- 法国第二大互联网服务商遭遇数据泄露,波及1900万用户
FreeBuf-
资讯网络
据BleepingComputer消息,法国主要互联网服务提供商(ISP)Free在上周末证实,稍早前有黑客入侵了其系统并窃取了用户的个人信息。Free是法国第二大电信公司,也是欧洲第六大移动运营商IliadGroup的子公司,截至今年6月底,其移动和固话用户超过2290万。Free告诉BleepingComputer,事后已向检察官提起了刑事诉讼,并将该事件通知了法国国家信息技术和公民自由委员会
- 微软:全球每天网络攻击超6亿次
FreeBuf-
资讯microsoft
《2024年微软数字防御报告》揭示了一个复杂的全球网络安全格局,每天发生超过6亿次网络攻击。报告强调了勒索软件、网络钓鱼和身份泄露事件的增加,以及网络犯罪团伙和国家行为者之间的合作。它强调了人工智能在攻击和防御中的重要作用,敦促组织采取主动的、多层次的策略来应对这些不断演变的威胁。核心观点每天有6亿次网络攻击针对微软客户。勒索软件攻击比去年增加了2.75倍。技术诈骗激增400%,每天发生超过10万
- SOA介绍以及微服务对比
2501_90241293
系统架构架构
SOA(Service-OrientedArchitecture,面向服务的架构)是一种软件架构设计模式,其核心思想是将应用程序功能划分为一组独立的、可重用的服务。这些服务通过定义良好的接口相互通信,接口通常基于标准协议(如HTTP、SOAP、REST等)。以下是SOA架构的关键特点和组成部分:核心思想•服务化:将业务逻辑封装为独立的服务,这些服务可以被不同的应用程序或组件调用。•松耦合:服务之间
- 复习打卡python篇——python面向对象与高级编程01
筒栗子
python开发语言
目录1.面向对象基本概念2.魔术方法2.1初始化方法、构造方法:__init__()2.2__str__()方法2.3__del__()方法3.面向对象三大特性3.1封装3.2继承3.2多态4.面向对象其他特性4.1类属性4.2类方法4.3静态方法1.面向对象基本概念传统的面向过程的编程思想——自顶向下,逐步细化。所谓的面向对象就是模拟现实世界,定义一个一个的实体,比如学生小明、班级3班、小狗TO
- Web前端------HTML块级和行内标签之行内标签
王da魔
HTML前端html
一.行内标签介绍行内标签----span作用:1.作为文本字体的容器,用来结合CSS修饰文本样式2.根据行内标签的特性(不换行/部分块级样式不生效eg:宽高等等),做微小布局二.代码展示行内标签测试文字测试文字三.效果展示
- C语言的数据类型及变量,常量
不懂就乱敲
c语言数据结构开发语言
前言:C语言有许多数据类型,但注意仅需要知道几个常见的即可。什么是数据类型?数据类型是编程中用于定义数据性质操作的分类机制。数据类型的选择会影响变量的存储方式、占用内存的大小以及如何将其操作。常见的数据类型(原始的,计算机系统自带)1.(signed)int用于表示有符号整数如-5,510等一般的编译器默认int即signedint,如果要表示无符号整数则:unsignedint。它的范围是-2,
- Level2逐笔成交逐笔委托毫秒记录:今日分享优质股票数据20250115
2401_89140926
金融python数据库数据库开发大数据
逐笔成交逐笔委托下载链接:https://pan.baidu.com/s/1uRCmUTFoUZShauQ0gJYFiw?pwd=f837提取码:f837--------------------Level2逐笔成交逐笔委托数据分享下载采用Level2逐笔成交与逐笔委托的详细记录,这种毫秒级别的数据能揭露众多关键信息,如庄家意图、虚假交易,使所有交易行为透明化。这对交易大师分析主力习性大有裨益,对人
- 操作符详解
满天星8303577
c语言c#
移位操作符>右移操作符移位操作符的操作数只能是整数移(2进制)位操作符原码-------符号位不变,其他位按位取反--->反码----+1--->补码补码转换为原码:取反,+1左移操作符:左边丢弃,右边补0.算数右移(大部分):右边丢弃,左边补原来的符号位。逻辑右移:右边丢弃,左边直接补0.位操作符:&//按位与|//按位或^//按位异或注:他们的操作数必须是整数。异或操作符:1.a^a=02.0
