- PyTorch笔记3----------统计学相关函数
HuashuiMu花水木
PyTorch笔记pytorch笔记人工智能
1.基础函数importtorcha=torch.rand(2,2)print("a:\n",a)print('########################')print("平均值:\n",torch.mean(a,dim=0))print("总和:\n",torch.sum(a,dim=0))print("所有元素的积:\n",torch.prod(a,dim=0))print("最大值:\
- 深入理解安卓系统架构与开发技术
本文还有配套的精品资源,点击获取简介:安卓基础知识课程为初学者及进阶开发者提供安卓系统架构、关键开发技术以及最新开发工具的全面介绍。课程涵盖了从系统架构层面的核心概念如HAL、系统库、应用框架、应用程序层,到应用开发的关键组件,包括Dalvik/ART虚拟机、UI设计、Intent通信机制、资源管理、权限系统、进程与线程处理、AndroidStudio/Gradle集成、应用调试与测试,以及And
- PyTorch 2.7深度技术解析:新一代深度学习框架的革命性演进
智算菩萨
深度学习pytorch人工智能
引言:站在AI基础设施变革的历史节点在2025年这个充满变革的年份,PyTorch团队于4月23日正式发布了2.7.0版本,随后在6月4日推出了2.7.1补丁版本,标志着这个深度学习领域最具影响力的框架再次迎来了重大突破。这不仅仅是一次常规的版本更新,而是一次面向未来计算架构和AI应用场景的全面重构。从底层硬件支持到上层API设计,从编译器优化到注意力机制革新,PyTorch2.7展现出了前所未有
- 专知智库数据场景生态:开启全球数字文明新纪元——数据零件×场景编码×SEI指数构建下一代数字经济基座
人形机器人专利池研究中心
数据场景架构师数据零件架构师数据场景生态人工智能数据场景架构师算法大数据
一、传统数字经济的“柏林墙困境”全球产业痛点扫描:数据孤岛化:企业间数据流通成本高达交易额37%(麦肯锡2024)价值黑箱化:85%数据资产无法量化定价(普华永道审计报告)技术碎片化:同类算法重复开发年耗$1800亿破局宣言:专知智库提出“可拆解、可组合、可交易”三可原则,以数据零件+场景编码+SEI计量重构全球数字基础设施二、三大基座:数字经济的新操作系统1.数据零件(DP):技术场景最小单元革
- CSC研修计划的书写
博主最近在申请CSC,所以也会更新一下自己的学习笔记,有需要的可以关注我一下,同时有问题大家可以一起交流一下啊一要求(fromCSC官网)①拟留学专业(研究课题)在国内外研究情况及水平;②拟选择的留学国别、留学单位及选择原因(应简单评述对方国家及留学单位在申请人所从事学科、专业领域的水平、优势,申请人及所在单位与对方有无合作基础及业务联系);③达到本次出国学习预期目标的可行性,结合本人目前从事的工
- 【机器学习笔记 Ⅱ】9 模型评估
巴伦是只猫
机器学习机器学习笔记人工智能
评估机器学习模型是确保其在实际应用中有效性和可靠性的关键步骤。以下是系统化的评估方法,涵盖分类、回归、聚类等任务的评估指标和技术:一、分类模型评估1.基础指标2.高级指标ROC-AUC:通过绘制真正例率(TPR)vs假正例率(FPR)曲线下面积评估模型整体性能。AUC=1:完美分类;AUC=0.5:随机猜测。适用于二分类及多分类(OvR或OvO策略)。混淆矩阵:可视化模型在各类别上的具体错误(如将
- 铜墙铁壁 - 密钥管理的最佳实践
weixin_42587823
云原生安全密钥安全
铜墙铁壁-密钥管理的最佳实践第一部分:回顾KubernetesSecret的局限性我们在之前的系列中已经接触过K8sSecret对象。它提供了一种将敏感数据与Pod定义分离的基础机制。但对于追求极致安全的生产环境,它存在几个显著的局限性:默认仅编码非加密:etcd中存储的Secret数据默认只经过了Base64编码,这是一种可逆的编码方式,并非加密。任何人只要能访问到etcd的数据,就能轻易解码获
- Day08-Flask 或 Django 简介:构建 Web 应用程序
清幽竹客
Pythonflaskdjangopython
Flask或Django简介:构建Web应用程序网络开发领域提供了丰富的工具和框架,而Python作为一门多功能的语言,在构建健壮且可扩展的Web应用方面脱颖而出。本课程将作为你使用Python进行Web开发的入门指南,特别聚焦于两个流行的框架:Flask和Django。我们将探讨这些框架背后的基本概念,为你创建动态Web应用和RESTfulAPI奠定基础。理解这些框架对于将AI模型集成到Web应
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
- bounding box 回归
【目标检测】基础知识:IoU、NMS、Boundingboxregression-知乎(zhihu.com)
- 人工智能学习资源
Hemy08
人工智能学习
