- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Vue3-day3-Ref-Reactive
金串串
vue.jsjavascript前端
Ref:创建基本类型的响应式数据作用:定义响应式变量语法:letxxx=ref(初始值)返回值:一个RefImpl的实例对象,简称ref对象或者ref,ref对象的value属性是响应式的注意点:js中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。代码段姓名:{{name
- vue3 v-for循环子组件上绑定ref并且取值
华山令狐虫
javascript前端vuevue3
vue3v-for循环子组件上绑定ref并且取值//要循环的变量constviews=ref([])//数组存所有refdomconstitemsRef=ref([])constrefresh=(index)=>{//取出refdom子组件并且调用其方法itemsRef.value[index].initChart()}(itemsRef[index]=el)">
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- VUE中的组件加载方式
catino
vue.js前端javascript
加载方式有哪些,及如何进行选择常规的静态引入是在组件初始化时就加载所有依赖的组件,而懒加载则是等到组件需要被渲染的时候才加载。对于大型应用,可能会有很多组件,如果一开始都加载,可能会影响首屏加载时间。如果某些组件在首屏不需要,比如弹窗或者标签页里的内容,那么懒加载会更好,减少初始加载时间,实现时使用动态导入和异步组件,同时注意处理加载状态和错误处理。。反之,如果组件在页面初始化时就必须显示,那么静
- Gone v2 使用 Gone Viper 组件进行本地配置
dapeng-大鹏
Gone框架介绍Gone框架配置管理Viper配置组件多格式配置文件配置自动加载机制环境变量配置覆盖层级化配置结构Go应用配置注入
发现gone-io/gone:一个优雅的Go依赖注入框架!它让您的代码更简洁、更易测试。框架轻量却功能强大,完美平衡了灵活性与易用性。⭐如果您喜欢这个项目,请给我们点个星!您的支持是我们前进的动力!欢迎贡献代码或提出建议,一起让gone变得更好!#golang#依赖注入#开源github.com/gone-io/gone本文原地址:https://github.com/gone-io/goner
- 如何评估一个RAG系统(RAGas评测框架)-下篇
写程序的小火箭
大语言模型人工智能语言模型chatgptlangchaingpt
RAGas是一个用于评测RAG系统的评测框架,它支持与不同大语言模型的集成,并与langchain生态打通,能够很方便的构建评测系统。下面是RAGas的一些链接论文:https://arxiv.org/pdf/2309.15217官方文档:Ragashttps://github.com/explodinggradients/ragas官方文档及github对框架的使用介绍的比较详细,本文不会就该方
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- SOFAStack-00-sofa 技术栈概览
老马啸西风
sofa架构监控阿里云系统架构
SOFAStack前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。核心项目⚙️SOFABootGitHub:sofastack/sofa-boot|★3.8k功能:企业级SpringBoot增强框架,支持模块化开发、类隔离、日志隔离,提供健康检查、异步初始化等特性。SOFARPCGitH
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- cesium 文字避让
花归去
cesiumjavascript前端vue.js
token记得换成您自己的!!!申请cesium的token官网【Cesium:ThePlatformfor3DGeospatial】>import*asCesiumfrom'cesium';import{onMounted,reactive,ref,computed,nextTick}from'vue';//地图实例letviewer:any;constshowText=()=>{viewer.
- emit作用
肉肉不吃 肉
vue.jsjavascript前端
emit是Vue3中用于子组件向父组件传递事件和数据的机制。它允许子组件触发一个自定义事件,父组件可以监听这个事件并执行相应的逻辑。emit的作用子组件向父组件通信:子组件通过emit触发一个自定义事件,父组件监听这个事件并执行相应的逻辑。传递数据:子组件可以通过emit向父组件传递数据,父组件可以在事件处理函数中接收这些数据。解耦组件逻辑:子组件不需要知道父组件的具体实现,只需要触发事件,父组件
- 使用Aim追踪LangChain执行
bavDHAUO
langchainpython
在现代人工智能应用中,调试和可视化自动化工作流变得越来越重要,Aim正是为此而生。通过Aim,你可以轻松地追踪LangChain中语言模型(LLM)和工具的输入输出,以及代理的动作,从而在执行过程中快速定位和解决问题。此外,Aim还支持并排比较多个执行流程,使之成为调试中的得力助手。Aim是一个完全开源的项目,你可以在GitHub上找到更多关于Aim的信息。在本文中,我们将展示如何启用和配置Aim
- selectpicker.js 下拉框多选控件的属性和方法
草木红
#JavaScriptjsjqueryjavascriptbootstrap
中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se
- 在.Net Core(.Net5)中使用开源组件SqlTableDependency来监听ms sqlserver的数据库数据变化
Lingbug
数据库.netcore.net
文章目录1、本文主要说明在.NetCore(Demo为.Net5)中使用开源组件SqlTableDependency来监听mssqlserver的数据库数据变化2、github地址:https://github.com/IsNemoEqualTrue/monitor-table-change-with-sqltabledependency3、安装nuget包:install-packageSqlT