- 网络安全、Web安全、渗透测试之笔经面经总结
网络安全Ash
web安全安全
本篇文章涉及的知识点有如下几方面:1.什么是WebShell?2.什么是网络钓鱼?3.你获取网络安全知识途径有哪些?4.什么是CC攻击?5.Web服务器被入侵后,怎样进行排查?6.dll文件是什么意思,有什么用?DLL劫持原理7.0day漏洞8.Rootkit是什么意思9.蜜罐10.ssh11.DDOS12.震网病毒:13.一句话木马14.Https的作用15.手工查找后门木马的小技巧16.描述O
- 思科—网络安全笔记
黑客Ela
web安全笔记网络
漏洞漏洞的分类软件漏洞硬件漏洞1.缓冲器溢出:软件写数据的时候,超出数据区的边界范围,导致访问到其他软件的内存数据,可能产生的后果有:系统崩溃,权限提升,数据受损等。2.未验证输入:在程序输入的入口,恶意者故意输入可以强制改变软件内存分配和异常的缓冲区3.竞争条件:当软件的输出一依赖于:定时或者是有序时,当未按照正确的顺序或者是正确的时间定时输出时,竞争条件成为漏洞的来源4.安全验证:软件设计者在
- 数据结构知识点
*TQK*
编程语言知识点数据结构算法
【1】栈(stack)C++标准库提供了std::stack模板类,用于实现栈的功能。std::stack是基于其他容器(如std::vector、std::deque或std::list)实现的适配器类。std::stack可以使用不同的底层容器来实现,如std::vector、std::deque或std::list。默认情况下,std::stack使用std::deque作为底层容器,但你可
- ChatRec的实践:交互式推荐系统的进步
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
交互式推荐系统,Chat-Rec,对话推荐,自然语言处理,机器学习,用户行为分析,个性化推荐1.背景介绍推荐系统作为互联网时代的重要技术支柱,在电商、社交媒体、内容平台等领域发挥着至关重要的作用。传统的推荐系统主要依赖于用户历史行为数据,例如浏览记录、购买历史等,通过协同过滤、内容过滤等算法,预测用户潜在的兴趣并提供个性化推荐。然而,随着用户需求的不断变化和个性化的程度不断提高,传统的推荐系统面临
- AI如何帮助电商企业进行数据分析
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
电商数据分析,人工智能,机器学习,深度学习,推荐系统,预测模型,客户画像1.背景介绍在当今数字化时代,电商行业蓬勃发展,数据成为企业最重要的资产。电商企业每天都会产生海量的数据,包括用户行为、商品信息、交易记录等。如何有效地分析这些数据,挖掘其中的价值,对于电商企业的运营、营销和发展至关重要。传统的数据分析方法往往难以应对海量数据的处理和复杂分析需求,而人工智能(AI)技术的出现为电商数据分析带来
- 大规模语言模型从理论到实践 大语言模型预训练数据
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大规模语言模型从理论到实践:大语言模型预训练数据关键词:大规模语言模型、预训练数据、数据集选择、数据清洗、数据增强、数据集评估、数据集扩展1.背景介绍1.1问题的由来随着深度学习和大规模神经网络的发展,大型语言模型(LargeLanguageModels,LLMs)成为了自然语言处理(NLP)领域的一项突破性技术。LLMs能够生成流畅且具有上下文关联性的文本,这得益于它们在海量文本数据上的预训练。
- 【C++指南】模板 深度解析
倔强的石头_
C++指南c++开发语言
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《C++指南》期待您的关注目录1.引言2.模板的基本概念3.函数模板3.1定义和语法3.2函数模板实例化3.3隐式实例化3.4显式实例化3.5模板函数的匹配规则4.类模板4.1定义和语法4.2成员函数的定义4.3模板参数的默认值5.模板的高级用法5.1模板特化5.2模板模板参数6.实战案例6.1函数模板示例6.
