此外还有没有固有的标签 ,所有的标签都是自定义的 而且可扩展的 (这也印证了XML名称中的extensible )。以上文简介中的代码为例:
< note> < to> to > < from> from > < heading> heading > < body> body > note >
Reminder(即便签有提醒的作用)
这些标签都是作者在编写XML文档的过程中根据要编写的数据的含义来定义的。
8.HTML和XML都有属性。在XML中,属性通常提供不属于数据组成部分的信息:
< filetype = " gif" > file > 这个例子中,文件类型GIF与数据computer.gif无关,但却告诉读者要用处理GIF文件的程序来处理computer.gif这个文件。
< personsex = " female" > < firstname> firstname > < lastname> lastname > person > < person> < sex> sex > < firstname> firstname > < lastname> lastname > person > 它们的区别在于第一个文档中sex为元素person的一个属性,而第二个文档中sex自身就是一个元素,它们都告诉读者Anna Smith是一名女性。
这并不是XML正确的使用方式!
< messages> < noteid = " 501" > < to> to > < from> from > < heading> heading > < body> body > note > < noteid = " 502" > < to> to > < from> from > < heading> heading > < body> body > note > messages > 这里的属性id仅仅是一个标识符,用于标识不同的便签note,它并不是便签中数据的组成部分。
最重要的区别(自我认为)
XML被设计用来存储和传输数据,其焦点是数据的内容。 HTML被设计用来显示数据,其焦点是数据的外观。
通俗地说就是HTML旨在显示 数据,而XML旨在传输 数据。
< note> < to> to > < from> from > < heading> heading > < body> body > note > 想要单纯地列举出便签写给谁、便签谁写的、便签的标题、便签的内容这些数据,用HTML做一个无序列表就能实现:
< html> < head> < title> title > head > < body> < li> li > < li> li > < li> li > < li> li > body > html > 这段代码运行起来是这样的效果:
note.html运行效果图
现在我想问,单看这张图,能知道这个便签是谁写的吗?是Tove还是Jani?或者可能这个便签是写给Tove和Jani两个人的,也许只有文档的作者自己知道。现实生活中还会有更复杂的例子,比如记录家庭成员关系的文档、记录某件商品价格变动的文档,如果用HTML做成无序列表一一列举出来的话,就会出现一大串人名、一大串数字,没有其他任何的解释信息,我想也只有作者能看懂这些文档吧。
< family> < grandfather> grandfather > < grandmother> grandmother > < father> father > < mother> mother > < uncle> uncle > < aunt> aunt > < son> son > < daughter> daughter > < January> January > family > < price> < January> January > < February> February > < March> March > < April> April > < May> May > < June> June > price > 通过以上两个文档,我们可以清楚地知道每个人名对应的人物关系、每个价格对应的月份。
