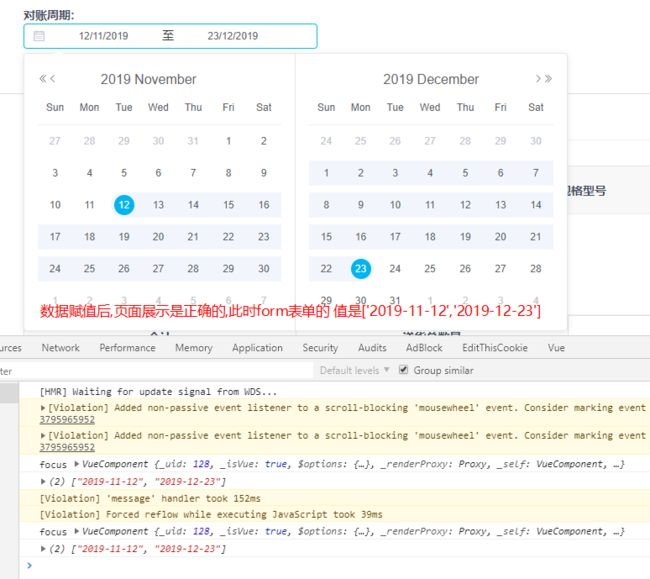
最近在项目中使用element-UI的日期范围组件时遇到一个问题,相信很多人也做过这种场景,一个录入页面也同时是编辑页面,编辑的时候就需要先赋值.但是我给date组件赋值后,确无法操作了,change事件也触发不了,但是对应的值已经改变了,只是页面没改变,这真的是很神奇的bug.通过图片看下我遇到的问题
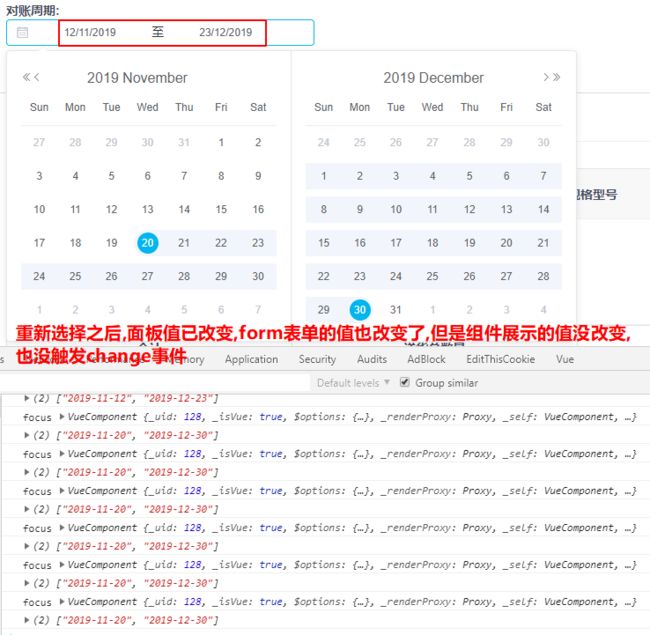
但是重新选择值之后,页面展示的值确没有变化,change事件也没触发
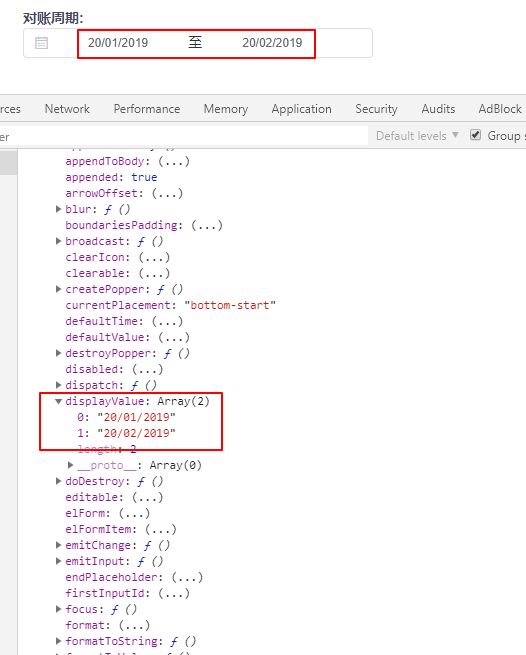
试了多次之后,发现是赋值的问题,date组件有一个displayValue属性,与页面展示的数据一致,一开始我想直接重置displayValue的值,但是发现displayValue是一个只读属性,不能重新赋值.所以就猜测大概使用=赋值之后,displayValue属性没法被改变了,当然更深的验证我也没去做,做项目优先是解决问题
有时候常常遇到对象属性不能赋值成功的情况,这时一般使用Vue原始的setter或$set方法赋值,能解决一些赋值问题