Unity 实战项目 ☀️| 只用一个脚本做一个 刮刮乐 案例,一不小心刮出来一个女朋友!【学习娱乐一下】
- 博客主页:https://blog.csdn.net/zhangay1998
- 欢迎点赞 收藏 ⭐留言 如有错误敬请指正!
- 本文由 呆呆敲代码的小Y 原创,首发于 CSDN
- 未来很长,值得我们全力奔赴更美好的生活✨
-
-
-
- 前言
-
- 只用一个脚本做一个刮刮乐,一不小心刮出来一个女朋友!
-
-
- ️第一步:打开Unity,新建一个项目
- ️第二步:新建一个Image图片和RawImage图片
- ️第三步:调整相机和画布的模式
- ️第四步:写一个脚本,并挂载到Canvas上
- ️最后一步:找两张图片放到场景中!
- 效果展示
-
- 总结
-
-
- 往期优质文章分享
-
-
前言
-
前几天CSDN一个大哥:孤寒者 使用HTML做了一个刮刮乐,大家都挺喜欢看的!
-
我也感觉挺好玩的,那就寻思用 Unity 肯定也能做呀! Unity 是一个容易上手的游戏引擎
-
做出来之后可以直接打包出来给别的 小哥哥小姐姐 直接在手机上玩都行!!
-
那就来简单说一下怎样实现这样一个刮刮乐的小案例吧,只需要一个脚本 就能完成~
-
本文章会从一个新手的角度完整的将全过程都会写出来!老手直接看脚本挂上即可!
-
如果之前没接触过 Unity 也没关系,这正是你入坑的一个机会!Unity免费学习专栏: Unity基础知识学习
只用一个脚本做一个刮刮乐,一不小心刮出来一个女朋友!
️第一步:打开Unity,新建一个项目
既然我们是用 Unity 完成这个小项目,第一步就来新建一个项目!
如果你连 Unity 引擎是什么都不知道的话,那真的有点落伍啦~
这里推荐一个免费的 Unity 学习专栏,包括 怎样下载安装 Unity 和 配置基础环境 !
以最简单的一个视角了解 什么是Unity 和 Unity最基础知识学习!
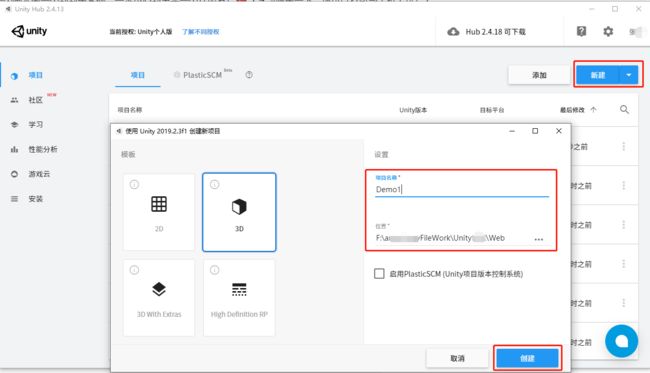
打开UnityHub新建一个项目,改一下项目名称和路径,然后点击创建。

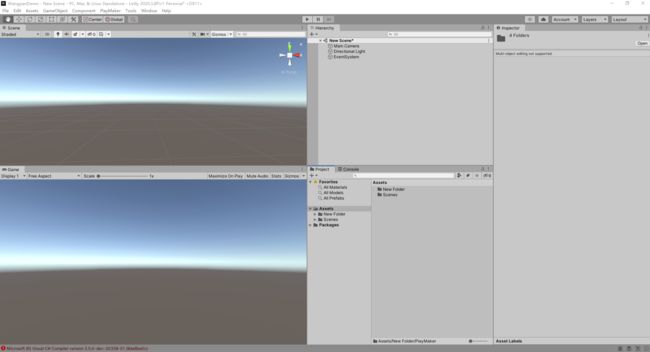
创建完之后,就会显示出一个默认的Unity空场景,可能窗口显示的位置不太一样,自己可以随意调整,这个都不重要~

️第二步:新建一个Image图片和RawImage图片
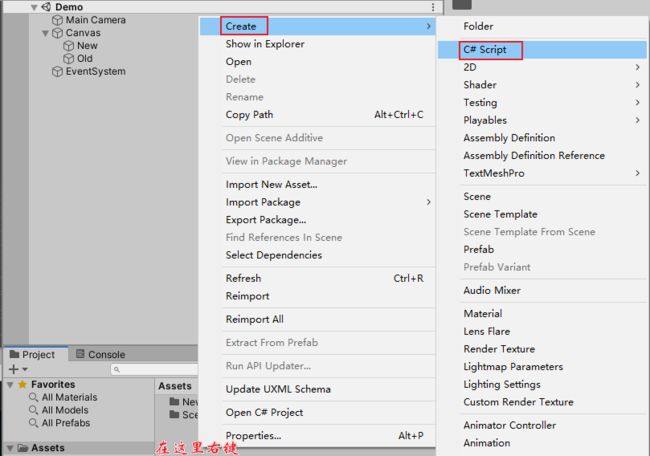
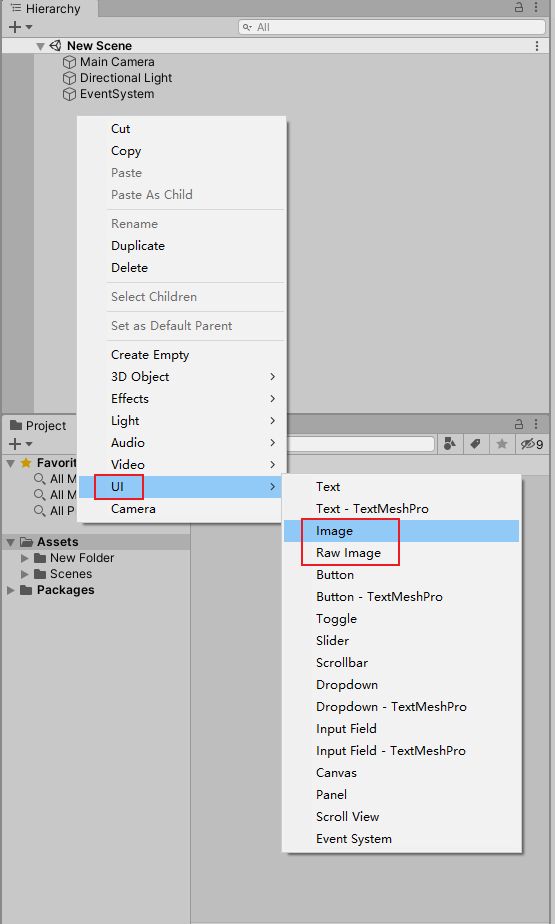
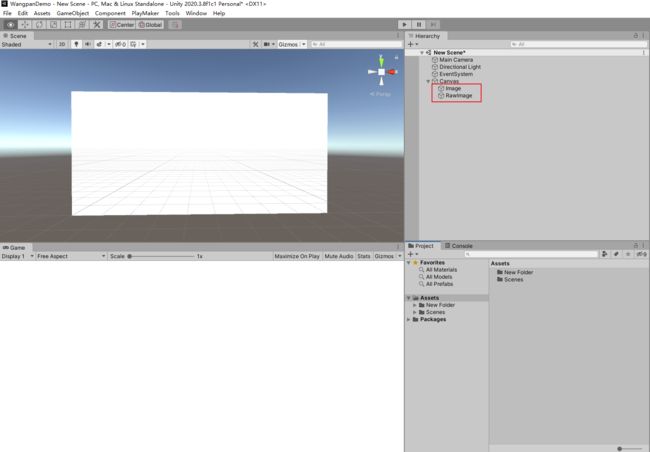
在Hierarchy面板上右键创建一个Image和一个RawImage
如下图所示,只需要明白这两个Image组件都是用来显示图片的组件就OK啦~ 想学习更多可以去专栏学习哦!

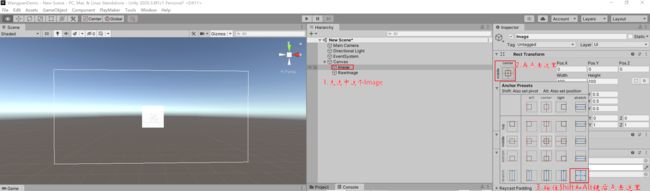
然后将这两个Image调整成跟Canvas一个大小!
先点击Image,选中之后,将图片调整成Canvas一个大小,按照下图所示快捷操作即可
也可以手动的将Image图片调整成跟Canvas一个大小!

Image和RawImage都一样设置一下,然后场景中变成下面这样!

️第三步:调整相机和画布的模式
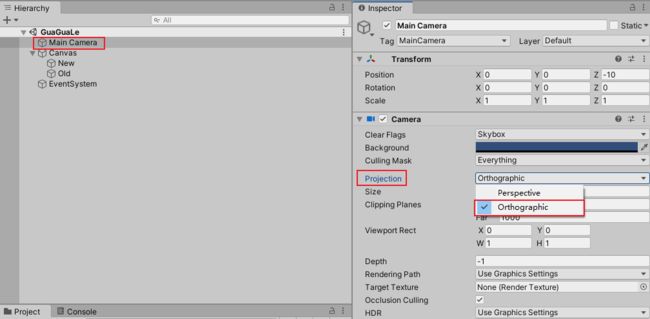
先选中相机Camera,将相机的投影模式改成 正交,就是改一下这个Projection设置,如下图所示!

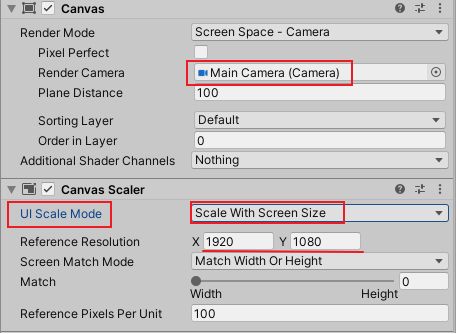
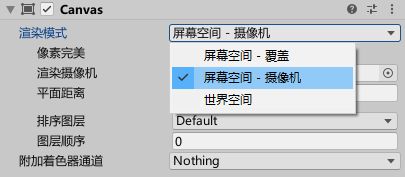
然后再选中Canvas画布,改成画布的第二种模式,如下所示:

Canvas画布概念如下:

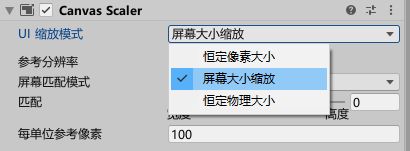
然后还没完,还要将Canvas画布的缩放模式改为第二种
按照屏幕大小缩放,把分辨率调成1920*1080,然后把相机Main Camera挂载到这个Canvas上面!
️第四步:写一个脚本,并挂载到Canvas上
上面的几步都是为了将图片显示的时候更加美观到位 ,这一步才是这个刮刮乐最关键的一步!
直接上代码
using DG.Tweening;
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Demo: MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerUpHandler
{
//是否擦除了
public bool isStartEraser;
//是否擦除结束了
public bool isEndEraser;
//开始事件
public Action eraserStartEvent;
//结束事件
public Action eraserEndEvent;
public RawImage uiTex;
Texture2D tex;
Texture2D MyTex;
int mWidth;
int mHeight;
[Header("笔刷大小")]
public int brushSize = 50;
[Header("刮刮乐比例")]
public int rate = 90;
float maxColorA;
float colorA;
void Awake()
{
tex = (Texture2D)uiTex.mainTexture;
MyTex = new Texture2D(tex.width, tex.height, TextureFormat.ARGB32, false);
mWidth = MyTex.width;
mHeight = MyTex.height;
MyTex.SetPixels(tex.GetPixels());
MyTex.Apply();
uiTex.texture = MyTex;
maxColorA = MyTex.GetPixels().Length;
colorA = 0;
isEndEraser = false;
isStartEraser = false;
}
///
/// 检测当前刮刮卡 进度
///
/// 代码中有注释,新手的话直接挂上即可,不需要管什么代码释义,毕竟编程的真谛就是“CV大法”哈哈哈哈嗝~
代码中使用一个贝塞尔平滑的方法可以让待会刮刮乐的时候更平滑一些,不至于出现撕裂齿轮等等现象!
然后利用鼠标按下后的两个点的点击距离,计算出平滑的段数然后使用贝塞尔平滑进行刮刮乐效果~
最后再写一个方法,对完成刮刮乐的一个进度来进行判断,当超过一定比例后显示整张图片!
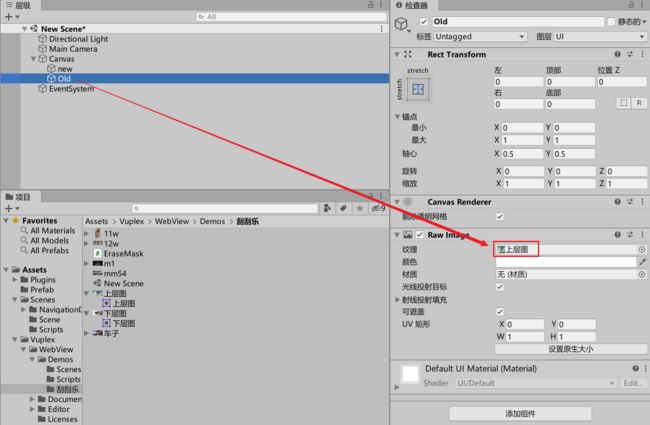
将脚本挂到Canvas画布上,然后将RawImage拖到这个脚本中,RawImage就是我们刮刮乐上面的那层图片
刮完之后显示的图片用Image,然后简单设置一下笔刷的大小可以控制刮的时候的大小,效果如下:

然后就是。。找两张惊艳的图片用来当做刮刮乐的上层和下层图片进行展示吧~
️最后一步:找两张图片放到场景中!
这一步说是最简单的一步,其实也挺难的!
难的地方是:要找怎样的图片才能吸引到CSDN看到这篇博客的各位精英呢!
我这里实在是没什么超级惊艳的美图来展示,那就随便选两张吧~
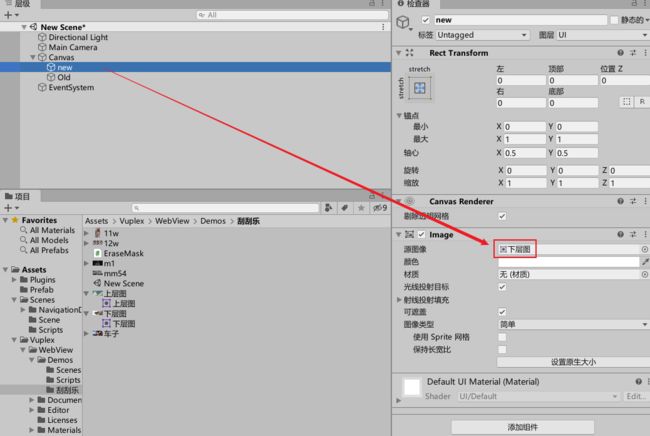
然后点击场景中的Image 和RawImage ,分别将图片挂载上去即可!
如下所示
效果展示
然后运行 Unity 进行刮刮乐就好了!千万不要刮上瘾了哦!
注意成年人防沉迷模式!
原图奉上!
总结
- 本文到此就结束啦, 主要写了一个刮刮乐的案例
- 因为是从一个新手角度出发,所以每个步骤都多说了一点,方便使用和学习
- 如果你对这个案例挺感兴趣或者对Unity挺感兴趣,可以三连一波关注我的博客
- 后面还会分享更多的实用好玩的案例学习和小游戏学习哦!
- 如果你都看到这里了,真的可以自己尝试一下做一些小游戏玩,上手挺简单的!
- 非常适合大学生宿舍无聊的时候做小游戏哦~
往期优质文章分享
- ❤️Unity零基础到入门 | 游戏引擎 Unity 从0到1的 系统学习 路线【全面总结-建议收藏】!
- 花一天时间做一个高质量飞机大战游戏,过万字Unity完整教程!漂亮学妹看了直呼666!
- 回忆童年和小伙伴一起玩过的经典游戏【炸弹人小游戏】制作过程+解析
- 通宵一晚做出来的一款类似CS的第一人称射击游戏Demo!原来做游戏也不是很难
- 爆肝整整一个周末写一款类似 皇室战争 的 即时战斗类 游戏Demo!两万多字游戏制作过程+解析!
- 一款类似“恐龙快打”的 横版街机格斗游戏 该如何制作?| 一起来学习 顺便送源码【码文不易,建议收藏学习】
- 【超实用技巧】| 提高写文的质量 和 速率必学技能: Typora 图床配置 详细说明
| 优质专栏分享 |
- 如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 比如以下几个专栏:Unity基础知识学习专栏、Unity游戏制作专栏、Unity实战类项目 和 算法学习专栏
- 可以学习更多的关于Unity引擎的相关内容哦!直接点击下面颜色字体就可以跳转啦!