< html> < head> < title> title > head > < body> < li> li > < li> li > < li> li > < li> li > body > html > 这确实是个很不错的方法,读者也能看懂数据的含义。但如果编写文档的目的只是方便用户在需要的时候查看文档中存储的数据然后关闭的话,就没有必要写这么冗长、繁琐的一段代码了。利用XML编写,几行代码就能搞定,而且用记事本打开.xml文件就能查看:
note.xml运行效果图
这就是XML比HTML优秀的地方,代码虽短,却能完整、清楚地显示出数据及其含义,同时又方便查看,可以跨平台使用。
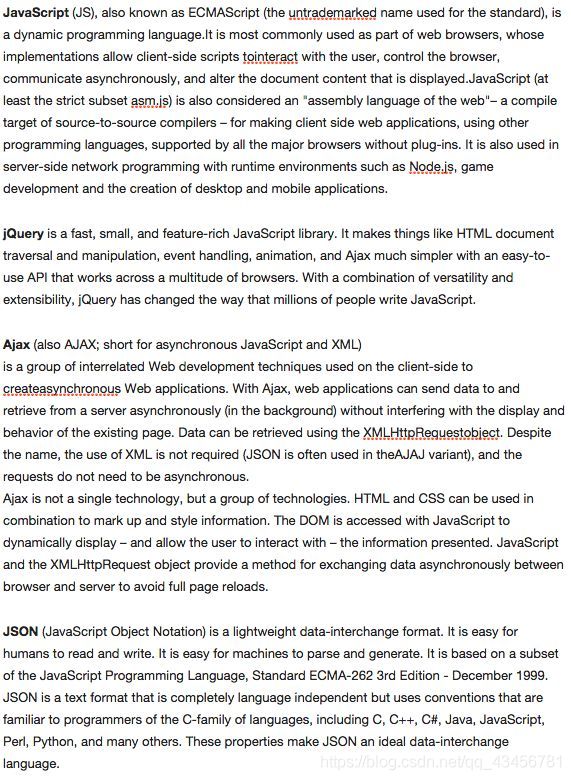
二、官网的英文解释:
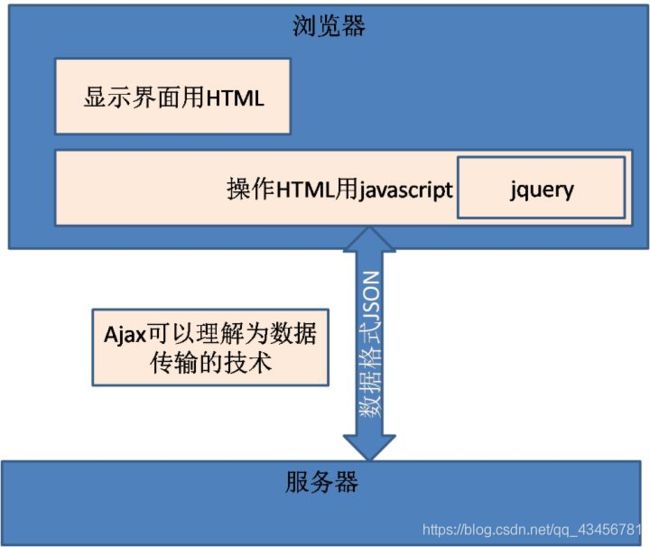
javascript和jQuery有点关系,js是一种脚本语言,主要用于客户端,现在主要用于实现一些网页效果。
jquery是js的一个库,你可以认为是对js的补充,提供了很多方便易用的方法,兼容性也好很多,个人更喜欢用jquery。
AJAX全名是A synchronous J avascript ***A***nd X ML,意思是 异步JavaScript和XML。是一种创建交互式网页的技术。简单点说就是能不通过后台在网站前台进行数据库操作了。
json(JavaScript Object Notation) 是一种轻量级的数据交换格式,有点像xml,用于在不同平台交换数据,不过json可以直接传送对象,方便不少
三、JavaScript
JavaScript(简称js)是一种主要运行于浏览器中的弱类型的动态脚本语言,可以用来实现网页上的一些高级功能,如数据验证处理、页面动态效果、定时任务、与用户交互、发送/接收服务器端数据等等。
动态语言指的是程序运行时可以改变结构,主要体现在:
js中的变量在声明的时候不需要指定类型,其实际类型由程序运行中的赋值决定,在运行过程中变量的类型也可以改变。注:这一点是动态语言的特征,并不是弱类型语言的特征,之前的回答有误。
函数可变。js允许在运行过程中使用eval动态执行字符串里的命令,也可以通过new Function等方式由字符串动态构造函数,函数可以被创建、修改、删除,可以从已有函数构造出新函数,等等。
对象的成员可变,可以动态添加、删除成员属性或成员方法。
弱类型指的是js中的变量在参与运算的时候可以根据实际需要动态转换类型。与之相对应的是强类型语言——变量一般不允许自动转换类型(某些强类型语言的字符串连接操作除外),如果参与运算、调用时不符合要求的类型,则会在编译阶段报错。
js是1995年由Netscape公司的Brendan Eich为自家的浏览器Netscape Navigator开发的,当时意图是用于网页上的表单验证,即验证表单的各个输入项是否符合预定规则,在验证通过后才向服务器提交表单内容,减少页面与服务器端不必要的频繁交互。
js的最初版本只用了10天就开发完成,当然不是完全从无到有,而是借鉴了其他一些语言的特性来开发。如此仓促开发,js自然有一些先天不足,但同时也具备了基于弱类型动态语言的方便灵活、对象原型继承、函数是一种特殊的对象等优秀特性,于是越来越得到广泛应用,而语言自身也在标准化组织的推动下不断发展进步。
在浏览器发展的早期,Microsoft仿造JavaScript推出了相似的脚本语言JScript,在IE浏览器中使用,Microsoft同时推出的还有VBScript。后来为了解决不同浏览器中脚本语言不兼容的问题,在ECMA(欧洲计算机制造商协会)成立了标准化小组,由各厂商参与,共同制定JavaScript的语言规范,规范化的这门语言被命名为ECMAScript。
js也可以在浏览器之外的其他场合使用,如服务器端的Node.js、java的Rhino、无界面浏览器PhantomJS等。
四、jQuery
