一.在每个组件模板,不在支持片段代码
vue 1.0是
我是组件
我是加粗标签
vue 2.0是:必须有根元素,包裹住所有的代码
我是组件
我是加粗标签
二.关于组件定义
VUE1.0定义组件的方式有:
Vue.extend 这种方式,在2.0里面有,但是有一些改动
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});
VUE2.0定义组件的方式则更为简单:
var Home={
template:'' -> 相当于Vue.extend()
};
对比局部注册:
vue 1.0
var Child = Vue.extend({ /* ... */ })
var Parent = Vue.extend({
template: '...',
components: {
// will only be available in Parent's template
'my-component': Child
}
})
vue 2.0
var Child = {
template: 'A custom component!'
}
new Vue({
// ...
components: {
// 将只在父模板可用
'my-component': Child
}
})
三.生命周期的变化
vue1.0的生命周期为
init ->初始化
created ->创建
beforeCompile ->编译之前
compiled ->编译完成
ready √ -> mounted
beforeDestroy ->销毁之前
destroyed ->已经销毁
vue2.0的生命周期为(标*的为经常用的)
beforeCreate 组件实例刚刚被创建,属性都没有
created 实例已经创建完成,属性已经绑定
beforeMount 模板编译之前
mounted 模板编译之后,代替之前ready *
beforeUpdate 组件更新之前
updated 组件更新完毕 *
beforeDestroy 组件销毁前
destroyed 组件销毁后
四.循环
学过vue的同学应该知道vue1.0是不能添加重复数据的,否则它会报错,想让它重复添加也不是不可以,不过需要定义别的东西。
而vue2.0默认就支持添加重复数据,而且vue2.0还去掉了$index和$key这两个东西换成在循环里定义
Vue 1.0
v-for="(index,val) in array"
Vue 2.0
v-for="(val,index) in array" 这是vue2.0
五. 给元素附唯一值
vue 1.0 trace-by的方式
vue 2.0 key的方式
六.自定义键盘指令
vue1.0 Vue.directive('on').keyCodes.f1=17
vue2.0 Vue.config.keyCodes.ctrl=17
七.过滤器
vue 1.0 自带过滤器
{{msg | currency}}
{{msg | json}}
....
limitBy
filterBy
.....
vue 2.0 删除
定义过滤器的步骤
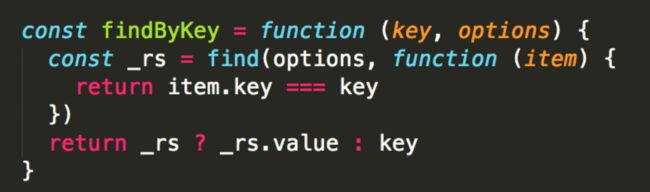
1.定义过滤器函数
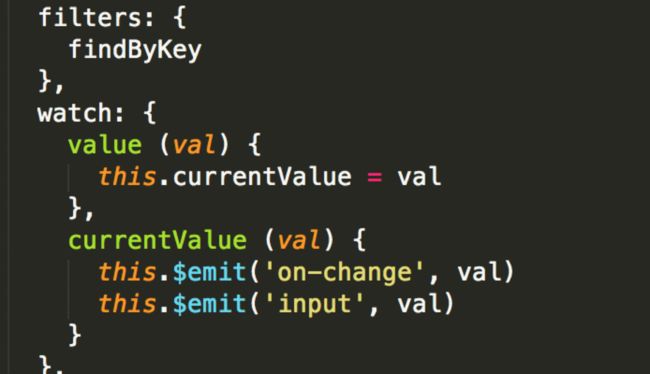
2.在filters中声明
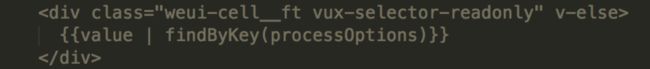
3.使用
1.0与2.0 过滤器 传参方式不同
vue 1.0
{{ date | formatDate 'YY-MM-DD' timeZone }}
vue 2.0
{{ date | formatDate('YY-MM-DD', timeZone) }}