Web 前端 之 Vue 脚手架环境的安装搭建/并创建Vue脚手架工程简单整理(内含:国内环境安装搭建 下载速度慢 的简单解决办法)
Web 前端 之 Vue 脚手架环境的安装搭建/并创建Vue脚手架工程简单整理(内含:国内环境安装搭建 下载速度慢 的简单解决办法)
目录
Web 前端 之 Vue 脚手架环境的安装搭建/并创建Vue脚手架工程简单整理(内含:国内环境安装搭建 下载速度慢 的简单解决办法)
一、简单介绍
二、实现原理
三、注意事项
四、安装脚手架环境具体步骤
五、创建 Vue 脚手架工程
附加:
一、如果npm在国内的网络环境下可能会比较慢,解决方案
一、简单介绍
Web 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Web 前端开发中使用 Vue 脚手架时,环境的安装搭建,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
二、实现原理
安装
1、使用 node 的相关命令进行操作者(如果没有安装 node ,需要先安装)
2、npm install -g @vue/cli 安装 (注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上)
3、npm install -g @vue/cli-init 安装初始化的一些东西
创建
1、npm init 初始化
2、vue init webpack test_demo创建 test_demo使用
3、cd test_demo / npm run dev 运行,开启网页浏览
三、注意事项
1、安装 vue-cli 脚手架目前需要node版本为 v4.0 以上
2、npm install -g @vue/cli 加-g是安装到全局
四、安装脚手架环境具体步骤
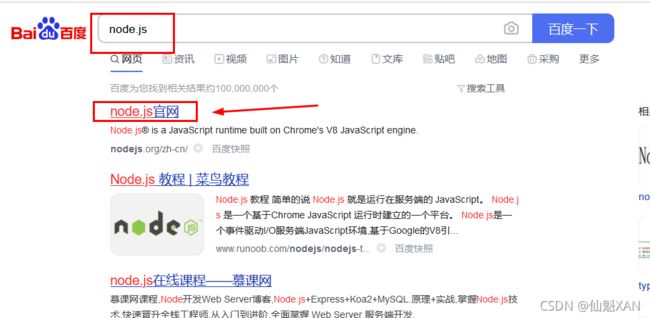
1、如果没有安装 node,可以在百度搜索 node.js,点击进入官网
2、根据需要选择安装版本即可
3、双击下载的安装包进行安装
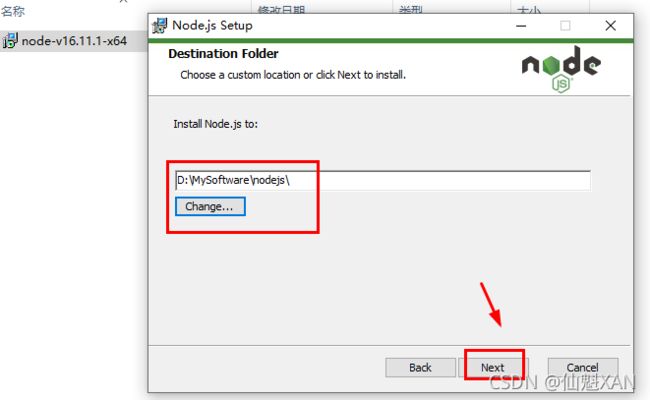
4、根据需要选择安装路径,然后下一步
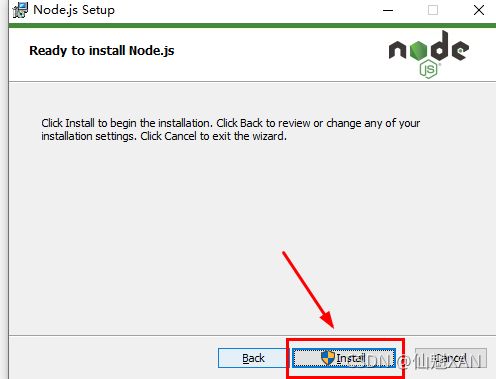