jQuery是js的一个工具库,由John Resig在2006年发布。 j代表JavaScript,query是“查询”的意思。也就是说,这个库的意图是基于JavaScript的查询。 查询的目标是什么?答案是DOM(文档对象模型)结构中的Node(节点)。一个网页就是一个html文档,而网页上的所有内容都是节点,包括文档节点、元素节点、文本节点、注释节点、属性节点等等。而jQuery的查询最主要针对的是元素节点,如段落(p)、锚点(a)、表格(table)等,只有少数方法可以处理文本节点与注释节点。同时jQuery还可以用attr方法方便地对元素节点的属性进行读取/设置。
在jQuery出现之前,在js程序中获取元素节点比较麻烦,例如获取id为elem1的节点
document. getElementById ( 'elem1' )
或者是获取页面上的所有checkbox元素,首先需要获取input类型的元素:
document. getElementsByTagName ( 'input' )
然后对获得的元素列表进行for循环处理,逐个判断其类型是否为checkbox。 如果有更多元化的查询要求,则对应的js代码也会相当复杂。虽然有一些库可以解决这方面的需求,但强大程度、易用性等方面都不太理想。
John Resig发现了一个盲点——css样式应用到页面上的元素时,是有一套规则的,即css选择器,浏览器可以通过css选择器找到匹配的元素并将指定的样式应用到这些元素上。也就是说,通过css选择器可以有效地进行元素查找定位,但它最初只被用于样式领域。于是,John Resig根据css选择器编写了jQuery选择器,并对选择器的规则进行了扩充,从而让元素查找变得非常方便。例如,上面2个例子用jQuery可以写为:
$ ( '#elem1' )
与
$ ( ":checkbox" )
同时,jQuery还有一个核心思想——链式操作,例如:
$ ( 'div.con' )
. height ( 100 )
. show ( ) ;
这样的连续调用可以让代码书写更加简洁,也就是jQuery自己的口号:write less, do more。
此外,jQuery还提供了浏览器兼容、样式读写、事件绑定与执行、动画等特性,后来又加入了ajax、promise等,再加上方便的插件编写机制,对整个js的生态圈产生了重大的影响,可以说是js历史上影响力最大的一个库。其中选择器引擎后来被单独剥离出来成为sizzle,供其他的js库调用。这部分的工作还影响了官方,在jQuery成功之后,浏览器才有了querySelector与querySelectorAll方法。时至今日,虽然有了querySelector与querySelectorAll,但jQuery的选择器仍然有少部分特性是前2者所无法替代的。
五、Ajax
ajax全称Asynchronous JavaScript and XML(异步的JavaScript与XML),是网页无需刷新页面、使用js与服务器进行交互的一种技术。
有时候会有这样一种需求:只希望更改页面上的一个区域。然而在从前的技术框架内只能刷新整个页面,带来的后果是:①需要重新传输整个页面,服务器端与客户端的流量消耗都会比较大;②如果是动态页,服务器端需要重新生成整个页面,即使是那些客户原本不想要刷新的区域,增大了服务器的负担。
Google的Jesse James Garrett在2005年初发表了一篇文章,提供了解决这种需求的技术方案,也就是ajax。实际上这是一种实践先行的技术,该方案的技术依赖之一XMLHTTP在1998年就已经被Microsoft开发出来了,而Google在若干年后使用这项技术开发Google Maps等产品之后,才发表了相应的文章并对其进行了命名。
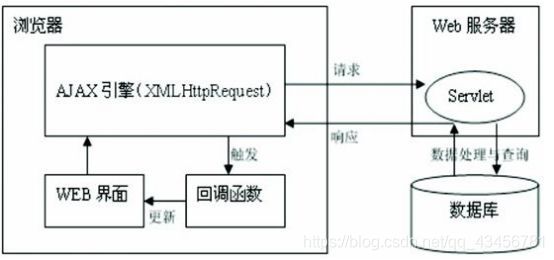
ajax的基本流程可以概括为:页面上js脚本实例化一个XMLHttpRequest对象,设置好服务器端的url、必要的查询参数、回调函数之后,向服务器发出请求,服务器在处理请求之后将处理结果返回给页面,触发事先绑定的回调函数。这样,页面脚本如果想要改变一个区域的内容,只需要通过ajax向服务器获取与该区域有关的少量数据,在回调函数中将该区域的内容替换掉即可,不需要刷新整个页面。
XMLHttpRequest在发送请求的时候,有两种方式:同步与异步。同步方式是请求发出后,一直到收到服务器返回的数据为止,浏览器进程被阻塞,页面上什么事也做不了。而异步方式则不会阻塞浏览器进程,在服务端返回数据并触发回调函数之前,用户依然可以在该页面上进行其他操作。ajax的核心是异步方式,而同步方式只有在极其特殊的情况下才会被用到。
XMLHttpRequest在早期IE浏览器里是使用ActiveX来实现的,并不是浏览器自身的对象。后来其他各家浏览器也都实现了XMLHttpRequest对象,而高版本IE也把XMLHttpRequest改为了浏览器的内建对象。
六、JSON
JSON全称JavaScript Object Notation(js对象标记法),由Douglas Crockford在2002年发现并制定了标准。从名称上就可以看出来,JSON是基于JavaScript的,是JavaScript的一个子集。JSON是用JavaScript语法来表示数据的一种轻量级语言。
虽然Douglas在2002年就注册了http://json.org,并且为各种语言编写了解析与构造JSON数据的库,但在最开始的几年JSON一直没有得到足够的重视。情况一直延续到ajax的出现。
从ajax的命名中我们就可以看到,数据交换是通过XML格式进行的。在ajax刚出现的时候,绝大多数应用都是采用XML格式,也有少数使用纯文本的。但是XML格式有一个缺点,就是文档构造复杂,需要传输比较多的字节数。在这种情况下,JSON的轻便性逐渐得到重视,后来替代XML成为ajax最主要的数据传输格式。可以举个简单的例子感受一下二者的区别:
< ? xml version= "1.0" encoding= "utf-8" ? >
< root>
< article>
< title> Article Title1< / title>
< content> content1< / content>
< / article>
< article>
< title> Article Title2< / title>
< content> content2< / content>
< / article>
< / root>
{
"article" : [
{
"title" : "Article Title1" ,
"content" : "content1"
} ,
{
"title" : "Article Title2" ,
"content" : "content2"
}
]
}
XML规范实际上是比较复杂的,单纯作为数据传输来说它太重了。在ajax领域中JSON取代XML的过程,是一个很好的“用脚投票”的范例。
而JSON的影响力在此后还继续扩大,有些软件将其作为配置文件的格式,有些编程语言也吸纳了JSON的优点。例如c#,在高版本里可以这样写:
Dictionary< int, string> dict = new Dictionary < int, string> {
{
1 , "a" } ,
{
2 , "b" }
} ;
但是如果c# 2.0这样写,可是会报错的。在2.0里只能写成下面这种形式:
Dictionary< int, string> dict = new Dictionary < int, string> ( ) ;
dict. Add ( 1 , "a" ) ;
dict. Add ( 2 , "b" ) ;
等价于
Dictionary< int, string> dict = new Dictionary < int, string> ( ) ;
dict[ 1 ] = "a" ;
dict[ 2 ] = "b" ;
比较一下两种写法的区别,不仅有便捷性的差距,而且前一种写法可以在声明变量的同时为变量赋值,后一种写法则不行,这会影响到类属性的初始化操作:在c# 2.0中,只能把针对Dictionary之类复杂对象的初始化代码写在函数里,而不能直接写在类属性的声明处。
感觉上是c#受了JSON(或者说js)的影响。但此处是我个人的感觉,如有错误请指出。
回到js自身,对于对象构造有两种方法:基于对象的完整写法,字面量表示法。前者如:
var obj = new Object ( ) ;
obj. title = "title1" ;
obj. content = "content1" ;
而与之对应的字面量表示法则写为:
var obj = {
title: "title1" ,
content: "content1"
} ;
可以明显看出字面量表示法要简洁得多。而JSON基本就是字面量表示法的一个子集,除了强制要求键与字符串类型的值必须用双引号包起之外,它剔除了undefined、function等类型,也不包括浏览器内置对象类型(如Date、RegExp等),是基于文本的、比较纯粹的数据表示方法。所以说,Douglas是“发现”了JSON,而不是“发明”。标准的JSON不包含注释,但后来因为实际需求而出现了能够处理注释的JSON库。
七、总结
有一天,你们人类不满足网页只是一些文字和图片的展示,希望页面上可以有更多功能。比如点击一个按钮,弹一个窗口或者改变页面上某些内容。
为了实现这种功能,就创造了一门脚本语言,逐步升级演化成了 JavaScript 这门语言。
JavaScript 为页面提供更多功能,是页面交互功能的基础语言。此外它的语言规范和引擎还被用于其他领域,比如 Node 等。
人类为了让自己页面功能更加丰富,使用了大量的 JavaScript,并且写了非常多的代码。这时候发现不同浏览器对 JavaScript 的支持程度非常不统一,而且原生 JavaScript 实现某些看起来很简单的功能都很麻烦。于是 jQuery 就把这些兼容性问题统一,并封装了大量的 API,可以让你非常简单就实现很多功能。
jQuery 屏蔽了浏览器之间的兼容性问题,针对常用功能封装了大量的 API,并支持插件机制,让你写 JS 的效率很高,质量很好。
简单的页面上的交互再次不满足人类的需求,比如一个资料填写表单,需要填写一个名称,这个名称还必须不能跟之前的重复。校验这个名称不能重复,就需要把数据提交上去,与服务器端数据交互的方法就是 form 提交表单。这时候需要用户填完所有的表单,点击『确定』之后提交校验。如果此时名称被占用就悲剧了。
解决这个问题的方案关键点在数据交互上面。最好的解决方案应该是输入完名字之后,就自动去吧数据发给后端,然后拿到结果并提示给用户,而不是统一提交。于是人类就想出了一套新的数据交互方案,即无刷新的异步请求,名字叫 Ajax 。通过 Ajax 可以通过 JS 与后端接口进行数据交互,而不会影响当前页面。当接口返回『被占用』的时候,JS 在页面上给个提示就可以很好的实现了。
Ajax 技术提供了一种新的前后端数据交互方式,不需要刷新页面,而且不阻塞页面执行流程,异步的去请求去获取、交互数据。
一开始只是通过 Ajax 异步发一个请求,数据就是一个简单的用户名称,所以直接按照字符串发过去就好了。后来需要 Ajax 发送的数据越来越多,比如一整张表单。这时候就需要有一套规则来描述更复杂的数据,一开始估计就是用一些字符分割拼起来,再后来人类用 xml 来描述,发现解析还是挺麻烦的,于是就基于 JavaScript 的数据类型创造了 JSON 这种数据描述格式,很简单的就可以描述很复杂的数据。同时独立于语言,这样就可以在多种语言内使用。
JSON 用来描述前后端数据交互的内容格式,有了 JSON 这样的一套统一的描述规则,前后端解析数据的成本变低,使用非常简单。JSON 属于 JavaScript 的一个子集。
你可能感兴趣的:(前端工程师1——汇总,前端工程师4——XML,JSON,AJAX,JQuery,javascript,jquery,ajax,json,xml)