前言
继承是JS世界中必不可少的一个环节,号称JS的三座大山之一,使用这种方式我们可以更好地复用以前的开发代码,缩短开发的周期、提升开发效率
在ES6之前,JS中的类都是通过构造函数模拟的,并不存在真正意义上的类,虽然ES6的类知识一个语法糖,这个时期的类是可以当作函数直接使用的,到了ES6之后,类是不可以再当作函数使用了
在开始聊继承之前,首先需要明确的是类中存在两种属性:实例上的属性和公共属性,接下来谈到的所有继承方式都是围绕这两点来展开
function Animal(name) {
// 实例上的属性
this.name = name;
}
// 公共属性
Animal.prototype.eat = function() {
// todo ...
}
如何避免将ES6之前的构造函数直接当作函数调用?
ES5时期解决方案:
function Animal() {
// 若是直接调用, 不是使用 new调用, 抛出异常
if (!(this instanceof Animal)) {
// new的原理, 使用new的时候, this是Animal的实例, 则 this instanceof Animal 为true
throw new Error("请勿直接调用构造函数");
}
}
ES6之后解决方案:
function Animal() {
// 若是使用new, 则new.target指向自身, 否则为undefined, 但是在继承的时候不能使用,因为继承实例上属性的时候, 原来的es5是使用 Animal.call(this)的方式
if (!new.target) {
throw new Error("请勿直接调用构造函数");
}
}
上述两种方案都可以解决直接当作函数调用,若是直接调用控制台会报错:Uncaught Error: 请勿直接调用构造函数
接下来便一起看看JS中有哪些继承方式
原型链继承
原型链继承是比较常见的继承方式之一,其中涉及的构造函数、原型和实例,三者之间存在着一定的关系,即每一个构造函数都有一个原型对象,原型对象又包含一个指向构造函数的指针,而实例则包含一个原型对象的指针。
function Person(name) {
this.name = name;
this.permission = ["user", "salary", "vacation"];
}
Person.prototype.say = function () {
console.log(`${this.name} 说话了`);
};
function Staff(age) {
this.age = age;
}
Staff.prototype = new Person("张三");
const zs = new Staff(12);
console.log(zs.name); // 张三
zs.say(); // 张三 说话了
此时代码是符合期望,接下来再创建一个实例并修改name和permission
const zs = new Staff(12); const zs2 = new Staff(18); zs.permission.pop() zs.name = '李四'; console.log(zs.name); console.log(zs2.name); console.log(zs.permission); console.log(zs2.permission);
前两个分别输出是:李四、张三,后面两个输出结果一致,都为["user", "salary"],为什么会出现这种情况呢?
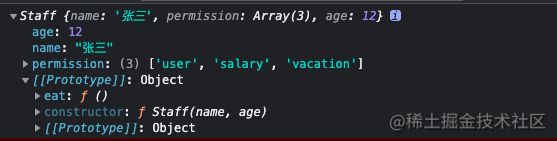
当执行zs.name = '李四';时,其实这个时候是赋值操作,赋值之后zs变为
而zs2.name是通过原型链继续查找,因此前面的两个输出是李四、张三
通过console.log(zs.__proto__ === zs2.__proto__);输出为true,可以得知两个实例使用的是同一个原型对象Person,他们的内存空间是共享的,当一个发生变化时,另外一个也随之进行了变化
通过上述发现原型链继承存在一些缺点
构造函数继承
构造函数通常时借助call、apply来完成继承
function Person(name) {
this.name = name;
this.permission = ["user", "salary", "vacation"];
}
Person.prototype.say = function () {
console.log(`${this.name} 说话了`);
};
function Staff(name, age) {
Person.call(this, name);
this.age = age;
}
Staff.prototype.eat = function () {
console.log('吃东西啦~~~');
}
const zs = new Staff("张三", 12);
console.log(zs);
上述代码控制台输出:
可以看到不仅拥有Staff的属性和方法,同时也继承了Person的属性,因为每次实例化的时候都会调用Person.call(this, name);,可以解决原型链继承的问题
此时调用Person原型上的方法
zs.say()
这个时候控制台会报错:Uncaught TypeError: zs.say is not a function
组合继承(原型链继承和构造函数继承组合)
原型链继承和构造函数继承都存在各自的问题和优势,结合两种继承方式便生成了组合继承
function Person(name) {
this.name = name;
this.permission = ["user", "salary", "vacation"];
}
Person.prototype.say = function () {
console.log(`${this.name} 说话了`);
};
function Staff(name, age) {
// 第二次执行 Person
Person.call(this, name);
this.age = age;
}
Staff.prototype.eat = function () {
console.log("吃东西啦~~~");
};
// 第一次执行 Person
Staff.prototype = new Person();
// 若是不将Staff constructor指回到Staff, 此时的Staff实例zs.constructor则指向Person
Staff.prototype.constructor = Staff;
const zs = new Staff("张三", 12);
const ls = new Staff("李四", 12);
zs.permission.pop();
console.log(zs.permission);
console.log(ls.permission);
zs.say();
ls.say();
暂时控制台的输出都是正常的,也将上述两种继承的缺点解决了,但是此时又新增了两个个问题:
- Person被执行了两次,分别为:Person.call(this, name)和new Person(),期望执行一次,多执行的一次便会造成一次性能开销
- 在之前Staff.prototype = new Person()定义一些公共属性和方法时会被覆盖掉,例如不能实例调用zs.eat(),控制台会报错Uncaught TypeError: zs.eat is not a function,若是在其之后定义则会污染Person
寄生式继承
通过利用Object.create获得一份目标对象的浅拷贝,然后添加一些方法避免污染基类,主要是解决组合继承的第二个问题
主要将如下两行代码进行替换
Staff.prototype = new Person(); Staff.prototype.constructor = Staff;
替换为:
Staff.prototype = Object.create(Person.prototype, {
constructor: {
// 若是不将Staff constructor指回到Staff, 此时的Staff实例zs.constructor则指向Person
value: Staff,
},
});
组合寄生式继承
到目前为止,还有一个两次实例化Person的问题没有解决,接下来的组合寄生式继承可完美解决上述问题,这也是ES6之前所有继承方式中最优的继承方式
完整代码如下:
function Person(name) {
this.name = name;
this.permission = ["user", "salary", "vacation"];
}
Person.prototype.say = function () {
console.log(`${this.name} 说话了`);
};
function Staff(name, age) {
Person.call(this, name);
this.age = age;
}
Staff.prototype = Object.create(Person.prototype, {
constructor: {
// 若是不将Staff constructor指回到Staff, 此时的Staff实例zs.constructor则指向Person
value: Staff,
},
});
Staff.prototype.eat = function () {
console.log("吃东西啦~~~");
};
其实继承时,改变Staff.prototype指向并不止上述这些方式,还有一些其他方法
- prototype.__proto__方式
Staff.prototype.__proto__ = Person.prototype
prototype.__proto__存在兼容性问题,自己找不到,通过原型链继续向上查找,此时Animal和Tiger不会再共享同一地址,不会相互影响
- Object.setPrototypeOf方式
Object.setPrototypeOf(Staff.prototype, Person.prototype)
es6语法, 存在兼容性,其原理就是原理就是 prototype.__proto__方式
extends继承
在ES6之后,可以使用extends进行继承,这也是目前开发中最常使用的方式,虽然目前浏览器支持度并不理想,但是在工程化如此完善的今天,这些都已经不是制约使用其的理由
class Person {
constructor(name) {
this.name = name;
this.permission = ["user", "salary", "vacation"];
}
say() {
console.log(`${this.name} 说话了`);
}
}
class Staff extends Person {
constructor(name, age) {
super(name);
this.age = age;
}
eat() {
console.log("吃东西啦~~~");
}
}
其实ES6的继承通过babel编译之后,采用也是组合寄生式继承,因此我们需要重点掌握其继承原理。
总结
到此这篇关于JS中六种继承方式以及优缺点的文章就介绍到这了,更多相关JS继承方式及优缺点内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!