【PyQt5】教你一招,用timer计时器做个打地鼠的小游戏
最近在做项目的时候,需要对界面进行不断的刷新操作,在一定的时间内连续触发某个函数,按照之前Python里的思路,第一反应是用time函数,但实际的效果并不好,经常会卡住,后来尝试用pyqt5里自带的计时器,这个问题完美解决。
做完项目顺边开了开脑洞,既然可以即时刷新,那么自然可以利用这一点设计个小游戏,比如打地鼠,废话不多说,先上效果!
**(文末有素材和完整代码)**码字不易,喜欢请三联!

不着急动手做,先来聊聊原理性的知识!
一、关于Timer计时器
PyQt5中自带的timer计时器,是一种固定间隔刷新的计时器,可设置其刷新的间隔,也就是说我们可以以固定的间隔去触发某个函数等等。
1.计时器的引入。
from PyQt5 import QtCore
2.相关的方法
QtCore.QTimer():生成计时器
start():启动计时器,()内设置时间,单位ms,也就是说start(1000)=1秒
timeout():计时器启动后,发射信号
stop():停止信号
二、计时器测试
1.我们先用QTdesiger做一个简单的UI界面,如下:

测试代码如下
from PyQt5 import QtCore, QtGui, QtWidgets
from untitled01 import Ui_MainWindow
import sys
class window(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.timer01 = QtCore.QTimer(self) #生成计时器
self.timer01.start(1000) #设置间隔刷新间隔为1秒
self.timer01.timeout.connect(self.test1) #每次触发调用test1
self.nn=1 #全局变量,用于停止
def test1(self):
self.nn+=1 #每次调用增加1
print(self.nn)
if self.nn==5:
self.timer01.stop() #调用5次后停止
print('已经停止')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = window() # 创建窗体对象
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
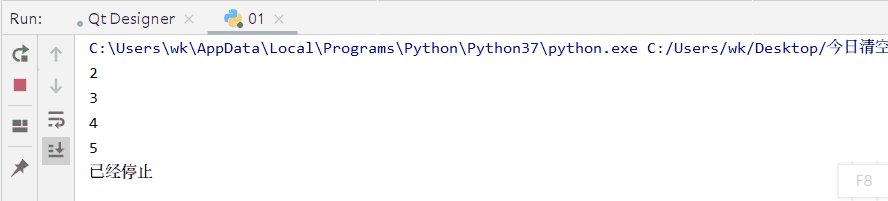
具体的测试细节在代码注释中,需要注意的是,第二行引用的untitled01,是UI文件生成的py文件,至于为什么这么引用,是因为不用担心修改UI重新生成py文件后,不用担心覆盖源代码,具体的操作模板,可以参考下面的文章【Python心得】解决PyQt5 UI更新同步问题,测试效果如下:

三、开始开脑洞
既然每次刷新都可以触发函数,那么就可以在刷新之后随机设置不同的背景,随机生成不同的地鼠。具体制作思路如下:
1.设计UI,效果如下:
看起来很复杂?其实很简单,素材我会放在文末,具体的制作也只要学会一步设置背景就可以了,具体参照下面的文章
【PyQt5】教你一招,分分钟撸一个网易云音乐的UI界面,分分钟学会!
2.计时器开始刷新时,生成一个随机数列,包括9个数字,每个数字是0或者1,这里用1表示出现地鼠,用0表示没有地鼠,所以只要判断数列的每个数字是0或者1,然后设置不同的背景即可,比如数列的第一个数字如果是1,那么就在第一个坑设置有地鼠。具体代码如下:
def Whac_a_mole(self):
hole=[]
for i in range(9):
hole.append(str(random.randint(0,1))) #生成随机数列
if hole[0]=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m01.png);')#设置有地鼠
else:
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[1]=='1':
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[2]=='1':
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[3]=='1':
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[4]=='1':
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[5]=='1':
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[6]=='1':
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[7]=='1':
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[8]=='1':
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')```
3.设置开始触发代码,具体如下:
```python
def start(self):
self.time01.start(2000)
# self.time01.timeout.connect(self.color_test)
self.time01.timeout.connect(self.Whac_a_mole)
``
这里我把开始的代码放到函数中,是希望能够用开始按钮去点击触发
4.敲击代码。如果点击对应的按钮,就会进行判断,如果是出现地鼠,则加载敲晕的图片,否则没有变化,这里用到的判断,如何解决?
我的思路是,上面的第二步代码我们在随机生成的列表中,加载图片的同时,可以顺便用settext()将0或者1,设置到按钮中,如果感觉设置的数字会影响按钮美观,可以将字号设置成1,几乎看不出来的。
敲击代码如下:
```python
def hit01(self):
if self.pushButton_1.text()=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m02.png);')
需要对每个按钮都进行设置,这里不全部列出来了!