- C语言基础——位运算符*
小禾苗_
c语言开发语言
运算符术语示例结果&按位与运算011&1012个都为1才为1,结果为001|按位或运算011|101有1个为1就为1,结果为111^按位异或运算011^101不同的为1,结果为110~取反运算~011100>右移运算1010>>10101ps:取反、左右位移运算需要在补码的基础上运算。1、按位与(&)如果一个为0即为0,两个都为1时才为1eg:40&15=800101000--->40000011
- 短期气候Python绘图——EOF(经验正交函数分解)大气环流基本状况
安载寿
python开发语言
一、要求掌握大气环流分型的基本方法--EOF(经验正交函数分解)大气环流基本状况;熟悉EOF方法和程序的应用,气象绘图;二、资料说明NCEP/NCAR1948-2008年(61年)的500百帕月平均高度场资料,资料范围为(900S-900N,00-3600E),网格距为2.50×2.50,纬向格点数为144,经向格点数为73,资料为GRD格式,资料从南到北、自西向东排列,每月为一个记录,按年逐月排
- 短期气候Python绘图——欧亚遥相关指数以及站点数据绘图
安载寿
python开发语言
一、要求计算EU(欧亚)遥相关指数,输出1月份该指数年际变化的时间序列;计算EU遥相关指数与同期环流场(500hPa高度场或海平面气压场)的相关系数;计算EU遥相关指数与同期我国气温的相关系数。二、资料说明(1)格点资料NCEP/NCAR1948-2012年(65年)的500百帕月平均高度场资料资料范围为(900S-900N,00-3600E)网格距为2.50×2.50,纬向格点数为144,经向格
- 中等难度——python实现电子宠物和截图工具
myzzb
python图像处理前端宠物
importio#文件处理importnt#windowsnt库直接获取对应的磁盘空间importtime#时间importzlib#加解密importctypes#调用importstruct#处理字节二进制importbase64#编解码importthreading#线程importtkinterastk#tkfromdatetimeimportdatetime#时间fromtkinteri
- 交换机和路由器的区别
毛毛的毛毛
智能路由器网络
交换机(Switch)和路由器(Router)都是网络中常见的设备,它们各自有不同的功能和作用。以下是交换机和路由器之间的主要区别:1.工作层级交换机(Switch):主要工作在数据链路层(OSI模型的第2层),也可以工作在网络层(第3层),这种交换机称为“三层交换机”。交换机通过MAC地址来识别和转发数据帧,它根据设备的硬件地址来决定将数据发送到哪个端口。路由器(Router):主要工作在网络层
- 华为OD机试E卷 --跳房子I--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
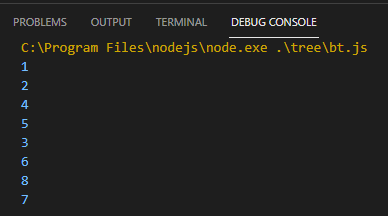
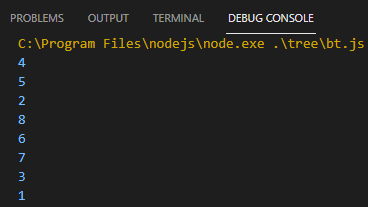
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述跳房子,也叫跳飞机,是一种世界性的儿童游戏。游戏参与者需要分多个回合按顺序跳到第1格直到房子的最后一格。跳房子的过程中,可以向前跳,也可以向后跳。假设房子的总格数是count,小红每回合可能连续跳的步教都放在数组steps中,请问数组中是否有一种步数的组合,可以让小红两个回合跳到量后—格?
