一、介绍
超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
二、知识点介绍
1、HTML概述
2、HTML的创建
3、HTML 的基本结构
4、HTML基础标签
三、上课对应视频的说明文档
1、HTML概述:
HTML的英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
1990 年以来HTML就一直被用作WWW(是World Wide Web的缩写,也可简写WEB、中文叫做万维网) 的信息表示语言,使用HTML语言描述的文件,需要通过WEB浏览器HTTP显示出效果。
超文本,是因为它可以加入图片、声音、动画、影视等内容。
HTML 文档都是一种静态的网页文件,这个文件里面包含了HTML 指令代码,这些指令代码并不是一种程序语言,它只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。
2、HTML的创建:
HTML 只是一个纯文本文件。创建一个HTML 文档,只需要两个工具,一个是HTML 编辑器,一个WEB 浏览器。
HTML 编辑器是用于生成和保存HTML 文档的应用程序。
WEB 浏览器是用来打开WEB 网页文件,提供给我们查看WEB 资源的客户端程序。
3、HTML 的基本结构:
一个 HTML 文档是由一系列的元素和标签组成.元素名不区分大小写.HTML 用标签来规定元素的属性和它在文件中的位置,
HTML 超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
这是我的第一个页面
3.1:标签
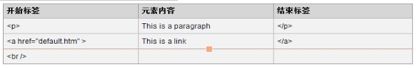
HTML 文档和 HTML 元素是通过 HTML 标签进行标记的
HTML 标签由开始标签和结束标签组成
开始标签是被括号包围的元素名
结束标签是被括号包围的斜杠和元素名
某些 HTML 元素没有结束标签,比如
......
3.2:元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content) ,空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
这是我的第一个页面
3.3:属性
属性要写在始标签内,属性用于进一步改变显示的效果,
各属性之间无先后次序,属性是可选的,属性也可以省略而采用默认值;其格式如下:
<标签名字属性1 属性2 属性3 … >内容
字体设置
注意事项:
作为一般的原则,大多数属性值不用加双引号。但是包括空格、%号,#号等特殊字符的属性值必须加入双引号。为了好的习惯,提倡全部对属性值加双引号。
输入始标签时,一定不要在“<”与标签名之间输入多余的空格,也不能在中文输入法状态下输入这些标签及属性,否则浏览器将不能正确的识别括号中的标志命令,从而无法正确的显示你的信息。
4、HTML基础标签
HTML主体标签
文本版面标签
字体属性
4.1:HTML主体标签
在
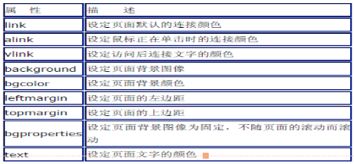
和中放置的是页面中所有的内容,如图片、文字、表格、表单、超链接等设置。 标签有自己的属性,设置 标签内的属性,可控制整个页面的显示方式。background="gifnam.gif" bgcolor="#000000" leftmargin=3 topmargin=2
bgproperties="fixed">
补充:HTML颜色与长度单位:
HTML颜色(http://xh.5156edu.com/page/z1015m9220j18754.html)
颜色值是一个关键字或一个 RGB 格式的数字。
颜色是由 "red" "green" "blue " 三原色组合而成的,在 HTML 中对颜色的定义是用十六进数。
RGB 颜色可以有四种表达形式::
#rrggbb (如,#00cc00)
#rgb (如,#0c0)
rgb(x,x,x) x 是一个介乎0 到255 之间的整数 (如,rgb(0,204,0))
rgb(y%,y%,y%) y 是一个介乎0.0 到100.0 之间的整数 (如, rgb(0%,80%,0%)
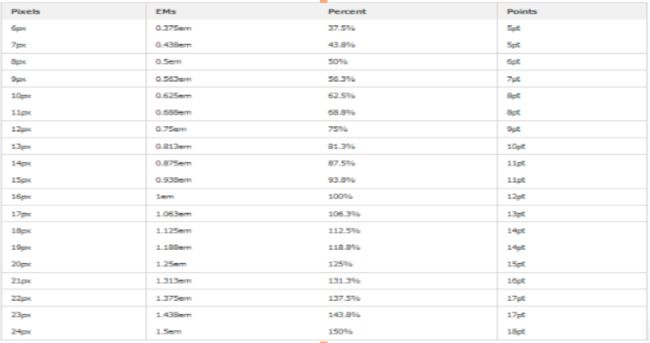
HTML长度单位
px:像素(Pixel),相对于设备的长度单位,像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
ex:相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
pt:点(Point),绝对长度单位。
pc:派卡(Pica),绝对长度单位。相当于我国新四号铅字的尺寸。
in:英寸(Inch),绝对长度单位。
mm:毫米(Millimeter),绝对长度单位。
其中:1in = 2.54cm = 25.4 mm = 72pt = 6pc ;
推荐资料:http://www.divcss5.com/html/h529.shtml
4.2:文本版面标签
4.2.1: 换行标签
换行标签是个单标签,也叫空标签,不包含任和内容,在html 文件中的任何位置只要使用了
标签,当文件显示在浏览器中时,该标签之后的内容将显示下一行。
无换行标记:登鹳雀楼 白日依山尽,黄河入海流。欲穷千里目,更上一层楼。
有换行标记:
登鹳雀楼
白日依山尽,
黄河入海流。
欲穷千里目,
更上
一层楼。
4.2.2:换段落标签
由
标签所标识的文字,代表同一个段落的文字。不同段落间的间距等于连续加了两个换行符,也就是要隔一行空白行,用以区别文字的不同段落。它可以单独使用,也可以成对使用。单独使用时,下一个
的开始就意味着上一个
的结束。良好的习惯是成对使用。
花儿什么也没有。它们只有凋谢在风中的轻微、凄楚而又无奈的吟怨,
就像那受到了致命伤害的秋雁,悲哀无助地发出一声声垂死的鸣叫。
或许,这便是花儿那短暂一生最凄凉、最伤感的归宿。
而美丽苦短的花期
却是那最后悲伤的秋风挽歌中的瞬间插曲。
4.2.3:原样显示文字标签
要保留原始文字排版的格式,就可以通过
标签来实现,方法是把制作好的文字排版内容前后分别加上始标签和尾标签.原样显示文字标签 白日依山尽,
黄河入海流。
欲穷千里目,
更上一层楼。
4.2.4:居中对齐标签
文本在页面中使用
标签进行居中显示, 是成对标签,在需要居中的内容部分开头处加 ,结尾处加 居中对齐标签 《送孟浩然之廣陵》
故人西辭黃鶴樓,
煙花三月下揚州。
孤帆遠影碧山盡,
惟見長江天際流。
4.2.5:引文标签 (缩排标签)
标签可以用来建立一个引文,他特别适合较长文本的引用,引文显示时将会自动右移,左边空出几个格,加以区别。引文标签 春
盼望着,盼望着,东风来了,春天脚步近了。
一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。
小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去一大片一大片满是的。坐着,躺着,
打两个滚,踢几脚球,赛几趟跑,捉几
回迷藏。风轻悄悄的,草软绵绵的。
桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带
着甜味儿;闭了眼,村上仿佛已
经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的蝴蝶飞来飞去。野花遍地是:杂样儿,
有名字的,没名字的,散在草
丛里像眼睛,像星星,还眨呀眨的。
“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味儿,还有
各种花的香,都在微微润湿的
空气里酝酿。鸟儿将巢安在繁花嫩叶当中,高兴起来了,呼朋引伴地卖弄清脆的喉咙,唱出宛转的曲子,
跟轻风流水应和着。牛背上牧童
的短笛,这时候也成天嘹亮地响着。
雨是最寻常的,一下就是三两天。可别恼。看,像牛毛,像花针,像细丝,密密地斜织着,人家屋顶上全
笼着一层薄烟。树叶儿却绿得发
亮。小草儿也青得逼你的眼。傍晚时候,上灯了,一点点黄晕的光,烘托出一片安静而和平的夜。在乡下,
小路上,石桥边,有撑着伞慢
慢走着的人;地里还有工作的农民,披着蓑戴着笠。他们的房屋,稀稀疏疏的,在雨里静默着。
天上风筝渐渐多了,地上孩子也多了。城里乡下,家家户户,老老小小,也都赶趟儿似的,一个个都出来
了。舒活舒活筋骨,抖擞
抖擞精神,各做各的一份事儿去。
“一年之计在于春”,刚起头儿,有的是工夫,有的是希望。
春天像刚落地的娃娃,从头到脚都是新的,它生长着。
春天像小姑娘,花枝招展的,笑着,走着。
春天像健壮的青年,有铁一般的胳膊和腰脚,他领着我们上前去。
4.2.6:水平分隔线标签
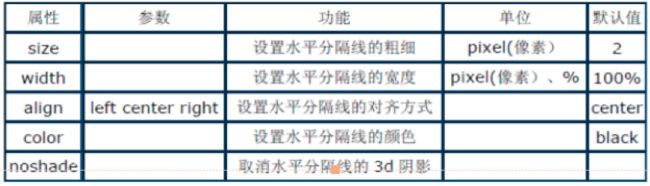
标签是单独使用的标签,是水平线标签,用于段落与段落之间的分隔,使文档结构清晰明了,使文字的编排更整齐。通过设置
标签的属性值,可以控制水平分隔线的样式。测试水平分隔线标签 春晓
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少?
4.2.7:署名标签
署名标签一般用于说明这个网页是由谁或是由哪个公司编写的,以及其它相关信息。在标签之间的文字显示效果是斜体字署名标签 乐游 原
向晚意不适,
驱车登古原。
夕阳无限好,
只是近黄昏。
[唐] 李商隐
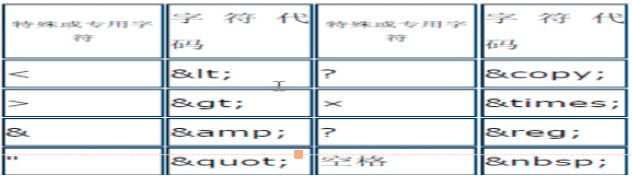
4.2.8:特殊字符
在 HTML 文档中,有些字符没办法直接显示出来,例如?. 使用特殊字符可以将键盘上没有的字符表达出来,而有些HTML 文档的特殊字符在键盘上虽然可以得到,但浏览器在解析HTML 文当时会报错,例如"<"等,为防止代码混淆,必须用一些代码来表示它们。
特殊字符 <赋得古原草送别>
离离原上草,
一岁一枯荣。
野火烧不尽,
春风吹又生。
白居易 ©
4.2.9:注释标签
在 HTML 文档中可以加入相关的注释标记,便于查找和记忆有关的文件内容和标识,这些注释内容并不会在浏览器中显示出来。
注释标签的格式有如下:
注释标签 <赋得古原草送别>
离离原上草,
一岁一枯荣。
野火烧不尽,
春风吹又生。
白居易 ©
4.2.10:标题文字标签
标签用于设置网页中的标题文字,被设置的文字将以黑体或粗体的方式显示在网页中。 标题标签的格式:
n是1-6
设定各级标题 一级标题。
二级标题。
三级标题。
四级标题。
五级标题。
六级标题。
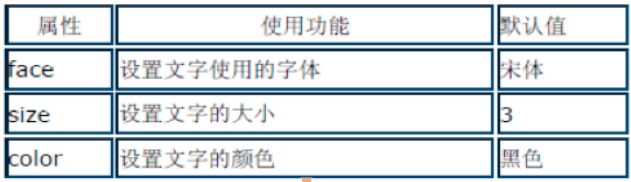
4.2.11:文字格式控制标签
标签用于控制文字的字体,大小和颜色。控制方式是利用属性设置得以实现的。
格式:
控制文字的格式 盼望着,盼望着,东风来了,春天脚步近了。
一切都像刚睡醒的样子,欣欣然张开了眼。
山朗润起来了,水涨起来了,太阳的脸红起来了。
小草偷偷地从土里钻出来,嫩嫩的,绿绿的。
园子里,田野里,瞧去一大片一大片满是的。
坐着,
躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。
风轻悄悄的,草软绵绵的。
4.2.12:特定文字样式标签
在有关文字的显示中,常常会使用一些特殊的字形或字体来强调、突出、区别以达到提示的效果。在html 中用于这种功能的标签可以分为两类,物理类型和逻辑类型。
A、物理类型
(1) 粗体标签
放在与标签之间的文字将以粗体方式显示。
(2) 斜体标签
放在与标签之间的文字将以斜体方式显示。
(3) 下划线标签
放在与标签之间的文字将以下划线方式显示。
字体的物理类型 这些文字是粗体的
这些文字是斜体的
这些文字带有下划线
B、逻辑类型
逻辑类型是使用一些标签来改变字体的形态和式样,以便产生一些浏览者习惯的或约定的显示效果,常用的逻辑类型标签有八种,放在标签之间的文字受其控制。
字体的逻辑类型 em 标签:用于强调的文本,一般显示为斜体字
strong 标签:用于特别强调的文本,显示为粗体字
cite 标签:用于引证和举例,通常是斜体字
code 标签:
用来指出这是一组代码small 标签:规定文本以小号字显示
big 标签:规定文本以大号字显示
samp 标签:显示一段计算机常用的字体,即宽度相等的字体
kbd 标签:由用户输入文本,通常显示为较粗的宽体字
var 标签:用来表示变量,通常显示为斜体字
dfn 标签:表示一个定义或说明,通常显示为斜体字
sup 标签:122=144
sub 标签:硫酸亚铁的分子式是Fe2SO4