",
className:'table-center-hide',
createdCell: function(nTd, sData, oData, iRow, iCol){
$(nTd).attr('title',sData);
},
},
{ data: "grades",
className:'table-center-hide',
createdCell: function(nTd, sData, oData, iRow, iCol){
if(sData < 60) {
$(nTd).css("background-color", "#FFB6C1");
};
},},
],
"scrollX": true,
"autoWidth": false,//自动宽度
"columnDefs": [
{
targets:0,
className:'select-checkbox',
},
],
"select":{
style:'os',
selector:'td:first-child', //点击该行第一个元素,选中这一行
},
"dom": "lBfrtip",//自定义显示项,并控制布局
"lengthMenu": [
[50, 6, 8, -1],
[4, 6, 8, "All"]
],//每页显示条数设置
"lengthChange": false,//是否允许用户自定义显示数量
"bPaginate": true, //翻页功能
"bFilter": true, //列筛序功能
"searching": true,//本地搜索
"ordering": true, //排序功能
"Info": true,//页脚信息
"destroy": true, //销毁已经存在的Datatables实例并替换新的选项
buttons: [
{ extend: 'excel', text: '另存为Excel' },
],
});
},
});
}
代码截图
以上为本次的学习内容,下回见
长按图片识别二维码,关注本公众号
Python 优雅 帅气
12x0.8.jpg