无机器学习基础:https://www.coursera.org/learn/machine-learning有机器学习基础:MachineYearning深度学习入门:https://www.coursera.org/learn/neural-networks-deep-learning
- 领域驱动设计精要
MoneyHacksPro
Java场景面试宝典DDDDomain-DrivenDesignSoftwareArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计实践精要
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring框架核心技术解析
MoneyHacksPro
Java场景面试宝典SpringFrameworkDependencyInjectionAOP
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere解析
MoneyHacksPro
Java场景面试宝典ShardingSphereDistributedDatabasesDatabaseSharding
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计(DDD)实践精要
MoneyHacksPro
Java场景面试宝典DDDDomain-DrivenDesignSoftwareArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- T型槽铸铁平台类型:按材质与结构分类
A13785751790
材质
T型槽铸铁平台作为工业制造领域的基础装备,其材质与结构特性直接影响着机械加工、检测装配等环节的精度与效率。根据铸造材料、内部构造及功能差异,T型槽铸铁平台可形成系统的分类体系,以下从材质与结构两个维度展开详细解析。一、材质分类:铸铁性能决定平台适用场景1.灰铸铁(HT系列)平台灰铸铁是T型槽平台传统的材质,其石墨呈片状分布,赋予材料良好的减震性和耐磨性。HT200材质平台广泛应用于中小型机械加工车
- 如何在YashanDB数据库中实现自动化数据处理
数据库
在现代信息系统中,数据库技术广泛应用于数据的存储、管理及分析,成为关键的基础设施。自动化数据处理作为提升系统效率和降低运维成本的重要手段,面临性能瓶颈、数据一致性及高可用性等挑战。YashanDB作为一款具备高性能、多场景支持的数据库系统,提供了丰富的架构和功能支持,有助于实现复杂业务的自动化数据处理。本文针对YashanDB在自动化数据处理中的应用,展开详细技术分析,旨在为数据库管理员、开发人员
- Javascript基础内容回顾—变量提升、事件循环和闭包等内容
GISer_Jinger
javascript前端
以下是前端面试中JavaScript基础易错问题的详解,结合常见考点和易混淆概念进行解析:⚠️一、变量作用域与提升varvslet/const◦变量提升:var声明的变量会提升到作用域顶部(值为undefined),而let/const存在暂时性死区(声明前访问报错)。◦循环陷阱:for(vari=0;iconsole.log(i));//输出3,3,3(共享同一作用域)}for(leti=0;i
- 【论文阅读】Dynamic Few-Shot Visual Learning without Forgetting
Bosenya12
论文阅读
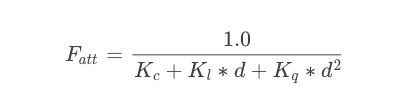
系统概述如下:(a)一个基于卷积神经网络(ConvNet)的识别模型,该模型包含特征提取器和分类器;(b)一个少样本分类权重生成器。这两个组件都是在一组基础类别上训练的,我们为这些类别准备了大量训练数据。在测试阶段,权重生成器会接收少量新类别的训练数据以及基础类别的分类权重向量(分类器框内的绿色矩形),并为新类别生成相应的分类权重向量(分类器框内的蓝色矩形)。这样,卷积神经网络就能同时识别基础类别
- 扩散模型中的 Transformer:图像生成及其延展应用询问 ChatGPT
DeepSeek大模型官方教程
transformerchatgpt深度学习自然语言处理人工智能ai大模型学习
扩散模型近年来在生成逼真但合成的连续媒体内容方面引起了广泛关注。本次演讲将介绍Transformer在图像生成的扩散模型中的应用,并进一步探讨其更广泛的前景。我们首先简要介绍扩散模型的基础知识以及它们的训练方式,从而建立基本背景。接着,我们讲解曾是扩散模型事实标准的基于UNet的网络架构,这将帮助我们理解引入Transformer架构并推动其发展的动因。随后,我们将深入探讨构成基础架构的核心模块,
- 从被动检索到主动思考:Naive RAG 到 Agentic RAG 的架构演进与关键技术解析
一休哥助手
人工智能架构RAG
摘要随着大语言模型(LLMs)的广泛应用,检索增强生成(Retrieval-AugmentedGeneration,RAG)技术已成为解决模型知识滞后与幻觉问题的核心方案。本文深入剖析从基础NaiveRAG到新一代AgenticRAG的架构演进路径,聚焦关键技术创新点(如递归检索、自适应查询改写、工具集成、多智能体协作),并通过架构图对比与案例分析,揭示其在复杂任务处理中的范式转变。全文超过500
