一,项目题目:Book单表的增删改查页面
该项目主要练习使用Django开发一个Book单表的增删改查页面,通过这个项目巩固自己这段时间学习Django知识。
二,项目需求:
开发一个简单的Book增删改查页面
要求:
实现一个书籍的增删改查功能即可
尽量规范化代码
查询操作:
1,查找A出版社出版过的书籍价格大于100
2,查询某月出版的所有python书籍名称
3,查询价格为100,或者150的所有书籍名称及其出版社名称
4,查询价格在100-200之间的所有书籍名称及其价格
5,查询所有A出版社出版的书籍价格,(降序排列,去重)
三,编码规范需求:
编码规范需求:15%
1. 代码规范遵守pep8 (https://python.org/dev/peps/pep-0008/)
2. 函数有相应的注释
3. 程序有文档说明文件(README.md参考:https://github.com/csrftoken/vueDrfDemo)
4. 程序的说明文档必须包含的内容:程序的开发环境(django版本)、程序的实现的功能、程序的启动方式、登录用户信息、程序的运行效果
5. 程序设计的流程图:
四,项目思路
1,创建项目及其APP
1,创建project
django-admin startproject Book_single
2,创建APP
python manage.py startapp app01
3,settings配置设置模板
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'template')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
4,将APP添加到settings.py里面
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01'
]
5,设置时区和语言
Django默认使用美国时间和英语,在项目的settings文件中,如下图所示:
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
我们将其改为 亚洲/上海 时间和中文
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
2,配置URL
这里将全局配置的urls.py文件和APP下面的urls.py分开写。(自己在APP下面创建一个urls.py)这样做的好处:
- 1,全局配置文件中的urls.py模型主要管理本项目的全局url配置(虽然目前此项目只有一个APP)
- 2,每个APP的urls.py模块管理自己APP下的url集。
2.1 全局配置文件(Book_single/urls.py)
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app01/', include('app01.urls')),
]
2.2 APP下url配置文件(Book_single/app01/urls.py)
name的作用就是对自己的URL进行命名,让自己能够处于Django的任意处,尤其是模板内显式的引用它,这是一个非常强大的功能,相当于给URL取了一个全局变量名,不会将url匹配地址写死。
from django.urls import path, re_path
from app01 import views
app_name = 'app01'
urlpatterns = [
path('books/', views.books, name='books'),
path('addbooks/', views.addbooks, name='addbooks'),
path('/delete', views.delbook, name='delbook'),
path('/change/', views.changebook, name='changebook'),
path('query/', views.query, name='query'),
path('test/', views.test, name='test')
]
在二级路由(即APP的URls文件中),在urlpatterns后,应该加上app_name='app_name',否则有可能会发生报错。
3,设计数据库
3.1 数据库模式设计
作为一个单表增删改查操作项目,很明显,我们至少需要一个Book表,用来保存下面信息:图书标题,价格,出版日期,出版社等等,代码如下:
Book_single/app01/models.py
from django.db import models
# Create your models here.
class Book_single(models.Model):
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=32, unique=True)
price = models.DecimalField(max_digits=8, decimal_places=2)
pub_date = models.DateField()
publish = models.CharField(max_length=32)
def __str__(self):
return self.title
各字段含义:
- id必填,自增字段,并且是主键
- title,最长不超过32个字符,并且唯一,也就是不能有相同名字
- price,设置了精度的十进制数字,数字允许的最大位数是8位,小数的最大位数是2.
