从零开始vue项目使用cesium开发三维地图(一)
上图:
参考网上很多文档,都是webpack打包之类的,复杂且容易出错,通过vue-cli-plugin-cesium这个插件可以快速帮你创建一个demo示例,然后根据自己的需要创建三维地图
一、vue-cli快速创建一个vue项目框架(必须使用vue-cli3以上版本,要不然不能使用vue-cli-plugin-cesium插件)
1、vue --version 查看版本(我这里是最新版4.5)
2、 若不是vue-cli3版本以上需要安装最新版本 npm install -g @vue/cli3
3、vue create cesium-demo1 (创建一个项目,名称是cesium-demo1)
因为我使用的是vue2 所以一直回车就好
4、安装完成后出现该画面,因为我喜欢在vscode的终端调试,所以我直接关闭不执行
然后找到创建的文件拖进vscode并打开终端输入npm run serve
创建好一个 Vue 项目后就可以按照以下步骤使用该插件了
通过ctrl + c 退出
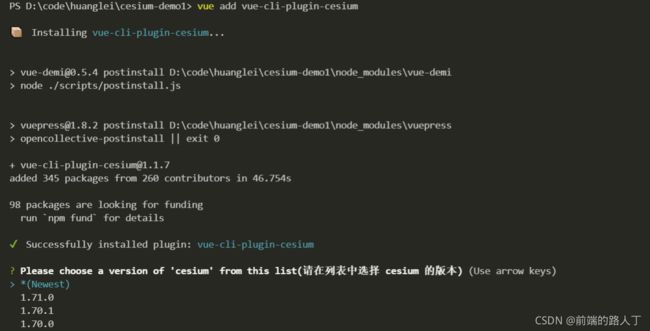
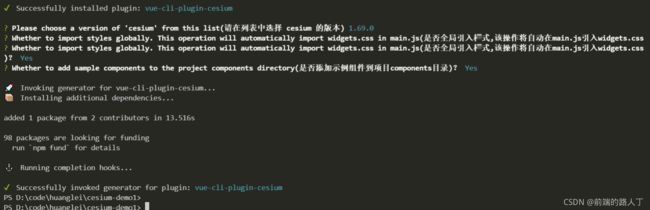
然后输入 vue add vue-cli-plugin-cesium
完成后下面会让你选择cesium版本,我选择的是1.6版本的
然后一直回车
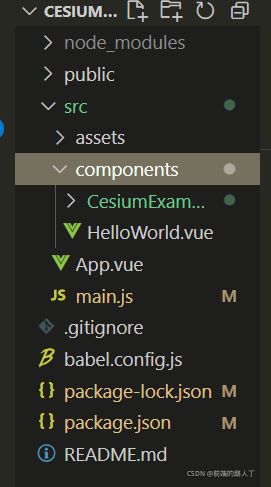
发现文件多了一个
二、调试
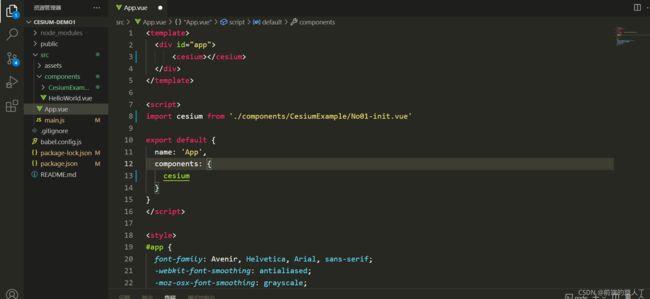
1 、打开app.vue文件,将helloword组件删掉换成生成的组件
2、 npm run serve ,看一下结果
因为我们没设置自己的token,所以地图没出来,我们继续找到这个No01-init.vue,改成如下代码:
mounted() {
let url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer";
let geogle = new Cesium.ArcGisMapServerImageryProvider({url:url});
//此处填写你在cesium中注册的token
Cesium.Ion.defaultAccessToken='你的token';
this.viewer= new Cesium.Viewer('cesiumContainer',{
baseLayerPicker: false, //是否显示图层选择控件
selectionIndicator: false,
imageryProvider:geogle,
});
}
}; 注意这里Ceisum发红是因为插件内部使用了 Webpack 的内置模块 ProvidePlugin 来做到使用 Cesium 对象时将不再需要 import 或 require 引入,而一般我们在使用 VueCLI 创建项目时会默认带上 Eslint,Eslint 语法检验会认为 Cesium 是一个未声明的变量,于是抛出了错误
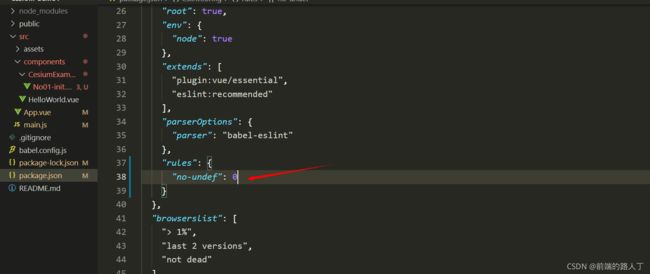
package.json 中配置 Eslint 规则允许 no-undef ,如下所示,在 package.json 中 eslintConfig 字段下的 rules 配置 "no-undef": 0 ,在不关掉 Eslint 的情况下单独配置允许未声明的变量
{
"dependencies": {},
"devDependencies": {},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"no-undef": 0
}
}
}3、保存后回头发现不报红了,点开页面看下结果
token获取:
官方网站组车账号生成token
cesium官方:https://cesium.com/
参考文档:vue-cli-plugin-cesium - npm