一 微信扫码H5页面播放视频/音频
二 微信自定义分享形式
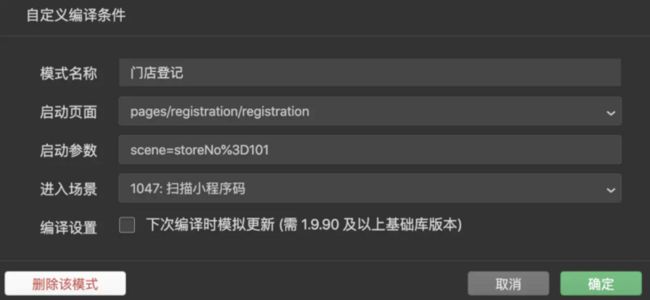
三 生成微信小程序二维码
介绍
调用微信API生成小程序二维码。支持定向到特定页面和传入参数。但是这个接口应该在服务端调用,目前调用返回的数据前端还无法处理!
官方介绍>>
使用方式
文档
调用方式:
POST https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN下面是从官方文档复制而来,具体以官方为准。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| scene | string | 是 | 最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式) |
|
| page | string | 主页 | 否 | 必须是已经发布的小程序存在的页面(否则报错),例如 pages/index/index, 根路径前不要填加 /,不能携带参数(参数请放在scene字段里),如果不填写这个字段,默认跳主页面 |
| width | number | 430 | 否 | 二维码的宽度,单位 px,最小 280px,最大 1280px |
| auto_color | boolean | false | 否 | 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调,默认 false |
| line_color | Object | {"r":0,"g":0,"b":0} | 否 | auto_color 为 false 时生效,使用 rgb 设置颜色 例如 {"r":"xxx","g":"xxx","b":"xxx"} 十进制表示 |
| is_hyaline | boolean | false | 否 | 是否需要透明底色,为 true 时,生成透明底色的小程序 |
注意事项
- 通常我们只需要关注
access_token、page、scene scene用于传递参数,我们平时用到的自字符一般不需要自行编码,微信API会进行编码。格式:u=123&m=456相当于pages/xxx/index?scene=(encodeURLComponent(u=123&m=456))。scene有长度限制,为了避免超出长度限制,建议压缩参数内容:- 使用位置标记代替kv, 比如:
userId=${userId}&missionId=${missionId}&idSign=${idSign(32位)}变成${userId}_${missionId} _${idSign(6位)} - 传入一个凭证,到达小程序之后通过这个凭证再把写一个接口参数查询出来
- 使用位置标记代替kv, 比如:
- page: 小程序页面路径,根路径前不要填加 /,不能携带参数
Buffer文件处理
由于小程序返回的是buffer文件,所以想要拿到前端可用的图片文件还需要额外处理。
下面是在node中的处理:上传buffer文件,拿到文件地址。
const bufferArrary = [137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,1,0,0,0,1,1,3,0,0,0,37,219,86,202,0,0,0,6,80,76,84,69,0,0,255,128,128,128,76,108,191,213,0,0,0,9,112,72,89,115,0,0,14,196,0,0,14,196,1,149,43,14,27,0,0,0,10,73,68,65,84,8,153,99,96,0,0,0,2,0,1,244,113,100,166,0,0,0,0,73,69,78,68,174,66,96,130];
const array = Uint8Array.from(bufferArrary);
const blob = new Blob([array], {type: 'image/png'});
const form = new FormData();
form.append('file', blob, '1.png');
axios.post('http://localhost:7787/files', form);小程序端使用
小程序端想要拿到参数需要解析query里面的scene。
参数接收
onLoad(options) {
const scene = decodeURIComponent(options.scene);
const storeNo = scene.split('=')[1]
if (storeNo) {
console.log(storeNo);
} else {
console.error('生成二维码出现问题');
}
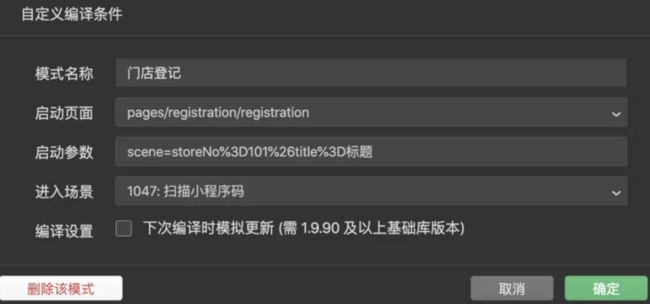
},多条参数
const scene = decodeURIComponent(options.scene)
scene.split('&').forEach((item) => {
const key = item.split("=")[0]
this.setData({
[key]: item.split('=')[1]
})
})工具
微信内置浏览器清除缓存
安卓
一、随便打开一个聊天窗口,输入 debugx5.qq.com 并发送。
二、点击自己发送的地址,打开 debug 调试页面。
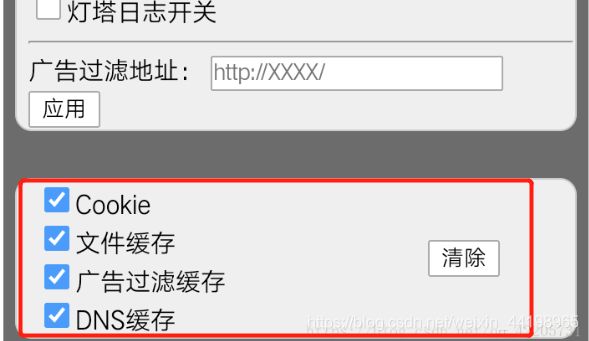
在这里插入图片描述
拉到调试页面的最底端,勾选上所有的缓存项目,点击清除。
苹果
打开【设置】 →【通用】,→【清理微信缓存】,最后【退出登录】账号,完成。