上面第二步需要增加的代码如下:
#设置标志位
self.pushButton_1.setText(hole[0])
self.pushButton_2.setText(hole[1])
self.pushButton_3.setText(hole[2])
self.pushButton_4.setText(hole[3])
self.pushButton_5.setText(hole[4])
self.pushButton_6.setText(hole[5])
self.pushButton_7.setText(hole[6])
self.pushButton_8.setText(hole[7])
self.pushButton_9.setText(hole[8])
5.最后一步,设置停止按钮,这步一行就可以,但。。。轻微强迫症让我必须回到初始状态,所以代码如下:
#停止按钮
def stop(self):
self.time01.stop()
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')
最后贴上完整代码:
UI部分
-- coding: utf-8 --
Form implementation generated from reading ui file ‘dadishuUI.ui’
Created by: PyQt5 UI code generator 5.13.0
WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName(“MainWindow”)
MainWindow.resize(1024, 822)
MainWindow.setStyleSheet("")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName(“centralwidget”)
self.layoutWidget = QtWidgets.QWidget(self.centralwidget)
self.layoutWidget.setGeometry(QtCore.QRect(120, 110, 771, 661))
self.layoutWidget.setObjectName(“layoutWidget”)
self.gridLayout = QtWidgets.QGridLayout(self.layoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName(“gridLayout”)
self.pushButton_5 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_5.sizePolicy().hasHeightForWidth())
self.pushButton_5.setSizePolicy(sizePolicy)
self.pushButton_5.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_5.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_5.setFont(font)
self.pushButton_5.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_5.setObjectName(“pushButton_5”)
self.gridLayout.addWidget(self.pushButton_5, 1, 1, 1, 1)
self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_2.sizePolicy().hasHeightForWidth())
self.pushButton_2.setSizePolicy(sizePolicy)
self.pushButton_2.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_2.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_2.setFont(font)
self.pushButton_2.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_2.setObjectName(“pushButton_2”)
self.gridLayout.addWidget(self.pushButton_2, 0, 1, 1, 1)
self.pushButton_6 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_6.sizePolicy().hasHeightForWidth())
self.pushButton_6.setSizePolicy(sizePolicy)
self.pushButton_6.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_6.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_6.setFont(font)
self.pushButton_6.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_6.setObjectName(“pushButton_6”)
self.gridLayout.addWidget(self.pushButton_6, 1, 2, 1, 1)
self.pushButton_3 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_3.sizePolicy().hasHeightForWidth())
self.pushButton_3.setSizePolicy(sizePolicy)
self.pushButton_3.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_3.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_3.setFont(font)
self.pushButton_3.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_3.setObjectName(“pushButton_3”)
self.gridLayout.addWidget(self.pushButton_3, 0, 2, 1, 1)
self.pushButton_7 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_7.sizePolicy().hasHeightForWidth())
self.pushButton_7.setSizePolicy(sizePolicy)
self.pushButton_7.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_7.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_7.setFont(font)
self.pushButton_7.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_7.setObjectName(“pushButton_7”)
self.gridLayout.addWidget(self.pushButton_7, 2, 0, 1, 1)
self.pushButton_8 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_8.sizePolicy().hasHeightForWidth())
self.pushButton_8.setSizePolicy(sizePolicy)
self.pushButton_8.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_8.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_8.setFont(font)
self.pushButton_8.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_8.setObjectName(“pushButton_8”)
self.gridLayout.addWidget(self.pushButton_8, 2, 1, 1, 1)
self.pushButton_1 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_1.sizePolicy().hasHeightForWidth())
self.pushButton_1.setSizePolicy(sizePolicy)
self.pushButton_1.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_1.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setFamily(".萍方-简")
font.setPointSize(1)
self.pushButton_1.setFont(font)
self.pushButton_1.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_1.setObjectName(“pushButton_1”)
self.gridLayout.addWidget(self.pushButton_1, 0, 0, 1, 1)
self.pushButton_9 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_9.sizePolicy().hasHeightForWidth())
self.pushButton_9.setSizePolicy(sizePolicy)
self.pushButton_9.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_9.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_9.setFont(font)
self.pushButton_9.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_9.setObjectName(“pushButton_9”)
self.gridLayout.addWidget(self.pushButton_9, 2, 2, 1, 1)
self.pushButton_4 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_4.sizePolicy().hasHeightForWidth())
self.pushButton_4.setSizePolicy(sizePolicy)
