又来到了我们的js逆向时间了,这次我们要抓取的是百度翻译的翻译信息,但是其请求存在加密参数,我们需要调试js来破解加密参数。
目标
我们中译英或者英译汉,翻译后抓取双语例句中的信息:
目标分析
我们先通过浏览器进行请求抓包分析,发现只有langdetect和v2transapi?from=zh&to=en这两个Ajax请求可能有我们想要的数据,当然也不必找目标信息,请求一多很难找到结果,我们也可以通过浏览器的search功能来查找,最后我们发现我们的目标信息在v2transapi?from=zh&to=en这个Ajax这个请求中,并且数据还进行了编码:
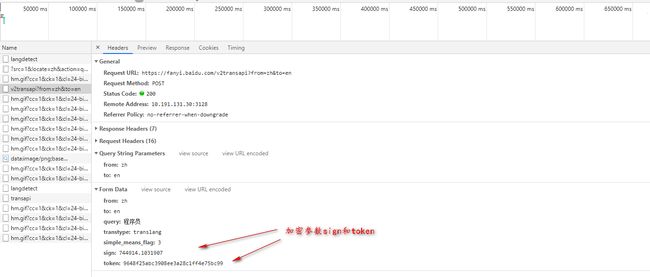
我们再看一下这个请求的详细信息:
可以看到请求方式是post,需要提交的参数有7个,我们再换一个词进行翻译看看它们那些参数会发生变化:
我们发现只有
sign和
query发生了变化,其他几个参数的意思也很容易理解,
from:要翻译的词的语言,
to:要翻译成的语言,
query:输入的要翻译的词,
transtype:翻译类型,
simple_means_flag:未知,默认为3,
sign:签名,
token:请求令牌(如:9648f25abc3908ee3a28c1ff4e75bc99)
再经过几次换词翻译后发现
transtype的方式有两种
realtime 和
translang ,
realtime 是实时翻译我们搜索时它自动根据我们输入词翻译,
translang是点击翻译按钮翻译
要想正确模拟发送请求我们首先要知道
sign和
token是怎么来的,我们通过浏览器的
search功能来查找
sign和
token:
我们发现
token来自index页面的script标签里我们可以通过正则表达式获取它,我们再看看
sign:
我们查找出好4个文件里有
sign,我们可以一个点进去看,一个个看可能麻烦,我们有个技巧在有
sign的这4个文件里搜索
token,这样可以减少搜索,最后发现
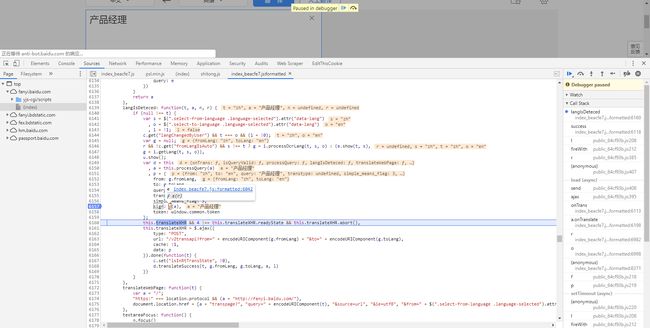
sign在
index_beacfe7.js文件中:
知道
sign位置后我们打上断点,然后刷新,一步步调试:
可以发现
sign的值来自
y(a)函数,并且
a的值是我们要翻译的词,
token的值来自
window.common.token,我们找到
y函数:
我们给y函数进行调试,发现其还要获得
gtk的值:
调试发现
gtk的值也在index页面中,我们可以通过正则表达式获取它,我们还发现
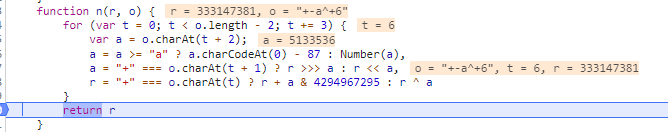
y函数中又调用了
n函数:
上次我们用的是js2py来执行js,这次我们用pyexecjs模块,我们把解密的代码抠出来,然后缺什么补什么,以下是破解代码:
import execjs
y = r"""
function e(r) {
var o = r.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), C = 0, h = e.length, f = []; h > C; C++)
"" !== e[C] && f.push.apply(f, a(e[C].split(""))),
C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = void 0
, l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107);
var i = null
u = null !== i ? i : (i = "320305.131321201" || "") || "";
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)),
S[c++] = A >> 18 | 240,
S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224,
S[c++] = A >> 6 & 63 | 128),
S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++)
p += S[b],
p = n(p, F);
return p = n(p, D),
p ^= s,
0 > p && (p = (2147483647 & p) + 2147483648),
p %= 1e6,
p.toString() + "." + (p ^ m)
}
function n(r, o) {
for (var t = 0; t < o.length - 2; t += 3) {
var a = o.charAt(t + 2);
a = a >= "a" ? a.charCodeAt(0) - 87 : Number(a),
a = "+" === o.charAt(t + 1) ? r >>> a : r << a,
r = "+" === o.charAt(t) ? r + a & 4294967295 : r ^ a
}
return r
}
"""
js_context = execjs.compile(y)
# 利用call方法调用对应的方法
ret2 = js_context.call("e", "产品经理")
print(ret2)
sign的结果:
可以发现运行结果和页面结果一样,还有一点要注意
gtk参数我们是自己写上去的,后面我们可以获取到。
总结
- 加密参数的破解还是跟之前一样,需要学会调试js,找到加密函数,然后读懂用python把加密逻辑写出来或者用python的可以执行js的库来运行
- js逆向需要大胆猜想,而且逆向过程比较乏味枯燥,需要耐心