5、根据需要设置,或者一路 Next ,然后点击 install 安装
6、安装 node 完成后,选择一个文件夹作为环境安装目录,cmd 打开任务窗口,并切换到该目录文件夹
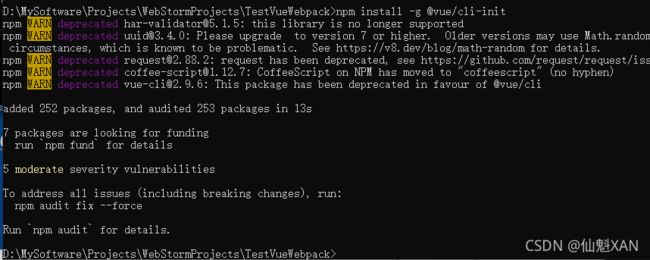
7、使用命令npm install -g @vue/cli 进行安装,一段时间后,安装OK即可
命令:npm install -g @vue/cli
8、使用命令npm install -g @vue/cli-init 进行安装,一段时间后,安装OK即可
命令:npm install -g @vue/cli-init
五、创建 Vue 脚手架工程
1、使用 npm init 初始化下环境,文件夹中生成一个 文件
命令:npm init
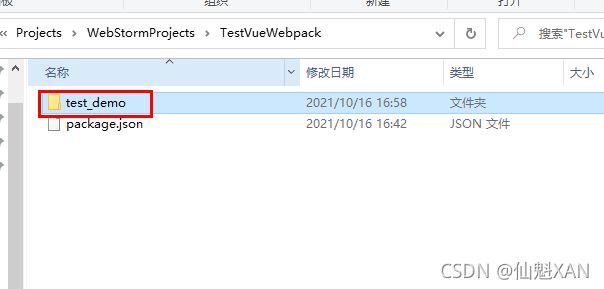
2、使用 vue init webpack test_demo 创建工程 test_demo,然后多个 test_demo 工程目录
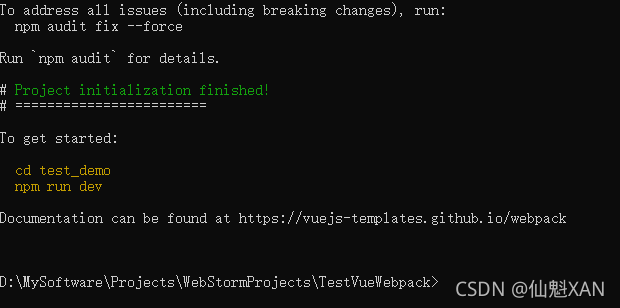
命令:vue init webpack test_demo
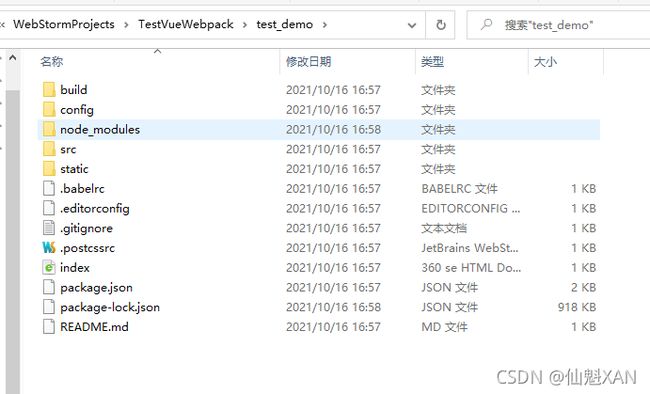
3、test_demo 工程目录如下,其中 src 目录如下
4、执行 最后提示的两个命令
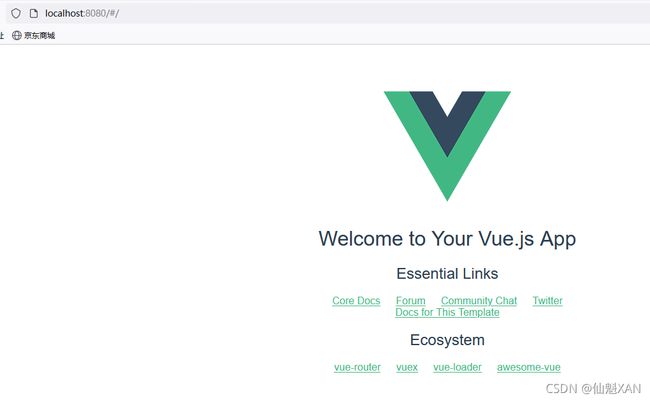
然后,可以在网页输入 http://localhost:8080 得到如下网页
如果网页无法正常显示,查看 8080 端口是不是被其他应用占用
5、这里 test_demo 其实就可以作为一个模板工程使用了
附加:
一、如果npm在国内的网络环境下可能会比较慢,解决方案
参考博文:vue-cli 脚手架 安装 - 雅昕 - 博客园
使用淘宝镜像:
1、官方网址:淘宝 NPM 镜像;
2、安装:npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
3、注意,cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
4、如何更新npm的方法: 可以使用 npm install -g npm 来更新版本