众所周知,可以滑动的 scroll 组件在移动端非常的重要,几乎每个页面都要用到。
而小程序的 scroll-view 组件就比较坑了,非得指定一个高度才能正常使用。布局复杂的时候谁还给你算高度啊。。。
坑归坑,没办法,还是得用……既然官方要求必须传高度,那就想办法计算吧。
一、布局分析,推导公式
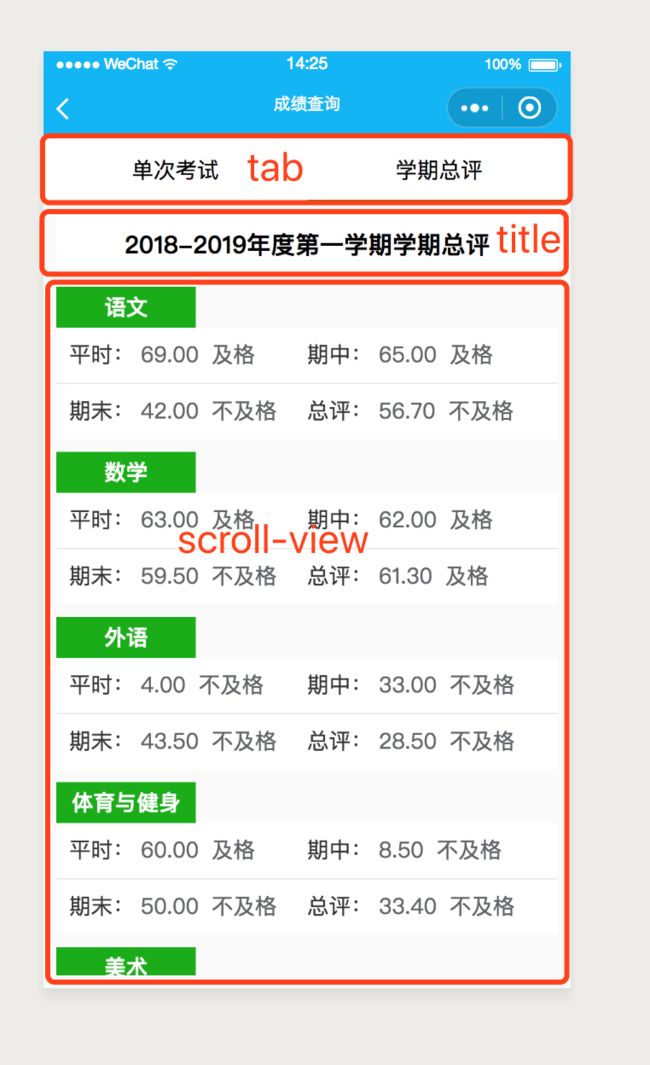
先给个示例图:
这是一个稍微复杂点的页面,最上面是两个 tab 标签,每个标签的页面是一个子组件。第二个子组件布局是上面一个标题,下面是 scroll-view 。
再画个解剖图吧……
页面分三部分,tab,title,scroll-view。不要忘了每个部分间还有 margin, 这里设置的是每个 margin 都是 10px。
所以要计算 scroll-view 的高度可以得出下面 公式:
scroll-view 的高度 = 页面可用高度 - tab高度 - title高度 - 10 - 10
为什么减两个 10 呢?上面说了 10 是 margin 的距离,tab 与 title 有 10px 的margin,title 与 scroll-view 也有 10px 的 margin。
需要注意的是计算用的单位都是 px,不是小程序的 rpx。因为下面调用接口获取可用屏幕高度时得到的就是 px 。
二、计算变量的高度
2.1 计算单个节点高度
上面的公式中的变量有:页面可用高度, title 的高度,tab 的高度。
这里需要计算的就是 页面可用高度 和 title 的高度,因为为了简单 tab 的高度是写死的 50px, 当然不写死也没关系,在父组件中计算 tab 的高度传给子组件就好。
下面正式开始计算
//计算 scroll-view 的高度
computeScrollViewHeight() {
let that = this
let query = wx.createSelectorQuery().in(this)
query.select('.title').boundingClientRect(function(res) {
//得到标题的高度
let titleHeight = res.height
//scroll-view的高度 = 屏幕高度- tab高(50) - 10 - 10 - titleHeight
//获取屏幕可用高度
let screenHeight = wx.getSystemInfoSync().windowHeight
//计算 scroll-view 的高度
let scrollHeight = screenHeight - titleHeight - 70
that.setData({
scrollHeight: scrollHeight
})
}).exec()
},
这里主要是通过小程序封装的 API 来计算的。
wx.getSystemInfoSync() 可以得到设备的各种信息,关于高度的参数有两个,一个是屏幕高度 screenHeight,一个是可使用窗口高度 windowHeight。注意计算的时候要用 windowHeight,这样算出来的高度才是对的。screenHeight是手机的屏幕高度,包含了手机的状态栏和小程序标题栏。
有了可用屏幕高度,还需要元素的高度。计算元素高度小程序也提供了 API,参见 WXML节点信息API。
具体用法看文档就好了,精简的使用步骤就是:
let query = wx.createSelectorQuery().in(this)
query.select('.title').boundingClientRect(function(res) {
//在这里做计算,res里有需要的数据
}).exec()
注意在组件 component 里使用的话,要用 wx.createSelectorQuery().in(this) ,将选择器的选取范围更改为自定义组件component内。(初始时,选择器仅选取页面范围的节点,不会选取任何自定义组件中的节点。)
如果想同时测量多个节点的高度呢?
2.2 计算多个节点高度
能计算单个当然也能同时计算多个。如下:
computeScrollViewHeight() {
let that = this
let query = wx.createSelectorQuery().in(this)
query.select('.search').boundingClientRect()
query.select('.title-wrapper').boundingClientRect()
query.exec(res => {
let searchHeight = res[0].height
let titleHeight = res[1].height
let windowHeight = wx.getSystemInfoSync().windowHeight
let scrollHeight = windowHeight - searchHeight - titleHeight - 30 - 5 - 50
this.setData({ scrollHeight: scrollHeight})
})
},
有几个节点就写几个 query.select('.search').boundingClientRect(), 然后调用 query.exec() 执行操作获取节点信息的数组。
注意: 调用封装好的 computeScrollViewHeight() 的时机是在生命周期函数的 ready() 中,不能在 created(),否则取不到数据。
参见 Component构造器
三、在 wxml 使用计算的结果
计算完成后如何使用呢?
通过上面的方法使用。
注意:一定要在变量后面加上单位 px,不加的话会出错。
以上就是精确计算微信小程序scrollview高度的方法,从此再也不担心 scroll-view 高度错乱了!
作者正在写一个有趣的开源项目 coderiver,致力于打造全平台型全栈精品开源项目。
coderiver 中文名 河码,是一个为程序员和设计师提供项目协作的平台。无论你是前端、后端、移动端开发人员,或是设计师、产品经理,都可以在平台上发布项目,与志同道合的小伙伴一起协作完成项目。
coderiver 河码 类似程序员客栈,但主要目的是方便各细分领域人才之间技术交流,共同成长,多人协作完成项目。暂不涉及金钱交易。
计划做成包含 pc端(Vue、React)、移动H5(Vue、React)、ReactNative混合开发、Android原生、微信小程序、java后端的全平台型全栈项目,欢迎关注。
项目地址:https://github.com/cachecats/coderiver
您的鼓励是我前行最大的动力,欢迎点赞,欢迎送小星星✨ ~