1. 什么是可视化全埋点
1.1. 全埋点
在介绍可视化全埋点之前,先了解一下全埋点。
全埋点,也叫无埋点、无码埋点、无痕埋点、自动埋点。全埋点是指无需应用程序开发工程师写代码或者只写少量的代码,即可预先自动收集用户的所有或者绝大部分的行为数据,然后就可以根据实际的业务分析需求从中筛选出所需行为数据并进行分析[1]。
神策分析 iOS SDK 目前支持的全埋点事件有:App 启动、App 退出、元素点击、页面浏览。只需要客户开发人员按照正确的方式集成,然后初始化 SDK 并开启相关配置,即可在对应的事件触发时,自动采集事件和相关属性。
1.2. 可视化全埋点
1.2.1. 可视化全埋点事件
可视化全埋点事件,即通过可视化的方式把某些全埋点事件,创建成一个重新命名的虚拟事件[2],从而我们可以从已采集的数量庞大的全埋点事件中快速筛选到我们所关心的事件。
考虑到实际的应用场景,目前神策分析的可视化全埋点,支持元素点击和页面浏览事件。例如:App 的添加购物车按钮,在点击的时候会触发一个名为 "$AppClick" 的全埋点事件,并采集按钮元素和当前页面的相关信息。虽然 “添加购物车” 按钮点击触发了 "$AppClick" 事件,但是这个事件实际上包含了当前 App 内的所有元素点击触发的事件。因此,很难单独分析 “添加购物车” 按钮在某一段时间内的点击次数或地区分布等信息。
1.2.2. 自定义属性
可视化全埋点的自定义属性,其实就是通过可视化的方式将当前事件相关的属性信息添加上去。例如点击 “添加购物车” 按钮,触发 "$AppClick" 全埋点事件的时候,将当前商品名称、价格、配置信息等,作为事件属性进行采集。
考虑真实商业项目中,商品详情等信息是通过网络请求到数据,然后异步进行渲染的,因此在触发页面浏览事件的时候,可能页面数据信息尚未渲染完成或者显示缺省值,也就是说无法采集页面最终的显示信息,所以页面浏览事件如果支持自定义属性,可能很多场景下采集不准。因此目前可视化全埋点自定义属性,只支持元素点击事件。
另外,目前自定义属性,采集元素内容的同时,还支持规则处理。例如可以将内容取整、取前几个字符、只取数值等,同时也支持写正则表达式,满足更多的实际应用场景。
1.2.3. 整体流程
图 1-1 可视化全埋点整体流程图
2. 为什么需要可视化全埋点
上一节简单介绍了可视化全埋点的含义和整体流程,可能大家仍然会有疑问:既然有了全埋点,为何还需要可视化全埋点?
2.1. 提升埋点效率
其实,可视化全埋点的本质就是根据一系列的筛选条件创建虚拟事件。
如果不使用可视化全埋点去分析特定的全埋点事件,就需要根据全埋点事件名称以及相关属性的特征,针对性地创建虚拟事件或者组合筛选条件进行查询。从过程可想而知非常耗费时间,对于想要查看结果的分析人员而言,这种繁琐的工作严重影响工作效率。
如果使用可视化全埋点(通过可视化的方式在前端页面简单地进行选择和命名)即可分析特定的事件或属性,这样极大地提高了埋点效率。使得分析人员不必将太多的时间耗费在埋点上,可以更多地专注于产品分析和后期决策。
2.2. 降低埋点门槛
使用可视化全埋点,能够在没有开发人员参与的情况下,分析特定的用户行为和相关属性信息。使得不熟悉技术实现的分析人员,也能快速高效地埋点,从而极大地降低了埋点门槛。
2.3. 方便迭代
在设计埋点事件时,难免会遗漏某些重要场景的事件采集。在传统的采集方案下,我们只能在 App 中重新埋点并发版。上线一段时间后,才能得到我们需要分析的数据。
可视化全埋点是基于全埋点创建的虚拟事件,因此我们不需要这些复杂的过程,就可以在神策分析平台进行事件定义,并且支持回溯分析。使得分析人员不依赖某些特定版本即可分析线上所有全埋点事件的数据,即可在版本迭代的过程中,也能采集到版本前后的完整数据,从而满足分析需求。
因为可视化全埋点是通过虚拟事件创建的 “埋点事件”,如果我们不小心删除了,可以再次创建这个 “埋点事件”。另外,历史数据不会删除。这样大大降低了设计遗漏带来的时间成本和 “事件丢失” 的影响。
2.4. 适用场景
在埋点本身质量上,代码埋点是要远优于可视化全埋点的,但是可视化全埋点在埋点成本和回溯历史方面有着无可比拟的优势。对于满足如下情景的客户来说,可视化全埋点可以在早期更好地实现数据驱动:
没有研发资源或研发资源很少;
项目较为早期,以交互分析为主,业务分析为辅;
需要分析的大部分是活动类页面,分析诉求主要是移动端。
代码埋点和可视化全埋点,是神策分析提供给不同阶段的客户的两种埋点方法。从建设更坚实的数据根基的角度来说,首推代码埋点,但是如果面向一些短平快的分析诉求,可以考虑使用可视化全埋点。
3. 如何使用可视化全埋点
3.1. 进入可视化全埋点
3.1.1. 集成 SDK
在开始可视化全埋点之前,需要正确集成并初始化神策分析 iOS SDK,然后开启可视化全埋点,详见文档说明:开启可视化全埋点[3]。
3.1.2. 进入埋点页面
登录神策分析的后台环境,进入元数据管理模块,开始进行可视化全埋点。如图 3-1 所示:
图 3-1 可视化全埋点的入口
3.1.3. 扫码连接
在神策分析页面选择扫码连接,进入扫描二维码的页面。如果使用 iPhone 建议直接使用系统自带的二维码扫描功能进行扫码,然后跳转到 Safari 打开页面;Android 手机可以使用浏览器的扫一扫功能或者是微信扫一扫的功能进行扫码,根据浏览器弹窗提示的操作打开对应的 H5 页面;
手机扫码后点击 H5 页面中的「开启 App 可视化全埋点」按钮,再点击「打开」按钮后成功打开所要分析的 App;
连接 App 成功后可进行可视化全埋点。
扫码连接的过程如图 3-2 所示:
图 3-2 扫码连接示意图
3.2. 定义事件
3.2.1. 定义元素点击事件
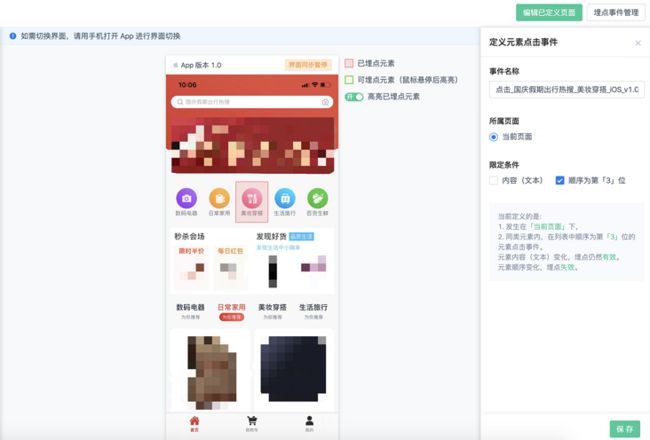
进入可视化全埋点后,可以定义元素点击事件。选中某个可点击元素后,如图 3-3 所示:

图 3-3 选中可点击元素