- 出版日期,设置出版日期
- 出版社,最长不超过32位
- 使用__str__帮助人性化显示对象信息
3.2 更改settings配置,设置数据库
在settings中修改DATABASES:
1,注销掉下面设置
# Database
# https://docs.djangoproject.com/en/2.1/ref/settings/#databases
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# }
2, 新增下面设置
import pymysql
pymysql.install_as_MySQLdb()
DATABASES = {
'default':{
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
3.3 数据库迁移
python manage.py makemigrations
python manage.py migrate
结果展示:
D:\Django\Book_single>python manage.py makemigrations
Migrations for 'app01':
app01\migrations\0001_initial.py
- Create model Book_single
D:\Django\Book_single>python manage.py migrate
Operations to perform:
Apply all migrations: admin, app01, auth, contenttypes, sessions
Running migrations:
Applying app01.0001_initial... OK
4,编写视图
由于是单表操作,而且视图函数比较简单,所以我们不需要初步规划视图函数,直接写即可。
Book_single/app01/views.py
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
from app01 import models
def books(request):
book_list = models.Book_single.objects.all()
return render(request, 'app01/books.html', locals())
def addbooks(request):
# title = 'python1'
# price = 100
# publish = '机械出版社'
# pub_date = '2019-3-3'
# book_obj = models.Book_single.objects.create(title=title, price=price,
# publish=publish, pub_date=pub_date)
# book_obj.save()
# return HttpResponse("OK")
if request.method == 'POST':
title = request.POST.get('title')
price = request.POST.get('price')
pub_date = request.POST.get('pub-date')
publish = request.POST.get('publish')
if title == '' or price == '' or pub_date == '' or publish == '':
return render(request, 'app01/addbook.html', {'ret': '所有选项不能为空'})
models.Book_single.objects.create(title=title, price=price,
pub_date=pub_date, publish=publish)
return redirect('/app01/books')
else:
return render(request, 'app01/addbook.html')
def delbook(request, id):
# return HttpResponse("OK")
print(models.Book_single.objects.filter(id=id))
models.Book_single.objects.filter(id=id).delete()
# 两次请求
return redirect('/app01/books/')
def changebook(request, id):
book_obj = models.Book_single.objects.filter(id=id).first()
print(book_obj)
if request.method == 'POST':
title = request.POST.get('title')
price = request.POST.get('price')
pub_date = request.POST.get('pub-date')
publish = request.POST.get('publish')
if title == '' or price == '' or pub_date == '' or publish == '':
return render(request, 'app01/addbook.html', {'ret': '所有选项不能为空'})
models.Book_single.objects.filter(id=id).update(title=title, price=price, pub_date=pub_date, publish=publish)
return redirect('/app01/books/')
else:
return render(request, 'app01/change.html', {'book_obj': book_obj})
def query(request):
# 1, 查询Publish1出版过价格大于100的书籍
book_list = models.Book_single.objects.filter(publish='Publish1', price__gt=100)
print(book_list)
# 2,查询2019年1月出版的所有以py开头的数据名称
book_list = models.Book_single.objects.filter(title__startswith='py', pub_date__year=2019,
pub_date__month=1).values('title')
print(book_list)
# 3,查询价格为50,100 或者150 的所有书籍的名称及其出版社名称
book_list = models.Book_single.objects.filter(price__in=[50, 100, 150]).values('title', 'publish')
print(book_list)
# 4,查询价格在100到200之间所有书籍名称及其价格
book_list = models.Book_single.objects.filter(price__range = [100, 200]).values('title', 'price')
print(book_list)
# 5, 查询所有Publish1出版的书籍的价格(由高到底排序,去重)
book_list = models.Book_single.objects.filter(publish='Publish1').values('price').distinct().order_by('-price')
print(book_list)
return HttpResponse('OK')
def test(request):
return HttpResponse("OK")
5,创建HTML页面文件
5.1,创建四个HTML文件
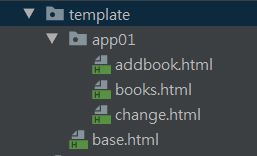
先不填充内容,创建即可。在项目的根路径下创建一个template目录,然后在template目录下创建一个app01目录,在里面创建HTML,如下:
5.2,引入Bootstrap
Bootstrap3.3.7的下载地址:请点击我
JQuery 的下载地址:请点击我
注意:{% static '相对路径' %} 这个Django为我们提供的静态文件加载方法,可以将页面与静态文件链接起来。
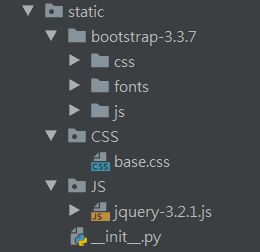
根目录下新建一个static目录,并将解压后的bootstrap-3.3.7目录,整体拷贝到static目录中,而且由于Bootstrap依赖于JQuery,所以我们需要引入JQuery,并且在static目录下,新建一个CSS和JS目录,作为以后的样式文件和JS文件的存放地,创建展示图如下:
然后打开项目的settings文件,在最下面添加配置,用于指定静态文件的搜索目录:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
5.3 创建base.html模板
既然要将前端页面做的像个样子,那么就要各写各的。一个网站要有自己的统一风格和公共部分,可以将这部分内容集中到一个基础模板base.html中。现在在根目录下的template中新建一个base.html文件作为站点的基础模板。
在Bootstrap文档中,为我们提供了一个非常简单而且又实用的基础模板,代码如下:
Bootstrap 101 Template
你好,世界!