- 【致100位技术同路人:代码无边界,GIS×编程的双向奔赴!】
喆星时瑜
留言感谢你们的关注
今天在地理信息科学的坐标系里标记了一个闪亮锚点——我的CSDN粉丝破百啦!✨破百节点亮起的不只是GISer,还有无数程序员伙伴的坐标!感谢你们的关注,是你们的每一次的让这些文章有了生命力,每一次的都化作我深夜调试的动力。作为穿梭在GIS与通用编程之间的开发者,我始终相信:空间算法是经纬度的代码诗,而工程思维是让地理智能落地的坐标系。未来会继续用PostGIS的严谨写空间索引,用React/Vue的
- ubuntu20 安装px4、mavros、QGroundControl
jjm2002
ROSgitlinuxubuntubash机器人
一、安装PX4jjm2是我的主文件夹名,可以根据自己的主文件夹名修改下载PX4gitclonehttps://github.com/PX4/PX4-Autopilot.git--recursive由于网速原因,我用的是别人已经下载好的压缩包。链接:https://pan.baidu.com/s/1WskxL3EYWfPUrKDwc3X2Ng提取码:wstc里面有PX4-Autopilot压缩包,l
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
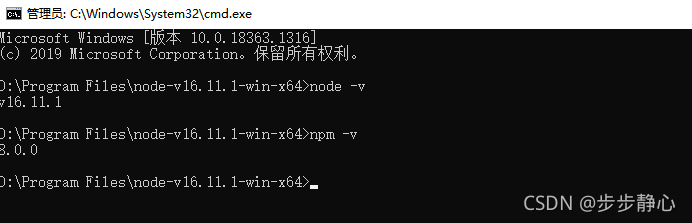
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- CentOS7 平滑升级 MariaDB 5.5 到 10.x 新版本实践
weixin_34318272
运维数据库
前言自从CentOS7开始,自带的数据库就变成MariaDB了,yum安装之后的默认版本是5.5,但是这个数据版本已经比较老了,无论是安装全新的Percona还是升级MariaDB第一步始终是不要忘记备份。CentOS7平滑升级MariaDB5.5到10.x新版本实践更新历史2018年11月14日-初稿阅读原文-https://wsgzao.github.io/post...扩展阅读MariaDB
- 基于python+django的旅游信息网站-旅游景点门票管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango旅游
该系统是基于python+django开发的旅游景点门票管理系统。是给师弟做的课程作业。大家学习过程中,遇到问题可以在github咨询作者。学习过程问题可以留言哦演示地址前台地址:http://travel.gitapp.cn后台地址:http://travel.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- Swift 迁移指南实战手册
余攀友
Swift迁移指南实战手册swift-migration-guide项目地址:https://gitcode.com/gh_mirrors/sw/swift-migration-guide项目介绍Swift迁移指南,位于GitHub,是由Apple官方提供的一个关键资源,专门为了帮助开发者将他们的Swift代码库从早期版本平滑过渡到最新的Swift语言标准,如Swift5及其以上。这个项目对于任何
- 基于python+django+mysql的小区物业管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
该系统是基于python+django开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。源码学习技术。演示地址http://wuye.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https:/
- 适合阅读源码的 Java 优质开源框架、库盘点(初级友好项目、中级进阶项目、高级深入项目)
我命由我12345
Java-项目java开源开发语言java-eespringbootspringintellij-idea
一、初级友好项目1、JUnit5基本介绍:JUnit5是单元测试框架,代码简洁,适合学习测试驱动开发(TDD)和设计模式GitHub地址:https://github.com/junit-team/junit5特点:代码量适中,模块化设计,适合学习测试框架的实现原理2、Guava基本介绍:Guava是Google核心库,包含集合、缓存、字符串处理等工具类GitHub地址:https://githu
- 如何在 Vue 项目中实现动态组件加载,有什么应用场景?
前端大白话
大白话前端八股vue.jsjavascript前端
大白话如何在Vue项目中实现动态组件加载,有什么应用场景?什么是动态组件加载在Vue项目里,动态组件加载就是能够在程序运行时动态地决定要渲染哪个组件。打个比方,就像你去餐馆点菜,不同的时间你可能想吃不同的菜,动态组件加载就好比你可以随时更换菜单上的菜品,而不需要重新做一份新菜单。实现动态组件加载的步骤1.创建不同的组件首先,你得有几个不同的组件,就像餐馆里有不同的菜品一样。下面是三个简单的组件示例
- GitHub霸榜神器!NextChat领衔DeepSeek全栈开发范式
大禹智库
《向量数据库指南》《实战AI智能体》机器学习RAGAI智能体人工智能ManusdeepseekNextChat
一、项目概况与生态定位NextChat(原ChatGPT-Next-Web)是GitHub上斩获81.2K星标的现象级开源项目,定位为"轻量级AI助手终端",支持DeepSeek、Claude、GPT-4、Gemini等20+主流大模型。其核心价值在于以5MB超小客户端实现跨平台(Windows/Mac/Linux/iOS/Android)无缝衔接,同时提供云端一键部署方案,成为个人用户与企业私有
- nextjs 实现rag知识库检索增强的ai问答app
*goliter *
web开发学习人工智能
AI-Chat-一个基于LLM大语言模型的知识库问答系统项目源码:https://github.com/goliter/ai-chat项目简介AI-Chat是一个基于Next.js和React开发的现代化大语言模型的知识库问答系统。该平台提供了简易的对话界面,支持上传文件进行知识库的构建,让用户在与大语言模型进行问答时给与大模型知识库内的相关内容。主要功能上传文件构建属于自己的知识库支持doc,t
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu