- MySQL数据库(二)---约束条件的介绍
铅华尽
数据库mysql
为防止不符合规范的数据存入数据库,在用户对数据进行插入、修改、删除等操作时,MySQL提供了一种机制来检查数据库中的数据是否满足规定的条件,以保证数据库中数据的准确性和一致性,这种机制就是完整性约束。完整性----数据的准确性MySQL中主要支持以下几种种完整性约束,如表所示。其中Check约束是MySQL8中提供的支持。约束条件约束描述PRIMARYKEY主键约束,约束字段的值可唯一地标识对应的
- YOLOv10涨点改进:特征融合创新 | 多层次特征融合(SDI),小目标涨点明显,| UNet v2,比UNet显存占用更少、参数更少
AI小怪兽
YOLOv10魔术师YOLO目标检测算法人工智能目标跟踪
本文独家改进:多层次特征融合(SDI),能够显著提升不同尺度和小目标的识别率如何引入到YOLOv10:1)替代原始的Concat;改进结构图如下:《YOLOv10魔术师专栏》将从以下各个方向进行创新:【原创自研模块】【多组合点优化】【注意力机制】【卷积魔改】【block&多尺度融合结合】【损失&IOU优化】【上下采样优化】【小目标性能提升】【前沿论文分享】【训练实战篇】订阅者通过添加WX:AI_C
- YOLO11涨点优化:特征融合创新 | 多层次特征融合(SDI),小目标涨点明显| UNet v2,比UNet显存占用更少、参数更少
AI小怪兽
YOLO11魔术师深度学习目标检测计算机视觉目标跟踪神经网络python
本文独家改进:多层次特征融合(SDI),能够显著提升不同尺度和小目标的识别率如何引入到YOLO11:1)替代原始的Concat;改进结构图如下:《YOLOv11魔术师专栏》将从以下各个方向进行创新:【原创自研模块】【多组合点优化】【注意力机制】【卷积魔改】【block&多尺度融合结合】【损失&IOU优化】【上下采样优化】【小目标性能提升】【前沿论文分享】【训练实战篇】订阅者通过添加WX:AI_CV
- vue3+vite实现环境变量配置~
行咘行啊细狗
vue.js前端javascript
1、作用:在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。2、创建不同环境的.env文件在vue3根目录下创建三个文件分别为.env.develoment、.env.test、.env.production2.1在不同的.env文件中配置相应的环境变量.env.develomentNODE_ENV
- 第一章:Reac入门 与 第二章:React面向组件编程
代码界小菜鸟
reactreact
目录一、jsx语法规则二、React中定义组件1.函数式组件:2.类式组件:*有关类复习的知识点前往React知识铺垫查看https://blog.csdn.net/m0_61927991/article/details/126591057?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22r
- 招聘 | 具身智能机器人方向全职作者
量子位
关注前沿科技量子位未来同事你好。你知道“具身智能机器人”了吗?是否希望成为这个时代性技术和产品的长期报道者?现在,我们正在招聘这样一位专注于具身智能机器人方向的原创作者。岗位是全职,工作地点base:北京中关村。工作职责:1、关注具身智能领域新动态新进展;2、持续挖掘撰写具身智能独家原创内容;3、与具身智能领域玩家建立良好联系;4、构建体系化认知和行业洞察。岗位要求:1、对具身智能、前沿科技等科技
- 大语言模型LLM在地理信息GIS中应用场景
GISer_Jinger
人工智能GIS模型与应用语言模型人工智能自然语言处理arcgis
AI&地理AI大语言模型在地理中的应用主要体现在以下几个方面:一、地理信息检索与查询AI大语言模型能够理解复杂的自然语言查询,包括地名、地理位置、地理特征等,从而提供更加精准的地理信息检索服务。例如,用户可以通过自然语言输入查询某个地点的详细信息,模型能够返回包括地理位置、周边设施、交通状况等在内的全面信息。AI与地理信息检索与查询的结合为地理信息的获取和利用带来了革命性的变化。以下是对AI在地理
- ABAP git客户端
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- 程序员学Spring Boot 入门:一文读懂JavaEE以及Java EE架构!
人邮异步社区
分布式编程语言spring数据库大数据
1JavaEE1.1JavaEE我1999年接触JSP,从2001年开始正式接触JavaEE技术,当时面对JavaEE那么多组件和规范(比如,EJB技术),确实有点蒙圈。编写一个企业应用居然用到了那么多技术,曾经的电信项目,启动需要10分钟,每次发布都需要一个小时。作为新手的我是不能理解的,这也是当时大多数程序员的心态。然而JavaEE,针对复杂企业系统所指定的规范和实现,能满足复杂企业应用需求,
- python all 函数_Python all()函数
cunchi4221
列表pythonjavascriptjava编程语言ViewUI
pythonall函数Pythonall()functionisoneofthebuilt-infunctions.IttakesiterableasanargumentandreturnsTrueifallelementsoftheiterablearetrueorit’sempty.Pythonall()函数是内置函数之一。它以iterable作为参数,如果iterable的所有元素均为tru
- Spring Cloud底层原理
spring_root
springCloud原理
概述毫无疑问,SpringCloud是目前微服务架构领域的翘楚,无数的书籍博客都在讲解这个技术。不过大多数讲解还停留在对SpringCloud功能使用的层面,其底层的很多原理,很多人可能并不知晓。因此本文将通过大量的手绘图,给大家谈谈SpringCloud微服务架构的底层原理。实际上,SpringCloud是一个全家桶式的技术栈,包含了很多组件。本文先从其最核心的几个组件入手,来剖析一下其底层的工
- java 高级工程师面试题集锦,持续更新~
aifans_bert
java学习java开发语言后端
找大厂面试题,看套路!Java面试题及答案及面试解析说到找工作,你认为现在最重要的事情是什么?当然找大厂面试题,看套路!以下面试题就是小编为大家准备的,希望对大家有用!1.面向对象的特征请阅读严宏博士的Java模式或设计模式解释中的桥梁模式)。封装:一般认为封装是将数据和操作数据的方法绑定起来,数据的访问只能通过定义。吐血总结!50道Python面试题集锦(附答案)这些面试题涉及Python基础知
- Pandas基础05(数据的映射/replace()、rename()、map()、apply() 和 transform())
XYX的Blog
数据分析与可视化pandas
数据映射:使用Pandas进行高效的数据处理在数据分析中,我们经常需要对数据进行处理、转换和映射。Pandas提供了许多强大的方法来帮助我们高效地完成这些任务。本文将介绍几个常用的映射函数,并展示它们在实际数据处理中的应用。具体来说,我们将介绍replace()、rename()、map()、apply()和transform()函数,这些都是非常常见的用于数据映射的操作。1.replace()函
- 洛谷【线段覆盖】题解
R_D_LEGEND
c++算法数据结构
题目出处:洛谷P1803凌乱的yyy/线段覆盖凌乱的yyy/线段覆盖题目背景快noip了,yyy很紧张!题目描述现在各大oj上有nnn个比赛,每个比赛的开始、结束的时间点是知道的。yyy认为,参加越多的比赛,noip就能考的越好(假的)。所以,他想知道他最多能参加几个比赛。由于yyy是蒟蒻,如果要参加一个比赛必须善始善终,而且不能同时参加222个及以上的比赛。输入格式第一行是一个整数nnn,接下来
- 2021 React面试题知识点很全面
尘之微识
react.js面试
一,什么是虚拟DOM?虚拟DOM(VDOM)它是真实DOM的内存表示,一种编程概念,一种模式。它会和真实的DOM同步,比如通过ReactDOM这种库,这个同步的过程叫做调和(reconcilation)。虚拟DOM更多是一种模式,不是一种特定的技术。二,类组件和函数组件之间有什么区别?类组件(Classcomponents)无论是使用函数或是类来声明一个组件,它决不能修改它自己的props。所有R
- 基于SpringBoot的模拟证券交易系统
SAFE20242034
#一SpringBootspringboot后端java
模拟证券交易系统项目概述本项目是一个基于Java的模拟证券交易系统,主要功能包括用户注册、登录、账户管理、股票查询、股票买卖以及交易记录查询等操作。系统采用SpringBoot实现后端,MySQL作为数据存储,前端使用HTML和JavaScript提供简单交互。主要功能模块1.用户注册与登录用户可以注册一个账户,包括用户名、密码、初始余额。用户登录后可访问其账户信息和进行股票交易操作。2.股票查询
- 【自己动手开发Webpack插件:开启前端构建工具的个性化定制之旅】
Orange301511
大前端前端webpacknode.jsjavascripttypescript
在前端开发的世界里,Webpack无疑是构建工具中的“明星”。它强大的功能可以帮助我们高效地打包和管理前端资源。然而,有时候默认的Webpack功能可能无法完全满足我们的特定需求,这时候就需要自定义Webpack插件来大展身手啦!今天,我们就来一起探索如何开发自己的Webpack插件。一、什么是Webpack插件?Webpack插件就像是一个神奇的小助手,在Webpack打包的过程中,在特定的时刻
- el-date-picker限制当前日期以后的日期不可选
Orange301511
大前端vue.jselementuijavascript
el-date-picker限制当前日期以后的日期不可选解决方案exportdefault{data(){return{setDateRange:{disabledDate:time=>{//禁用今天之后的日期【当前天可选】returntime.getTime()>Date.now()+86400000-5;}}}}在el-date-picker添加属性:picker-options=“setDa
- el-input限制只能输入数字
Orange301511
大前端vue.jselementuijavascript
el-input限制只能输入数字问题:vue项目使用el-input限制只能输入数字1.当我们通过设置type="number"时,在中文输入法输入的时候;当失去焦点时会录入英文字符。所以该方案不是最佳方案2.当我们使用vue的修饰符v-model.number约束为number时;此时字母e依然可以输入。所以该方案不是最佳解决方案3.在el-input的v-on:input="value=val
- solidity高阶 -- 继承
第十六年盛夏.