将其整体拷贝到base.html文件中。
然后修改base内容,最后base.html文件的内容如下:
{% block title %}
base
{% endblock title %}
{% block operation %}
operation
{% endblock operation %}
{% block con %}
content
{% endblock con %}
5.4 完成自己编写的HTML内容
addbook.html
{% extends 'base.html' %}
{% block title %}
addbook
{% endblock title %}
{% block operation %}
添加书籍
{% endblock operation %}
{% block con %}
{
{ ret }}
{% endblock con %}
books.html
{% extends 'base.html' %}
{% block title %}
books
{% endblock title %}
{% block operation %}
查看书籍
{% endblock operation %}
{% block con %}
添加书籍
{% endblock con %}
change.html
{% extends 'base.html' %}
{% block title %}
change
{% endblock title %}
{% block operation %}
编辑书籍
{% endblock operation %}
{% block con %}
{
{ ret }}
{% endblock con %}
5.5 部分模板语法的解析
从上面的HTML代码,我们可以发现出现了许多模板语言。最多的就是使用大括号和百分比的组合来表示。
下面学习一下标签的使用。标签看起来像下面的格式。但是标签比变量更加复杂:一些在输出中创建文本,一些通过循环或者逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模板中。一些标签需要开始和结束标签等等。
5.5.1 {% csrf_token %}
csrf_token 标签,用于生成csrf_token的标签,用于防治跨站攻击验证。注意如果你的view的index使用的是render_to_response方法,则不会生效。
其实这只会生成一个input 标签,和其他表单标签一起提交给后台。
5.5.2 extend(继承)模板标签
在实际应用中,我们将用到Django模板系统来创建整个HTML页面。这就带来了一个常见的Web开发问题:在整个网站中,如何减少共有页面区域(比如站点导航)所引起的重复和冗余代码?
解决该问题的传统做法是使用服务器端的includes,我们可以在HTML页面中使用该指令将一个网页嵌入到另一个中。事实上,DJango通过 {% include %} 支持了这种方法。
但是Django解决此类问题的首先方法是使用更加优雅的策略——模板继承。
本质上来说,模板继承就是先构造一个基础框架模板,而后在其子模板中对它所包含站点共用部分和定义块进行重载。
让我们通过修改 current_datetime.html 文件,为 current_datetime 创建一个更加完整的模板来体会一下这种做法:
The current time
My helpful timestamp site
It is now {
{ current_date }}.
Thanks for visiting my site.
这看起来很好,但是如果我们要为hours_ahead视图创建另一个模板会发生什么呢?
Future time
My helpful timestamp site
In {
{ hour_offset }} hour(s), it will be {
{ next_time }}.
Thanks for visiting my site.
很显然,我们刚才重复了大量的HTML代码。详细一下,如果有一个更典型的网站,它由导航条,样式表,可能还会有一些JavaScript 代码,事情必将以向每个模板填充各种冗余的HTML而告终。
解决这个问题的服务器端include方案是找出两个模板中的共同部分,将其保存为不同的模板片段,然后在每个模板中进行include。也许你可以把模板头部的一些代码保存为header.html 文件:
你可能也会将底部保存到文件 footer.html:
Thanks for visiting my site.
对基于include 的策略,头部和底部的包含很简单。麻烦的是中间部分。在此范例中,每个页面都有一个My helpful timestamp site 标题,但是这个标题不能放在 header.html 中,因为每个页面的 My helpful timestamp site
{% block content %}{% endblock %}
{% block footer %}
Thanks for visiting my site.
{% endblock %}