这算是我的第一篇博文。近一周来因为毕设的原因,我不得不又停下来梳理一遍交互设计的流程。其实在清华美院这一两年的时间,耳濡目染了很多设计流程和方法。但是我始终觉得这些方法是零碎的,少了一根把他们串起来的主线,用起来总有种找不着线头很混乱的感觉。
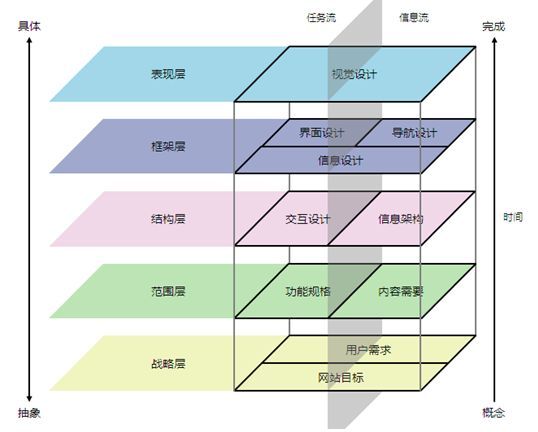
美院用的是斯坦福设计学院的设计思维流程是“emphasize、define、ideate、prototype、test”;最经典的交互设计精髓这本书里的设计流程是“研究、建模、需求定义、设计框架、设计细化和支持”;而在尤文文的知乎回答里,他的观点是由于设计不是完全理性和可工程化的,所以设计流程是不可控的,但思考维度是可以按照下图的用户体验五要素的框架进行的。这三种框架都是业界非常经典的。
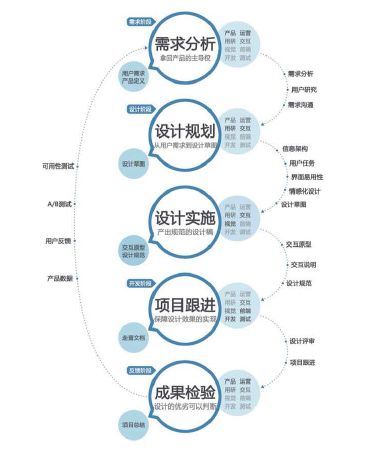
但是在我真的做具体项目的时候,我发现这些框架因为太概念和抽象在具体操作上的指导意义不大,于是我又去看了工业界的交互设计流程,试图获得实际的可操作的方法。网易云课堂的交互设计微专业提供的设计流程是“设计需求分析、信息架构和流程设计、页面布局、测试和评估”(注意这个课程实际上只针对结构层和框架层);而破茧成蝶中提供的设计流程则是如图所示:
网易的这两个设计流程是非常有操作性质的流程。于是,在总结完这几个设计流程后,我开始了毕业作品的设计。可是,由于这些流程和方法有很多细微区别,我在设计的过程中经常会陷入一种受方法论束缚而不知所措的状态,导致进度缓慢。由于我的纠结性格,我不得不在传统流程的基础上重新总结一套,适合自己的可操作性的设计流程和方法。不然这进度要跪了!!~ T T
1、战略层:产品定位(使用人群、主要功能、产品特色)和 用户需求(目标用户、使用场景、用户目标)-> 采集需求的方法(用户调研、竞品分析、用户反馈、产品数据)
2、范围层:产品功能和优先级(基本型需求、期望型需求、兴奋型需求)
3、结构层:任务流程(用户场景、接触点)、信息架构(卡片分类)
4、框架层:交互界面(设计原则)
5、表现层:视觉设计
(用户场景在需求定义和任务流程的地方都用上了,也就是说不管是产品还是交互,用户场景都很重要。有时为了完成流程设计,甚至需要构思的用户场景有多个。同时,在页面的设计过程中,任务流程和信息架构也是反复使用的方法。之前一直在这儿很混乱 = =)
交互设计的定义—— 设计用户行为(Action )使产品好用。交互发生在人和产品之间,所以作为一名交互设计师,需要基于对人的了解(人因学、设计心理学)和对产品平台的了解(平台规范)来进行设计。
在设计的过程中,以Krug可用性第一定律“Don't make me think”为原则—— 让每一个页面都不言而喻,至少能自我解释;记住用户是扫描不是阅读,通过视觉层次来突出重点、降低干扰—— 以简约至上里的“组织需要提供的,隐藏非核心的,转移需要重新布局的,删除不必要的”为方法。
设计过程中需要用到一些人因学的定律: Fitts’ Law / 菲茨定律、Hick’s Law / 希克法则、神奇数字 7±2 法则、格式塔原理、隐喻等。
设计方案可通过三个维度来衡量:有用性Utility(满足需求)、可用性Usability(用户易于理解、学习、使用无障碍),而吸引力则是加分项(情感化设计)。
其中,可用性由尼尔森定义为五个部分:(https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
Usability is aquality attributethat assesses how easy user interfaces are to use. The word "usability" also refers to methods for improving ease-of-use during the design process.Usability is defined by5 quality components:
Learnability: How easy is it for users to accomplish basic tasks the first time they encounter the design?
Efficiency: Once users have learned the design, how quickly can they perform tasks?
Memorability: When users return to the design after a period of not using it, how easily can they reestablish proficiency?
Errors: How manyerrorsdo users make, how severe are these errors, and how easily can they recover from the errors?
Satisfaction: How pleasant is it to use the design?
往往需要通过用户测试来评估可用性。设计原则和用户测试也需要贯穿整个设计过程。
There are many methods for studying usability, but the most basic and useful isuser testing, which has 3 components:
Get hold of somerepresentative users, such as customers for an ecommerce site or employees for an intranet (in the latter case, they should work outside your department).
Ask the users to performrepresentative taskswith the design.
Observe what the users do, where they succeed, and where they have difficulties with the user interface. Shut up andlet the users do the talking.
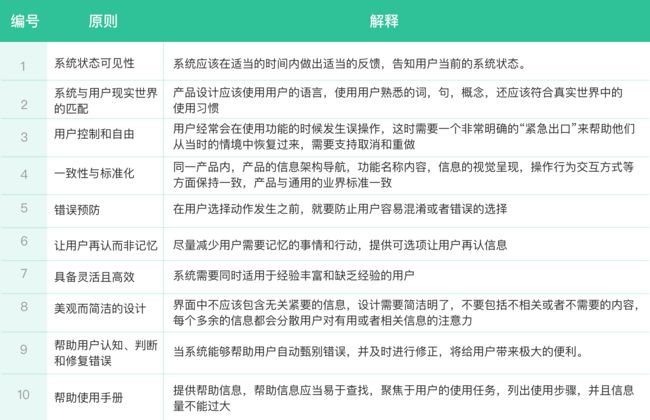
Jakob Nielsen's 10 general principles for interaction design(启发式评估原则)
苹果的官方设计原则为:美学完整性、一致性、直接操作、反馈、隐喻、用户控制。
整理各种来源的设计原则,可归纳交互设计原则为:Learnability易学、Accessibility易用、Consistency一致性、Errors防错容错、Reaction反馈、Help帮助。