一直模糊所以梳理一下,看了好多篇园友的文章和官网文档在这整理一下
默认插槽
//slot组件
slot的用法
//slot的子组件
我是slot的子组件
页面渲染效果
![]()
通过上面的内容可以知道,在slot组件中引入了slot的子组件,而且又在子组件标签内添加了新的标签内容,但页面上并没有将子组件标签内的标签内容显示出来,
所以说在不适用slot的情况下,在子组件标签内添加Dom是无效的
现在来修改slot的子组件
//在子组件中添加slot标签我是slot的子组件
页面效果图
![]()
由此可见,使用slot后可以在子组件内显示插入的新标签
具名插槽
子组件
class="slottwo">slottwo"header"> "footer">
在子组件中定义了三个slot标签,其中有两个分别添加了name属性header和footer
父组件
我是父组件啦啦啦,啦啦啦,我是卖报的小行家
"header">我是name为header的slot
"footer">我是name为footer的slot
在父组件中使用template并写入对应的slot值来指定该内容在子组件中现实的位置(当然也不用必须写到template),没有对应值的其他内容会被放到子组件中没有添加name属性的slot中
![]()
插槽的默认内容
父组件
我是父组件
子组件
class="slottwo">我不是卖报的小行家
可以在子组件的slot标签中写入内容,当父组件没有写入内容时会显示子组件的默认内容,当父组件写入内容时,会替换子组件的默认内容
作用域插槽
子组件
我是作用域插槽的子组件"user">
在子组件的slot标签上绑定需要的值
父组件
我是作用域插槽"user"> for="(item, index) in user.data" :key="index"> {{item}}
在父组件上使用slot-scope属性,user.data就是子组件传过来的值
![]()
v-slot 指令自 Vue 2.6.0 起被引入,提供更好的支持 slot 和 slot-scope attribute 的 API 替代方案。在接下来所有的 2.x 版本中 slot 和 slot-scope attribute 仍会被支持,但已经被官方废弃且不会出现在 Vue 3 中。
vue 废弃了 slot 和 slot-scope 推荐使用新的v-slot,上面看完简单理解一下就行了,毕竟旧的语法到vue3.0才真正废弃:
肯定有朋友好奇 v-slot:default是什么: 其实就是具名插槽名,默认插槽为default
还可以更简单 像v-bind一样 v-slot 可以简写为# :v-slot:header = #header
但要注意了! 和其它指令一样,该缩写只在其有参数的时候才可用。这意味着以下语法是无效的:
<current-user #="{ user }">
{{ user.firstName }}
current-user>
如果你希望使用缩写的话,你必须始终以明确插槽名取而代之:
<current-user #default="{ user }">
{{ user.firstName }}
current-user>
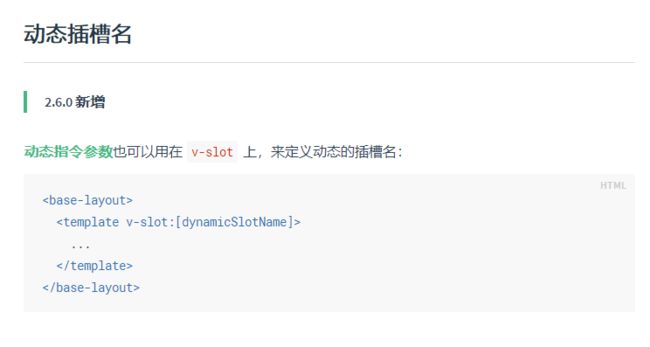
你甚至可以动态定义它:
注意不可以混用!:
官方提供了更便捷的 解构插槽 看一下就懂了: