自动化测试Selenium+Python+UnitTest系列详细教程一:环境搭建与元素定位
Selenium简介:
2004年一个测试工程师就实现基于JavaScript代码库的自动化测试工具,selenium1.0诞生了
2009年,selenium3诞生, 主要由 selenium webdriver和selenium Grid组成, 我们日常使用的其实就是selenium webdriver,WebDriver的API组织更多的是面向对象。
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。
原理:通过脚本语言模拟用户行为操作,最接近用户真实场景。实现对web自动测试
selenium支持的浏览器包括IE,Mozilla Firefox,Safari,Google Chrome,Opera等。
主要功能包括:web自动化测试与浏览器的兼容性测试
selenium也是爬虫利器
误区:UI自动化仅限对于界面的排版,按钮,颜色等UI界面测试,其原理是通过UI界面来验证系统业务逻辑,从而称之为UI自动化
目前企业最主流的自动化测试是基于Python+Selenium,接下来我们从零开始进行web自动化测试实战
Web自动化环境搭建:
1.Python安装
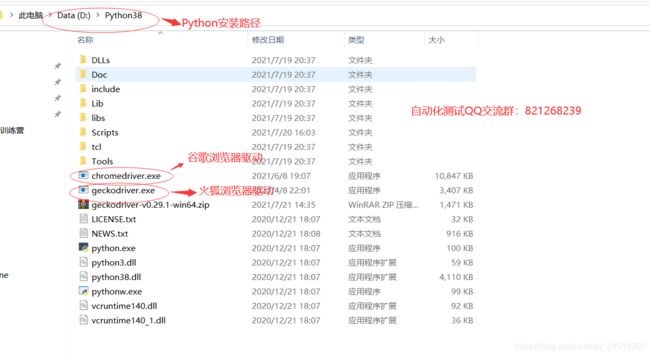
https://www.python.org/官网下载安装包,根据操作系统选择相应的exe文件,建议选择Python3.x版本。直接点击下一步傻瓜式进行安装,只需要注意勾选一项,把python安装路径添加到系统环境变量,add python to path 。安装好python之后会自动安装好pip安装命令
2.Selenium安装
pip install selenium
3.浏览器和驱动安装
浏览器安装应该不用多做解释,为什么要安装浏览器驱动呢?
驱动是根据不同的浏览器开发的,不同的浏览器使用不同的webdriver驱动程序且需要对应相应的浏览器版本,比如:chromedriver.exe(chrome)
下载Driver 打开:http://npm.taobao.org/mirrors/chromedriver/
找到自己Chrome对应的版本下载即可,
解压下载文件之后,将chromedriver.exe文件路径添加到系统环境变量path中(或者直接将驱动放置python安装路径),如图所示:
web自动化Demo
环境搭建好之后是不是对自动化跃跃欲试,首先我们可以看一个通过自动化实现“百度搜索“”的例子(以谷歌浏览器为例):
# -*- coding: utf-8 -*-
# @Time : 2021/7/20 14:09
# @Author : 一诺教育
# @File : 0720
from selenium import webdriver
browser = webdriver.Chrome() # 驱动打开谷歌浏览器
browser.get('https://www.baidu.com/') #访问百度
browser.find_element_by_id('kw').send_keys('一诺在线教育腾讯课堂') #百度搜索框输入关键字
browser.find_element_by_id('su').click() #点击搜索按钮
browser.quit() #退出浏览器webdriver.Chrome() :其实是一个实例化对象过程,赋值给变量browser,browser就代表我们谷歌浏览器对象 get():表示在浏览器访问url
find_element_by_id(''): 通过ID定位元素,
send_keys:输入框文本输入方法
click() :元素点击方法quit() :退出浏览器方法
元素定位工具-开发者工具:
自动化测试和手工测试唯一的区别就是一个是手动执行,另一个则是通过脚本模拟执行。
那么在执行之前最重要的一个步骤是在页面上找到该元素,称之为元素定位。
元素定位方法:
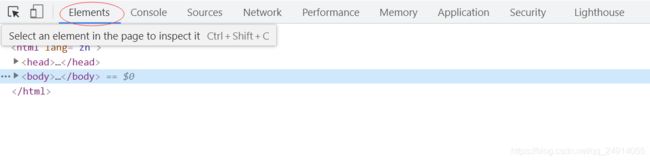
1.在谷歌浏览器点击右键→检查(或者F12)打开开发者工具
2.选择Elements,点击左上角定位元素箭头按钮,然后在浏览器页面上找到想要定位的元素
如果你不懂前端基础知识,建议大家去补充
元素定位方式:
通过浏览器开发者工具在浏览者中定位到元素之后,那么我们需要选择元素的一种属性或特征定位到它,常用的元素定位方式有八种方式:
方式一:通过元素的id (id值是唯一的,只属于一个元素)
方法名称:find_element_by_id('kw')
方式二:通过元素的class
方法名称:find_element_by_class_name('s_ipt')
方式三:通过元素的name :
方法名称:find_element_by_name('wd')
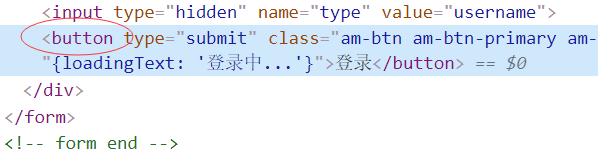
方式四:通过元素标签 tag_name
方法名称:find_element_by_tag_name('button')
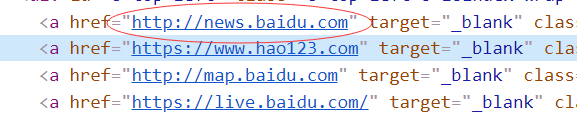
方式五:通过超链接文本精准平匹配
方法名称:find_element_by_link_text('http:://news.baidu.com')
方式六:通过超链接文本(模糊匹配)
方法名称:find_element_by_partial_link_text('news.baidu')
方式七:通过css选择器
方法名称:find_element_by_css_selector('#s-top-left > a:nth-child(1)')
方式八:xpath(万能,稳定,重点)
方法名称:find_element_by_xpath('//*[@id="s-top-left"]/a[1]')
xpath和css的语法基础知识点很多,后续会详细介绍!
总结:
如果你也想学习web/接口自动化测试,测试开发,性能测试流,欢迎加入软件测试技术全栈交流群:821268239,群里会有笔者熬夜精心整理的测试干货,包括面试题、视频、原创文章等资料大礼包。还有大厂高级测试开发一起交流技术。