智能合约Solidity区块链智能合约
Solidity是一种面向区块链的智能合约编程语言,广泛应用于以太坊等区块链平台。继承是Solidity中一个非常重要的特性,它允许开发者通过创建子合约来扩展父合约的功能,从而实现代码的复用和层次化设计。本文将通过具体实例详细介绍Solidity语言中的继承机制。注意:使用继承时请确保代码的正确性,以防丢失个人财产,在这里友情提示您,不要复制来源不明的solidity代码并进行部署。本文为自己梳理
- 为什么你努力了却没升职?99%的人都忽视了这个真相!
人工智能
0你的问题,我知道!我一整年工作这么拼,项目结果也不错,咋晋升挂?我在岗四五年了,而他就三年,为啥主管提名它?但这只是打工人视角看晋升的一厢情愿。晋升本质晋升并非奖励。若过去功劳特多,也应用绩效、年终奖奖励,而非晋升。大多企业,晋升也非论资排辈,不是你在岗位久,就该晋升。在企业角度才能看懂,晋升是企业的内部人才选拔,选拔:对公司未来发展更有价值能承担更大责任的人那这人才选拔标准到底是啥?大多从战功
- 项目集成计划应包含哪些内容
项目管理项目计划
项目集成计划是项目管理中至关重要的一部分,它确保了项目所有环节能够顺利协同,达成预定目标。项目集成计划应包括项目目标、资源分配、进度安排、风险管理、沟通计划和质量管理等关键要素。这些内容不仅能帮助项目经理对项目进行有效掌控,还能确保各个部门和团队成员在同一方向上协作,实现项目成功。本文将逐一分析这些内容,并为你提供实施的最佳实践。一、项目目标和愿景的明确、目标设定的重要性项目集成计划的核心部分是明
- 【Leetcode 热题 100】416. 分割等和子集
冠位观测者
LeetcodeTop100Likedleetcode算法数据结构
问题背景给你一个只包含正整数的非空数组numsnumsnums。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。数据约束1≤nums.length≤2001\lenums.length\le2001≤nums.length≤2001≤nums[i]≤1001\lenums[i]\le1001≤nums[i]≤100解题过程要求分成两个子集且和相等,其实就是找到一个总和为sum/
- 【分布式技术】——监控平台zabbix 介绍与部署
Tom cat.
