—— 全文 1802 字,阅读时间 5 分钟 ——
想必最近圈内最有有争议地事,莫非Google旗下的APP icon进行了一轮重新设计了吧,引发了围绕互联网产品icon总体方向的讨论。我试着回忆起刚开始做产品的时候,我在boss口吐芬芳的关怀中获取了这么几个不成文的规则:
“APP icon 必须高大上!!!必须骚气,必须让人一眼看见,一眼就懂!!!”
Part 1 谷歌的陷阱
谷歌最近陷入了陷阱,将其图标更改为“统一样式”,虽然品牌一致性通常是一件好事,但它们看起来都太相似了,这只会让用户一脸懵B。
在iOS7掀起的上一个设计大浪潮中,扁平风格的代表极简主义意气风发,引领了奢华和高级的表达形式,简单的白色/黑色背板上,有一点点的品牌色加持,就感觉尊贵无比,仿佛自助餐里的帝王蟹一般。但!!没有对比就没有伤害,如今在APP极度泛滥的时代,你可能需要做的就 2 件事(如上文所说):
颜色骚气一点!!!
多来点颜色啊!!!
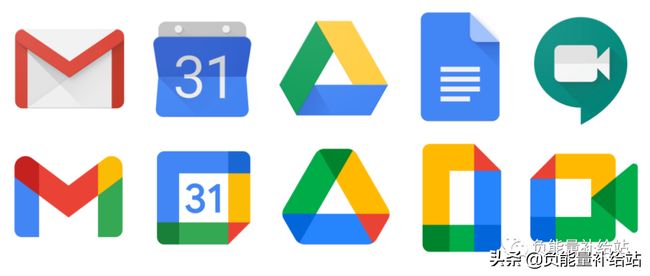
所以…谷歌这么做了…
但是,试图用一组一致的形状来适应额外的颜色导致电子邮件现在只剩个“M”了,信封的轮廓几乎看不出来。“文档”图标与“日历”图标太相似,我也可以理解…毕竟就这么几个颜色相互组合,真的太难了哈哈哈哈哈。可能适合这种审美的唯一图标是“Google driver 谷歌云盘”图标,主要是因为它的更改最少。
不得不说尴尬的是,这种争夺注意力的代价还在于破坏混色。作为一名设计师,我们显然知道不要在高饱和度时将绿色或蓝色与红色混合,不信你试试盯着上面的图两个色块交接的边缘,是不是辣眼睛啊~
Part 2 这场闹剧大概是从Instagram开始的
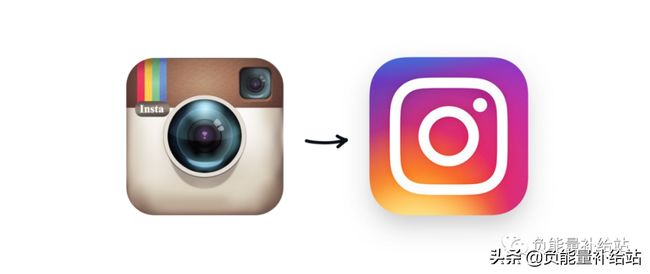
不谨慎的说APP icon的扭曲进化论始于一个非常著名且有争议的应用程序图标redesign。在2016年Instagram推出了一个新的icon,从图标的设计上这在当时应该是一次最大的翻车现场。
不过后续我们也都知道了,大家很快适应了新的icon,并喊出了那句振奋人心的话:“艾马~真香yo~”。这也预示着拟物化图标于 iOS 7 之后的消亡越来越快了,因为Instagram都不坚持了,咱还挺着干么~
事大概就是这么个事儿,咱斗胆从Ins的设计团队揣测一下,icon的目的大概是想通过具有非常强和非常饱和的色彩构成非常规的渐变,以便在应用中脱颖而出,在主屏幕上可以立即看到ta。甚至更容易,因为根据艾瑞咨询的报告绝大部分的APP icon使用着蓝色作为其主要颜色。翻翻自己的手机,是不是在主屏幕上,超过50%的APP icon中都可以看到蓝色。
我甚至可以想到Ins的设计师在汇报方案的时候可能会这么说:“在蔚蓝的大海中打破规则可能是一个醒目的好主意。Instagram就在这儿!”哈哈哈哈哈哈哈~
Part 3 绞尽脑汁的博关注
Instagram凭借其APP icon激进了四年后,几乎每个人都在效仿。模仿归模仿,我们要高纬打低纬,明确一个概念“认知负担”。维基百科对“认知负担”做出了解释:在认知心理学中,认知负担是指工作记忆资源的使用量(就像电脑内存一样)。当所有APP icon看起来都差不多一个样的时候,用户会努力且不断的寻找自己想要的icon,这种行为需要设计师们付出更多的精神努力才能找到用户想要的东西。
再来个例子,如下图所示,我们的感官和记忆需要处理这些个看起来太相似的图形,所以一定程度上颜色和图案而变得超负荷。
如果将所有这些图标模糊化,您会发现几乎不可能将它们区分开来。它们都是非常相似的斑点,主要由相同的四种颜色组成。(Messenger图标最突出,但这仅是因为它使用比Instagram更强的渐变)
Part 4 这种趋势能走多远呢?
目前看来这种趋势还是在加速中,未来的话不排除使用撞色的可能性,这种搭配一定程度上可以在单一色彩上脱颖而出,不过一定要把握好色彩比例,如果色彩比例失调了,那么下一个大问题就是丑了…以下是几个错误示例:
在所有好搭配的色彩组合都用完并且不能从饱和度上找差异化的时候,技巧就成了必须越过一条线,渐变不是唯一的方式,有可能是包含,有可能是其他什么。
总结一下
APP icon是一场引起我们注意的战斗,毕竟ta是流量的入口。我能想到的下一个合乎逻辑的做法可能是动态icon,甚至也许是AR图标从手机上跳到用户的脸上哈哈哈哈哈哈~
另外再阴谋论一下下,在无良的未来,手机制造商向APP开发者收取额外的现金,以使其图标更大,更“吸引人”也是一种“合理的商业化”模式喽~
微信公众号:负能量补给站