- 【零基础学AI】第29讲:BERT模型实战 - 情感分析
1989
0基础学AIbert人工智能深度学习神经网络cnnpython自然语言处理
本节课你将学到BERT模型的核心原理与优势HuggingFaceTransformers库的BERT接口使用情感分析任务的完整实现流程模型微调(Fine-tuning)技巧开始之前环境要求Python3.8+需要安装的包:pipinstalltorchtransformersdatasetspandastqdmGPU推荐(可加速训练)前置知识第28讲Transformer基础基本PyTorch使用
- 【零基础学AI】第27讲:注意力机制(Attention) - 机器翻译实战
1989
0基础学AI人工智能机器翻译自然语言处理pythontensorflow机器学习神经网络
本节课你将学到理解注意力机制的核心思想掌握注意力计算的数学原理实现基于注意力机制的Seq2Seq模型构建英语到法语的神经翻译系统开始之前环境要求Python3.8+需要安装的包:tensorflow==2.8.0numpy==1.21.0matplotlib==3.4.0pandas==1.3.0前置知识RNN/LSTM原理(第26讲)序列数据处理(第26讲)自然语言处理基础(第14讲)核心概念为
- HarmonyOS多语言支持:如何实现语言资源智能分发
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
HarmonyOS多语言支持:如何实现语言资源智能分发关键词:HarmonyOS、多语言支持、资源分发、智能调度、动态加载、国际化、本地化摘要:本文深入解析HarmonyOS多语言资源管理体系,系统阐述从基础架构设计到智能分发算法的核心技术。通过剖析资源目录结构、配置文件语法、动态加载机制等底层原理,结合自适应优先级调度算法和数学匹配模型,展示如何实现基于用户习惯、设备环境、区域特征的智能资源分发
- python分支语句_python入门基础教程10 python的分支语句
weixin_39604280
python分支语句
if分支语句分支语句的作用是在某些条件控制下有选择的执行实现一定功能语句块。if分支语句则是当if后的条件满足时,if下的语句块被执行,语法格式如下所示:if:statements让我们看看代码吧。>>>sex='male'>>>ifsex=='male':print'Man!'#此处有两次回车键Man!>>>ifsex=='female':print'Woman'#此处有两次回车键>>>if_e
- 《王者荣耀》游戏优化的AI革命:从性能提升到生态治理
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能笔记学习深度学习游戏
目录:AI技术进化历程:使用时间轴和表格介绍“绝悟”AI从基础操作到职业水平的成长过程,以及“开悟”平台的技术外溢效应。性能优化策略:通过终端适配方案表格,分析预计算烘焙、多线程优化等技术如何解决亿级用户的设备兼容问题。游戏环境治理:列举AI接管、违规检测等机制如何应对挂机、摆烂等破坏公平性的行为。产业技术外溢:说明游戏AI如何向智能制造、自动驾驶等领域输出协作决策模型。伦理争议:探讨“超规格能力
- Oracle数据库对象与模式设计
关键词:Oracle数据库设计、表结构、约束、索引优化、视图、序列、分区表✅摘要在企业级数据库开发中,良好的数据库对象设计和模式规划是构建高性能、可维护系统的基础。Oracle提供了丰富的数据库对象支持复杂业务场景,包括:表结构与完整性约束索引类型选择与性能调优视图、序列、同义词等辅助对象分区表提升查询效率一、表结构与约束1.创建表(CREATETABLE)与数据类型Oracle支持多种数据类型,
- React——基础
贵沫末
react.js前端前端框架
文章目录React基础一、基础概念二、组件化三、状态四、属性五、项目初始化六、jsx七、创建React组件的两种方式函数式组件(推荐)类组件(不推荐)八、常用的hooks1、useState:用来修改状态值2、useReducer:用来修改状态值,比useState更适合处理复杂逻辑3、useContext:传递数据4、useMemo:缓存计算结果5、useCallback:缓存函数6、useEf
- Vulkan工厂论:高性能渲染架构的终极秘密
你一身傲骨怎能输
渲染管线架构
文章摘要Vulkan通过"现代自动化工厂"模式打造高性能渲染引擎:多线程并行处理(多个工头)、批量提交指令(批量订单)、自主资源管理(智能仓库)、灵活管线配置(可调流水线)和高效同步机制。相比传统API"老式工厂"的单线程指挥模式,Vulkan让CPU(工头)和GPU(工人)协同更高效,消除等待时间,充分发挥硬件性能,实现极致渲染效率。这套平台无关的设计适用于各种系统环境,为高质量实时渲染提供基础
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D