跨域问题解答
目录
一、跨域问题概述
1.为什么会出现跨问题
2.什么是同源策略
3.跨域是什么
4.非同源限制
二、解决跨域的办法
1.document.domain
2.跨文档通信 API:window.postMessage()
3.JSONP
4.CORS
5.webpack本地代理
6.websocket
7.接口代理
一、跨域问题概述
跨域是 浏览器 为了安全而作出的限制策略(所以服务端不涉及到跨域)
1.为什么会出现跨问题
出于浏览器的同源策略限制。
2.什么是同源策略
- 同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
- 同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
3.跨域是什么
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
例如:
- http://www.abc.com到http://www.def.com的请求会出现跨域(域名不同)
- http://www.abc.com:3000到http://www.abc.com:3001的请求会出现跨域(端口不同)
- http://www.abc.com到https://www.abc.com的请求会出现跨域(协议不同)
4.非同源限制
- 无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
- 无法接触非同源网页的 DOM
- 无法向非同源地址发送 AJAX 请求
二、解决跨域的办法
解决跨域的办法有:
- 设置document.domain解决无法读取非同源网页的 Cookie问题
- 跨文档通信 API:window.postMessage()
- JSONP
- CORS
- webpack本地代理
- websocket
- 接口代理
注:前端重点理解CORS、JSONP、接口代理
1.document.domain
解决无法读取非同源网页的 Cookie问题
因为浏览器是通过document.domain属性来检查两个页面是否同源,因此只要通过设置相同的document.domain,两个页面就可以共享Cookie(此方案仅限主域相同,子域不同的跨域应用场景。)
// 两个页面都设置
document.domain = 'test.com';2.跨文档通信 API:window.postMessage()
调用postMessage方法实现父窗口http://test1.com向子窗口http://test2.com发消息(子窗口同样可以通过该方法发送消息给父窗口)
它可用于解决以下方面的问题:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的iframe消息传递
- 上面三个场景的跨域数据传递
这种方法不能和服务端交换数据,只能在两个窗口之间交换数据
// 父窗口打开一个子窗口
var openWindow = window.open('http://test2.com', 'title');
// 父窗口向子窗口发消息(第一个参数代表发送的内容,第二个参数代表接收消息窗口的url)
openWindow.postMessage('Nice to meet you!', 'http://test2.com');调用message事件,监听对方发送的消息
// 监听 message 消息
window.addEventListener('message', function (e) {
console.log(e.source); // e.source 发送消息的窗口
console.log(e.origin); // e.origin 消息发向的网址
console.log(e.data); // e.data 发送的消息
},false);3.JSONP
JSONP 是服务器与客户端跨源通信的常用方法。
- JSONP跨域-前端适配,后端配合
- 前后端同时改造
特点:
- 简单适用,支持浏览器与服务器双向通信
- 兼容性好,在很古老的浏览器中也可以用
缺点:
- 是只支持get请求,不支持post请求。
- 只支持跨域HTTP请求这种情况
核心思想:
- 浏览器的script、img、iframe标签是不受同源策略限制的
- 网页通过添加一个
// 向服务器test.com发出请求,该请求的查询字符串有一个callback参数,用来指定回调函数的名字
// 处理服务器返回回调函数的数据
jQuery ajax:
$.ajax({ url: 'http://www.test.com:8080/login', type: 'get', dataType: 'jsonp', // 请求方式为jsonp jsonpCallback: "handleCallback", // 自定义回调函数名 data: {} });Vue.js
this.$http.jsonp('http://www.domain2.com:8080/login', { params: {}, jsonp: 'handleCallback' }).then((res) => { console.log(res); })4.CORS
CORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,属于跨源 AJAX 请求的根本解决方法
- 普通跨域请求:只需服务器端设置Access-Control-Allow-Origin
- 带cookie跨域请求:前后端都需要进行设置
核心思想:
在服务器端通过检查请求头部的origin,从而决定请求应该成功还是失败。
具体的方法是在服务端设置Response Header响应头中的Access-Control-Allow-Origin为对应的域名,实现了CORS(跨域资源共享),这里出于在安全性方面的考虑就是尽量不要用 *,但对于一些不重要的数据则随意,例如图片。下图是某公司阿里云服务器上的CORS设置
【前端设置】根据xhr.withCredentials字段判断是否带有cookie
原生ajax