- DNS介绍(5):DNS 劫持及解决方案
thinking-fish
基础设施dns劫持网络dns网络安全
DNS劫持分析DNS劫持,亦称为域名重定向或DNS篡改,是一种网络攻击技术。其核心在于攻击者通过篡改DNS系统的域名解析结果,将用户本意访问的域名指向攻击者所掌控的IP地址。这种攻击不仅可能使用户无法顺利访问所需网站,还可能让用户面临多种网络安全风险。DNS(DomainNameSystem)是互联网的一项基础设施,负责将人们易于记忆的域名转换为计算机能够识别的IP地址。当DNS系统被攻击者篡改时
- 【Web安全】SQL 注入攻击技巧详解:UNION 注入(UNION SQL Injection)
HEX9CF
InformationSecurityweb安全sql安全
【Web安全】SQL注入攻击技巧详解:UNION注入(UNIONSQLInjection)引言UNION注入是一种利用SQL的UNION操作符进行注入攻击的技术。攻击者通过合并两个或多个SELECT语句的结果集,可以获取数据库中未授权的数据。这种注入技术要求攻击者对数据库的结构有一定的了解,尤其是列的数量和数据类型。原理UNION操作符用于合并两个或多个SELECT语句的结果集,前提是这些结果集具
- HDFS 在上传文件的时候,如果其中一个 DataNode 突然挂掉了怎么办? 思维导图 代码示例(java 架构)
用心去追梦
hdfsjava架构
当在HDFS中上传文件时,如果其中一个DataNode突然挂掉,HDFS有内置的机制来确保数据的完整性和可靠性。以下是详细的处理流程、Java架构代码示例以及创建思维导图的建议。HDFS上传文件时遇到DataNode故障的处理1.检测DataNode故障心跳机制:每个DataNode定期向NameNode发送心跳信号。如果NameNode在一段时间内没有收到某个DataNode的心跳,它会将该节点
- 电商项目-基于ElasticSearch实现商品搜索功能(三)
kong7906928
项目功能Java框架elasticsearch电商项目商品搜索
本系列文章主要介绍基于SpringDataElasticsearch实现商品搜索的后端代码,介绍代码逻辑和代码实现。主要实现功能:根据搜索关键字查询、条件筛选、规格过滤、价格区间搜索、搜索查询分页、搜索查询排序、高亮查询。主要应用技术:canal,Eureka,微服务架构(MicroservicesArchitecture),SpringDataElasticsearch一、搜索分页1分页分析基于
- OpenCV相机标定与3D重建(54)解决透视 n 点问题(Perspective-n-Point, PnP)函数solvePnP()的使用
jndingxin
OpenCVopencv3d
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述根据3D-2D点对应关系找到物体的姿态。cv::solvePnP是OpenCV库中的一个函数,用于解决透视n点问题(Perspective-n-Point,PnP),即通过已知的3D点及其对应的2D图像点来估计物体的姿态(旋转和平移)。这个函数可以处理任意数量的点
- Python 写的《桌面时钟》屏保
PieroPc
Pythonpython开发语言
原代码:#日历式时钟#导入所需的库#作者:Hoye#日期:2024年12月16日#功能:显示当前日期、星期、时间,并显示模拟时钟importtkinterastkfromtkinterimportttkimporttimeimportmathimportsysdefexit_screensaver(event=None):root.quit()defdraw_clock_face():#清除画布c
- 神经架构搜索在大模型效率优化中的应用
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
神经架构搜索,大模型,效率优化,自动机器学习,深度学习1.背景介绍近年来,深度学习模型取得了令人瞩目的成就,在图像识别、自然语言处理、语音识别等领域展现出强大的能力。然而,随着模型规模的不断扩大,训练和部署这些大模型也带来了巨大的挑战。计算资源消耗巨大:大模型的训练需要大量的计算资源,例如高性能GPU和TPU,这导致训练成本高昂,难以普及。内存占用量大:大模型的参数量庞大,需要大量的内存进行存储和
- Python爬虫:从入门到实践
来恩1003
Python爬虫python爬虫开发语言
Python爬虫学习资料Python爬虫学习资料Python爬虫学习资料在当今数字化信息爆炸的时代,数据已成为企业和个人发展的重要资产。Python爬虫作为一种高效获取网络数据的工具,正逐渐被广大开发者所熟知和应用。无论是市场调研、学术研究,还是数据分析,Python爬虫都能发挥巨大作用。本文将带你从基础概念出发,逐步深入到爬虫的实战应用,助你掌握这一强大的数据获取技能。一、爬虫基础:开启数据获取
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比