分布式zabbix
一、监控系统的相关知识1.监控系统运用的原因当我们需要实时关注与其相关的各项指标是否正常,往往存在着很多的服务器、网络设备等硬件资源,如果我们想要能够更加方便的、集中的监控他们,zabix可以实现集中监控管理的应用程序监控的初衷就是当某些指标不符合我们的需求时,我们能够在第一时间发现异常。个人认为:作为一个运维,需要进行时刻监控整个业务架构的性能情况,以便及时预防,不可能只手动命令或者脚本监控,而
- 20250124 Flink中 窗口开始时间和結束時間
靈臺清明
Flinkflink大数据
增量聚合的ProcessWindowFunction#ProcessWindowFunction可以与ReduceFunction或AggregateFunction搭配使用,使其能够在数据到达窗口的时候进行增量聚合。当窗口关闭时,ProcessWindowFunction将会得到聚合的结果。这样它就可以增量聚合窗口的元素并且从ProcessWindowFunction`中获得窗口的元数据。你也可
- 【Spring】Spring概述
边城仔
Springspringjava
目录前言一、Spring简介二、Spring八大模块三、Spring特点总结前言在现代软件开发中,选择合适的框架和技术栈对于项目的成功至关重要。Spring框架作为Java生态系统中最受欢迎的框架之一,因其灵活性、模块化设计以及对多种编程范式的支持而被广泛采用。无论是构建小型应用还是大型企业级系统,Spring都能提供强大的功能和工具来简化开发过程,提高代码质量和可维护性。本文将介绍Spring框
- 用C++实现炫酷的黑客代码雨
边城仔
C++小项目c++开发语言
目录前言一、准备工作二、思路介绍1.结构体的封装2.宏定义的确定3.雨滴的行为3.1雨滴的初始化3.2绘制雨滴3.3临界条件处理3.4加上背景音乐三、完整代码四、项目安装包总结前言作为一名技术求知者,大家是不是觉得黑客电脑屏幕上的代码雨十分的帅气呢?下面,我将用C++来实现它,一起来感受这份代码所带来的酷炫与美感。首先,让我们来演示一下最终效果:一、准备工作1.安装VisualStudio2.安装
- spring spring-boot spring-cloud发布以及适配
zlpzlpzyd
springspringjava数据库
https://spring.io/blog/2024/10/01/from-spring-framework-6-2-to-7-0看了spring的官网,提到2025年spring会跟随jdk25LTS发布后,接着发布SpringFramework7.0GA,与之对应spring系列的组件版本情况如下。SpringFramework版本SpringBoot版本SpringCloud版本7.0GA
- python谷歌浏览器dino游戏,完整开源代码
terryzhang404
pythonchromepygame游戏pycharm
观前提示:本文选自作者个人博客,为获得更好观感,请访问博主博客得到更好体验)说到googlechrome,很多人都会想到它标志性的断网小游戏——chromedino,今日,我们利用python还原并将代码开源,欢迎随时取用。话不多说,直接进入正题实现效果第一部分:配置环境编译器:pycharm社区版2024.1插件:pygame导入所用库,没有的可以去下载,具体方法不多赘述,网上有importpy
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =
 },
{
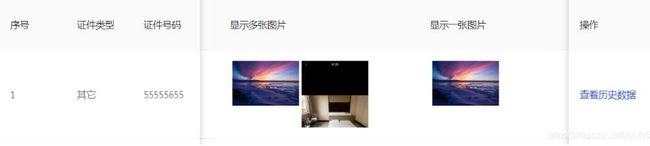
title:"显示多张图片",
width:400,
dataIndex:"imgs",
render: text => {
// text是后端传的多个url,需要逗号分隔再显示图片
if (text) {
return (
{text.split(",").map((items, index) => {
return (
},
{
title:"显示多张图片",
width:400,
dataIndex:"imgs",
render: text => {
// text是后端传的多个url,需要逗号分隔再显示图片
if (text) {
return (
{text.split(",").map((items, index) => {
return (
 {
InitImageViwer(); // 点击放大图片
}}
/>
);
})}
);
}
},
]
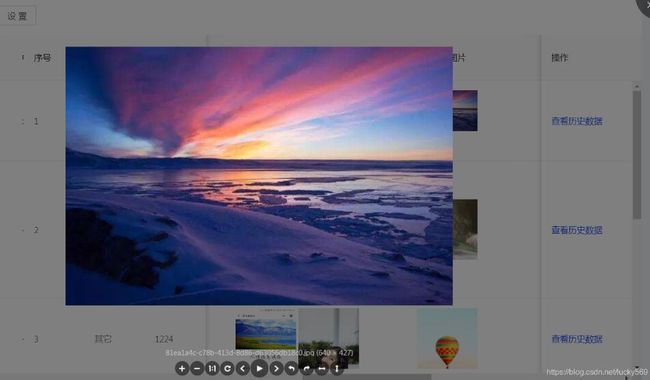
// 点击放大图片预览
function InitImageViwer(
box = 'common-img-list', // 注意class不要忘记了
option = {},
callBack
) {
setTimeout(() => {
const viewList = []
const el = document.querySelectorAll(`.${box}`)
if (el.length) {
el.forEach((z, x) => {
viewList[x] = new ImageViewer(z, option)
})
callBack && callBack(viewList)
}
}, 1000)
}
// table 使用 scroll 表格滚动
{
InitImageViwer(); // 点击放大图片
}}
/>
);
})}
);
}
},
]
// 点击放大图片预览
function InitImageViwer(
box = 'common-img-list', // 注意class不要忘记了
option = {},
callBack
) {
setTimeout(() => {
const viewList = []
const el = document.querySelectorAll(`.${box}`)
if (el.length) {
el.forEach((z, x) => {
viewList[x] = new ImageViewer(z, option)
})
callBack && callBack(viewList)
}
}, 1000)
}
// table 使用 scroll 表格滚动