var xhr = new XMLHttpRequest(); // IE8/9需用window.XDomainRequest兼容 // 前端设置是否带cookie xhr.withCredentials = true; xhr.open('post', 'http://www.domain2.com:8080/login', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('user=admin'); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { alert(xhr.responseText); } };jQuery ajax
$.ajax({ url: 'http://www.test.com:8080/login', type: 'get', data: {}, xhrFields: { withCredentials: true // 前端设置是否带cookie }, crossDomain: true, // 会让请求头中包含跨域的额外信息,但不会含cookie });vue-resource
Vue.http.options.credentials = trueaxios
axios.defaults.withCredentials = true【服务端设置】
服务器端对于CORS的支持,主要是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。
Java后台
/* * 导入包:import javax.servlet.http.HttpServletResponse; * 接口参数中定义:HttpServletResponse response */ // 允许跨域访问的域名:若有端口需写全(协议+域名+端口),若没有端口末尾不用加'/' response.setHeader("Access-Control-Allow-Origin", "http://www.domain1.com"); // 允许前端带认证cookie:启用此项后,上面的域名不能为'*',必须指定具体的域名,否则浏览器会提示 response.setHeader("Access-Control-Allow-Credentials", "true"); // 提示OPTIONS预检时,后端需要设置的两个常用自定义头 response.setHeader("Access-Control-Allow-Headers", "Content-Type,X-Requested-With");Nodejs后台
var http = require('http'); var server = http.createServer(); var qs = require('querystring'); server.on('request', function(req, res) { var postData = ''; // 数据块接收中 req.addListener('data', function(chunk) { postData += chunk; }); // 数据接收完毕 req.addListener('end', function() { postData = qs.parse(postData); // 跨域后台设置 res.writeHead(200, { 'Access-Control-Allow-Credentials': 'true', // 后端允许发送Cookie 'Access-Control-Allow-Origin': 'http://www.domain1.com', // 允许访问的域(协议+域名+端口) /* * 此处设置的cookie还是domain2的而非domain1,因为后端也不能跨域写cookie(nginx反向代理可以实现), * 但只要domain2中写入一次cookie认证,后面的跨域接口都能从domain2中获取cookie,从而实现所有的接口都能跨域访问 */ 'Set-Cookie': 'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly' // HttpOnly的作用是让js无法读取cookie }); res.write(JSON.stringify(postData)); res.end(); }); }); server.listen('8080'); console.log('Server is running at port 8080...');PHP后台
Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的, , 或的配置里加入以下内容即可
Header set Access-Control-Allow-Origin *5.webpack本地代理
在webpack.config.js中利用 WebpackDevServer 配置本地代理,详情配置查看devServer
如下简单配置案例,这样 `http://localhost:8080/api/getUser.php` 的请求就是后端的接口
devServer: { port: 8080, proxy: { "/api": { target: "http://192.168.25.20:8088" // 后端接口 } } }6.websocket
Websocket 是 HTML5 的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket 和 HTTP 都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 服务器与 客户端都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
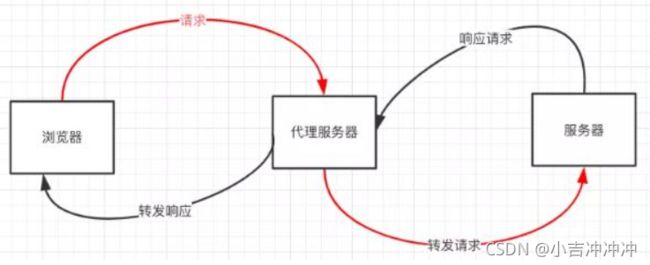
7.接口代理
- 通过修改nginx服务器配置实现代理转发
- 前端修改,后端不用
前端请求 a 地址,设置nginx服务,将 a 地址代理到 b 地址。
如vue项目中可以在 vue.config.js 中设置:
devServer: { host: 'localhost', // 主机地址 port: '8000', // 端口 proxy: { '/api': { target: 'xxxxxxxx', // 真实地址 changeOrigin: true, pathRewrite: { '/api': '' } } } }
本文由博主在学习过程中所写,如有错误和问题,望理解。