可以看到限定条件如下:
不限定内容(文本);
限定顺序为第「3」位。
上面两个条件意味着:发生在「当前页面」下,同类元素内,在列表中顺序位置为第「3」位的元素点击事件。若元素的内容(文本)变化,埋点仍然有效。
相应的,限定特定内容的元素点击事件如图 3-4 所示:
图 3-4 限定特定内容的元素点击事件
变换一下条件,可以看到限定条件如下:
限定内容(文本);
不限定顺序位置。
上面两个条件意味着:发生在「当前页面」下,同类元素内,内容(文本)为「生活旅行」的元素点击事件。元素顺序变化,埋点仍然有效。元素内容(文本)变化,埋点失效。
此外,根据是否限定元素内容和元素位置进行组合。还可以满足下述场景:
定义某个特定内容、特定位置的元素;
定义整个列表按钮(不限内容、不限位置即可)。
需要注意的是:限定位置功能,只支持列表元素,或列表内嵌子元素。
3.2.2. 定义页面浏览事件
点击「创建页面浏览事件」按钮,在弹窗页面中,确认事件名称并点击保存即可。如图 3-5 所示:
图 3-5 创建页面浏览事件
3.3. 自定义属性
除了定义事件,还可以在页面中选择元素内容定义为该事件的属性信息,具体步骤如下:
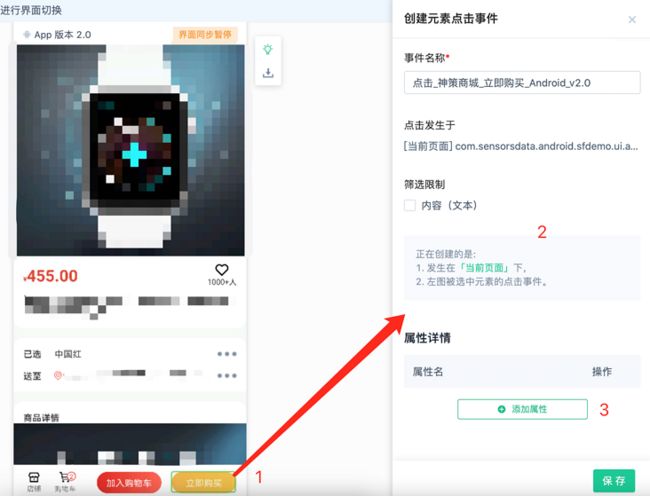
- 在创建元素点击事件页面中点击「添加属性」按钮,如图 3-6 所示:
图 3-6 「添加属性」按钮
图 3-7 保存属性信息
图 3-8 创建事件
添加属性后,点击「立即购买」按钮触发 "$AppClick" 全埋点事件时,也会按照内容处理规则,采集 "product_price"(商品价格)这个属性。
4. 可视化全埋点局限性
虽然可视化全埋点有很多优点,但是也不是万能的,可视化全埋点也有其自身的局限性。
4.1. 部分事件和属性暂不支持
一些特定的元素点击事件,因为目前全埋点暂不支持采集,所以可视化全埋点也无法支持。例如:系统键盘上的切换输入法等按键的点击。
此外,某些业务相关的信息,可能不在页面中显示,目前自定义属性也无法支持。例如:商品的库存信息、商品 ID、历史价格等。
4.2. 自定义属性不支持回溯
虽然元素点击和页面浏览的可视化全埋点事件支持回溯,但是可视化全埋点自定义属性并不支持。这是由于在创建属性后才开始采集,即创建自定义属性之前的可视化全埋点事件是不包含该属性的。
5. 总结
本文是可视化全埋点系列文章的第一篇,主要介绍了可视化全埋点的相关概念和使用方式,旨在帮助大家对于可视化全埋点有一个整体的了解,后续会对可视化全埋点的具体实现进行逐步地介绍。
最后,欢迎大家加入开源社区一起讨论。
6. 参考文献
[1]王灼洲.iOS全埋点解决方案[M].北京:机械工业出版社,2020:162-197.
[2]https://manual.sensorsdata.cn...虚拟事件-22253779.html
[3]https://manual.sensorsdata.cn...
文章来源:公众号神策技术社区