self.pushButton_4.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_4.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_4.setFont(font)
self.pushButton_4.setStyleSheet(“border-image: url(:/PNG/k01.png);”)
self.pushButton_4.setObjectName(“pushButton_4”)
self.gridLayout.addWidget(self.pushButton_4, 1, 0, 1, 1)
self.pushButton_0 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_0.setGeometry(QtCore.QRect(530, 60, 251, 81))
font = QtGui.QFont()
font.setFamily(“方正稚艺简体”)
font.setPointSize(20)
self.pushButton_0.setFont(font)
self.pushButton_0.setStyleSheet(“border-image: url(:/PNG/按钮01.png);”)
self.pushButton_0.setObjectName(“pushButton_0”)
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(-120, -660, 1500, 1500))
self.label.setStyleSheet(“border-image: url(:/PNG/1111.jpg);”)
self.label.setText("")
self.label.setObjectName(“label”)
self.pushButton_10 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_10.setGeometry(QtCore.QRect(750, 60, 251, 81))
font = QtGui.QFont()
font.setFamily(“方正稚艺简体”)
font.setPointSize(20)
self.pushButton_10.setFont(font)
self.pushButton_10.setStyleSheet(“border-image: url(:/PNG/按钮01.png);”)
self.pushButton_10.setObjectName(“pushButton_10”)
self.label.raise_()
self.layoutWidget.raise_()
self.pushButton_0.raise_()
self.pushButton_10.raise_()
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "打地鼠"))
self.pushButton_5.setText(_translate("MainWindow", "5"))
self.pushButton_2.setText(_translate("MainWindow", "2"))
self.pushButton_6.setText(_translate("MainWindow", "6"))
self.pushButton_3.setText(_translate("MainWindow", "3"))
self.pushButton_7.setText(_translate("MainWindow", "7"))
self.pushButton_8.setText(_translate("MainWindow", "8"))
self.pushButton_1.setText(_translate("MainWindow", "1"))
self.pushButton_9.setText(_translate("MainWindow", "9"))
self.pushButton_4.setText(_translate("MainWindow", "4"))
self.pushButton_0.setText(_translate("MainWindow", "开始"))
self.pushButton_10.setText(_translate("MainWindow", "停止"))
import mouse_rc
主代码部分
在这里插入代码片
from PyQt5 import QtCore, QtGui, QtWidgets
from dadishuUI import Ui_MainWindow
import sys,time,random
import mouse
class window(QtWidgets.QMainWindow, Ui_MainWindow):
def init(self):
super().init()
self.setupUi(self)
self.time01=QtCore.QTimer()
self.pushButton_0.clicked.connect(self.start)
self.pushButton_1.clicked.connect(self.hit01)
self.pushButton_2.clicked.connect(self.hit02)
self.pushButton_3.clicked.connect(self.hit03)
self.pushButton_4.clicked.connect(self.hit04)
self.pushButton_5.clicked.connect(self.hit05)
self.pushButton_6.clicked.connect(self.hit06)
self.pushButton_7.clicked.connect(self.hit07)
self.pushButton_8.clicked.connect(self.hit08)
self.pushButton_9.clicked.connect(self.hit09)
self.pushButton_10.clicked.connect(self.stop)
def start(self):
self.time01.start(2000)
# self.time01.timeout.connect(self.color_test)
self.time01.timeout.connect(self.Whac_a_mole)
def Whac_a_mole(self):
hole=[]
for i in range(9):
hole.append(str(random.randint(0,1))) #生成随机数列
if hole[0]=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m01.png);')#设置有地鼠
else:
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[1]=='1':
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[2]=='1':
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[3]=='1':
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[4]=='1':
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[5]=='1':
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[6]=='1':
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[7]=='1':
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[8]=='1':
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')
#设置标志位
self.pushButton_1.setText(hole[0])
self.pushButton_2.setText(hole[1])
self.pushButton_3.setText(hole[2])
self.pushButton_4.setText(hole[3])
self.pushButton_5.setText(hole[4])
self.pushButton_6.setText(hole[5])
self.pushButton_7.setText(hole[6])
self.pushButton_8.setText(hole[7])
self.pushButton_9.setText(hole[8])
def hit01(self):
if self.pushButton_1.text()=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit02(self):
if self.pushButton_2.text()=='1':
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit03(self):
if self.pushButton_3.text()=='1':
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit04(self):
if self.pushButton_4.text()=='1':
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit05(self):
if self.pushButton_5.text()=='1':
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit06(self):
if self.pushButton_6.text()=='1':
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit07(self):
if self.pushButton_7.text()=='1':
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit08(self):
if self.pushButton_8.text()=='1':
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit09(self):
if self.pushButton_9.text()=='1':
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/m02.png);')
#停止按钮
def stop(self):
self.time01.stop()
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = window() # 创建窗体对象
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程