Hbuilder中如何快速输入注释标签_vscode中20个让人眼前一亮的插件
本文转载自知乎
 VS Code的口碑越来越好,受欢迎度也越来越高,以我为例,有时一个项目中可能会用到C++、Java、JS等不同编程语言,如果针对每一种语言都去安装一款对应的IDE,那样不仅会浪费很多时间,而且会极大的拖慢电脑速度。 而VS Code通过简单的配置,就可以让它与对应语言当下最为流行的IDE相提并论,因此,就没必要再去安装PyCharm、IDEA、Clion、Webstorm这些了。 VS Code之所以如此受欢迎,离不开它强大的社区,这让VS Code有丰富而实用的插件。而且,通过一些插件的配合,它就可以完成那些专业IDE所能完成的大多数工作。 今天,就给大家带来20款提升效率、冷门好用且让人【眼前一亮】的VS Code插件!
VS Code的口碑越来越好,受欢迎度也越来越高,以我为例,有时一个项目中可能会用到C++、Java、JS等不同编程语言,如果针对每一种语言都去安装一款对应的IDE,那样不仅会浪费很多时间,而且会极大的拖慢电脑速度。 而VS Code通过简单的配置,就可以让它与对应语言当下最为流行的IDE相提并论,因此,就没必要再去安装PyCharm、IDEA、Clion、Webstorm这些了。 VS Code之所以如此受欢迎,离不开它强大的社区,这让VS Code有丰富而实用的插件。而且,通过一些插件的配合,它就可以完成那些专业IDE所能完成的大多数工作。 今天,就给大家带来20款提升效率、冷门好用且让人【眼前一亮】的VS Code插件!
 2. arrr arrr是一款在前端开发过程中非常高效的一款插件,它能够快速把HTML代码提取成一个组件。 在开发前端过程中,有很多组件是可以共用的,例如,header、footer等。当然,除了这些之外,视情况而定,在不同系统下总会有很多可以共用的组件。 如果可以共用,那么就没有必要在每个页面都去重复的写一些HTML,这样能够造成巨大的代码冗余。 针对这个问题,我们可以把公共部分提取成一个组件,这样,在用到的地方直接引入这个组件即可。 arrr就是这样的一款插件,使用时只需要选中需要提取成组件的代码部分,能够快速的生成一个组件,并完成导入部分的代码。这样,就不用开发者再去手动复制、粘贴写一个组件,然后再繁琐的修改原有代码。
2. arrr arrr是一款在前端开发过程中非常高效的一款插件,它能够快速把HTML代码提取成一个组件。 在开发前端过程中,有很多组件是可以共用的,例如,header、footer等。当然,除了这些之外,视情况而定,在不同系统下总会有很多可以共用的组件。 如果可以共用,那么就没有必要在每个页面都去重复的写一些HTML,这样能够造成巨大的代码冗余。 针对这个问题,我们可以把公共部分提取成一个组件,这样,在用到的地方直接引入这个组件即可。 arrr就是这样的一款插件,使用时只需要选中需要提取成组件的代码部分,能够快速的生成一个组件,并完成导入部分的代码。这样,就不用开发者再去手动复制、粘贴写一个组件,然后再繁琐的修改原有代码。

 Rainbow csv提供了几项强大的特性轻松解决VS Code在CSV文件中遇到的问题:
Rainbow csv提供了几项强大的特性轻松解决VS Code在CSV文件中遇到的问题:
 它具有如下特性:
它具有如下特性:
 在计算机科学中只有两件难事:缓存失效和命名
。 我对这句话深有同感, 当开发项目时, 命名 一直都是一种让我痛苦的事情。 我想,应该不止我一个人有这样的感觉。 可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。 所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。
在计算机科学中只有两件难事:缓存失效和命名
。 我对这句话深有同感, 当开发项目时, 命名 一直都是一种让我痛苦的事情。 我想,应该不止我一个人有这样的感觉。 可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。 所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。
 但是, CodeIf 的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。 可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。 在VS Code中,Extensions->搜索“CodeIf”即可完成安装。
但是, CodeIf 的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。 可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。 在VS Code中,Extensions->搜索“CodeIf”即可完成安装。
 使用时只需要选中变量名,然后 右键 选择CodeIf就可以跳转到网页,显示候选命名。
使用时只需要选中变量名,然后 右键 选择CodeIf就可以跳转到网页,显示候选命名。
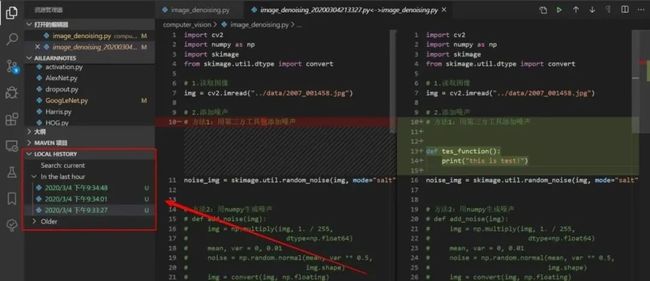
 但是,为VS Code配合上local history,所有问问题就迎刃而解了。 安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
但是,为VS Code配合上local history,所有问问题就迎刃而解了。 安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
 还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
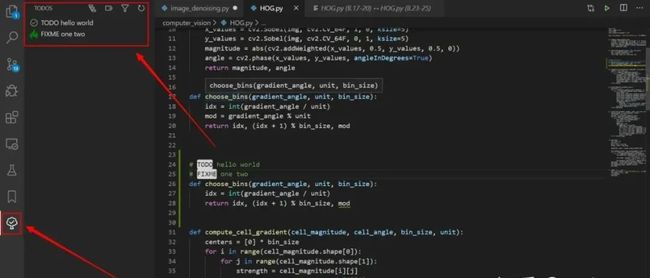
 虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签? ”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。 TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签? ”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。 TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
 但是,配合vscode-icons这款插件就不同了,它具有以下特性,
但是,配合vscode-icons这款插件就不同了,它具有以下特性,
 是不是觉得注释信息千篇一律? Better Comments这款插件可以让VS Code注释信息更加人性化。 它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。 此外,还可以对注释掉的代码进行样式设置。 您想要的任何其他注释样式都可以在设置中指定
是不是觉得注释信息千篇一律? Better Comments这款插件可以让VS Code注释信息更加人性化。 它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。 此外,还可以对注释掉的代码进行样式设置。 您想要的任何其他注释样式都可以在设置中指定
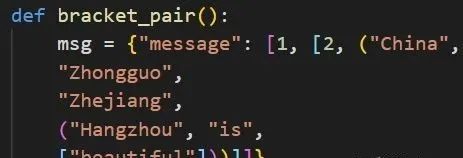
 当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱? 至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。 不弄明白层次结构,当然阅读代码也会麻烦很多。 Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱? 至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。 不弄明白层次结构,当然阅读代码也会麻烦很多。 Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
 这款神器的确解决了我的痛点。
这款神器的确解决了我的痛点。
 使用方法:Ctrl+Shift+p输入“Align”确认即可。
使用方法:Ctrl+Shift+p输入“Align”确认即可。
 使用方法: Ctrl+Shift+p输入“change” 然后选择要修改的格式即可。
使用方法: Ctrl+Shift+p输入“change” 然后选择要修改的格式即可。
 Markdown对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立Markdown文档书写时习惯于使用Typora,但是对于开发过程中涉及到的API接口文档、README,我还是习惯于使用VS Code。 Markdown All in One这款插件可以实现媲美Typora的Markdown编辑体验,它具备如下特性,
Markdown对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立Markdown文档书写时习惯于使用Typora,但是对于开发过程中涉及到的API接口文档、README,我还是习惯于使用VS Code。 Markdown All in One这款插件可以实现媲美Typora的Markdown编辑体验,它具备如下特性,
 Error Lens 是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。 经常与代码打交道的同学都应该清楚,大多数开发工具对于代码进行都是通过下划线的方式进行标识。但是,这样对于代码调试不够直接和友好。 Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。 它具有如下特性,
Error Lens 是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。 经常与代码打交道的同学都应该清楚,大多数开发工具对于代码进行都是通过下划线的方式进行标识。但是,这样对于代码调试不够直接和友好。 Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。 它具有如下特性,
 使用方法有两种:
使用方法有两种:
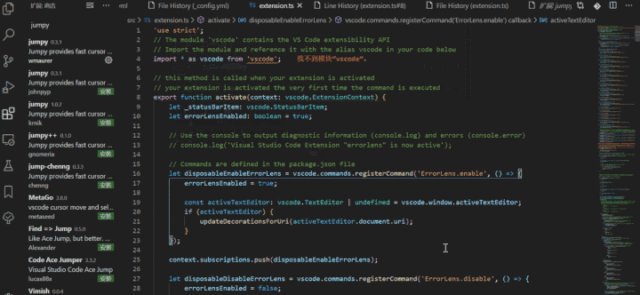
 相对于前两款,Git History 的名气要大很多,功能也更加丰富且常用,它具备如下特性,
相对于前两款,Git History 的名气要大很多,功能也更加丰富且常用,它具备如下特性,
 jumpy 是一款类似于 Atom 同名工具的 VS Code 插件,它提供快速光标移动(跳转)的功能。 代码之间的跳转是一项非常常用,且非常影响开发效率的功能。如果代码行数较少,我们可以通过滚动鼠标来移动到指定位置。但是,对于几百、上千行的代码,这样必然会让开发者感到崩溃。 当 Jumpy 被激活时,会在光标周围的区域创建标识(两个字母)。然后,只需输入两个字母的代码就可以跳到那个位置。
jumpy 是一款类似于 Atom 同名工具的 VS Code 插件,它提供快速光标移动(跳转)的功能。 代码之间的跳转是一项非常常用,且非常影响开发效率的功能。如果代码行数较少,我们可以通过滚动鼠标来移动到指定位置。但是,对于几百、上千行的代码,这样必然会让开发者感到崩溃。 当 Jumpy 被激活时,会在光标周围的区域创建标识(两个字母)。然后,只需输入两个字母的代码就可以跳到那个位置。
 Path Intellisense是一款自动完成文件名、文件路径的 VS Code 插件。 文件读写是开发过程中经常会接触到的一项功能,无论是用本地离线文件进行功能测试,还是开发过程中涉及到静态文件。 在以往,需要手动去找到指定的文件,然后拷贝路径。这样的繁琐过程对于少数文件处理还可以忍受,如果太多的话就成了一项非常影响效率的事情。 Path Intellisense 就可以让你像补全代码一样去不全文件名,这样就会大大提升开发过程中的效率。
Path Intellisense是一款自动完成文件名、文件路径的 VS Code 插件。 文件读写是开发过程中经常会接触到的一项功能,无论是用本地离线文件进行功能测试,还是开发过程中涉及到静态文件。 在以往,需要手动去找到指定的文件,然后拷贝路径。这样的繁琐过程对于少数文件处理还可以忍受,如果太多的话就成了一项非常影响效率的事情。 Path Intellisense 就可以让你像补全代码一样去不全文件名,这样就会大大提升开发过程中的效率。


 虾米AI长按扫描二维码
虾米AI长按扫描二维码
关注我们 获取更多资讯
微信号:hixxm3032
 VS Code的口碑越来越好,受欢迎度也越来越高,以我为例,有时一个项目中可能会用到C++、Java、JS等不同编程语言,如果针对每一种语言都去安装一款对应的IDE,那样不仅会浪费很多时间,而且会极大的拖慢电脑速度。 而VS Code通过简单的配置,就可以让它与对应语言当下最为流行的IDE相提并论,因此,就没必要再去安装PyCharm、IDEA、Clion、Webstorm这些了。 VS Code之所以如此受欢迎,离不开它强大的社区,这让VS Code有丰富而实用的插件。而且,通过一些插件的配合,它就可以完成那些专业IDE所能完成的大多数工作。 今天,就给大家带来20款提升效率、冷门好用且让人【眼前一亮】的VS Code插件!
VS Code的口碑越来越好,受欢迎度也越来越高,以我为例,有时一个项目中可能会用到C++、Java、JS等不同编程语言,如果针对每一种语言都去安装一款对应的IDE,那样不仅会浪费很多时间,而且会极大的拖慢电脑速度。 而VS Code通过简单的配置,就可以让它与对应语言当下最为流行的IDE相提并论,因此,就没必要再去安装PyCharm、IDEA、Clion、Webstorm这些了。 VS Code之所以如此受欢迎,离不开它强大的社区,这让VS Code有丰富而实用的插件。而且,通过一些插件的配合,它就可以完成那些专业IDE所能完成的大多数工作。 今天,就给大家带来20款提升效率、冷门好用且让人【眼前一亮】的VS Code插件!
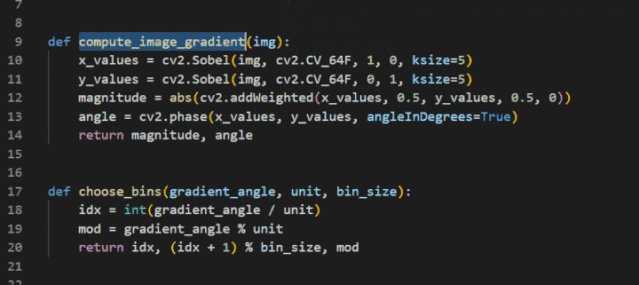
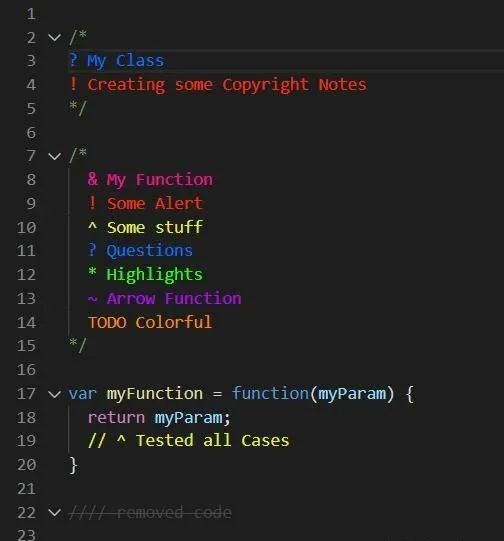
1. Colorful Comments
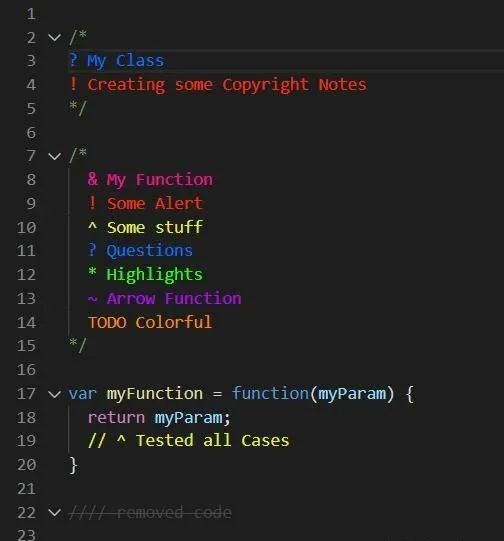
Colorful Comments是一款能够让你轻松创建更加易于阅读、对用户更加友好注释的一款VS Code插件。 注释在代码中占据着重要的地位,实现的函数是什么功能? 入参和返回值分别是什么? 良好的注释,能够提升其他团队开发者的阅读效率,也能够减少自己后期维护的成本。 但是,以往的注释都过于枯燥乏味,颜色单一,没有区分度。 Colorful Comments让注释变得更加丰富多彩,更加易于区分。 使用Colorful Comments时,我们可以用不同的符号来区分注释的类型,然后VS Code就可以用不同的颜色来区分它们,这样大大提升了注释的辨识度。 不同符号和注释颜色的对应关系如下:- 红色 (!)
- 蓝色 (?)
- 绿色 (*)
- 黄色 (^)
- 粉红色 (&)
- 紫色 (~)
- 深黄 (todo)
- 灰色 (//)
 2. arrr arrr是一款在前端开发过程中非常高效的一款插件,它能够快速把HTML代码提取成一个组件。 在开发前端过程中,有很多组件是可以共用的,例如,header、footer等。当然,除了这些之外,视情况而定,在不同系统下总会有很多可以共用的组件。 如果可以共用,那么就没有必要在每个页面都去重复的写一些HTML,这样能够造成巨大的代码冗余。 针对这个问题,我们可以把公共部分提取成一个组件,这样,在用到的地方直接引入这个组件即可。 arrr就是这样的一款插件,使用时只需要选中需要提取成组件的代码部分,能够快速的生成一个组件,并完成导入部分的代码。这样,就不用开发者再去手动复制、粘贴写一个组件,然后再繁琐的修改原有代码。
2. arrr arrr是一款在前端开发过程中非常高效的一款插件,它能够快速把HTML代码提取成一个组件。 在开发前端过程中,有很多组件是可以共用的,例如,header、footer等。当然,除了这些之外,视情况而定,在不同系统下总会有很多可以共用的组件。 如果可以共用,那么就没有必要在每个页面都去重复的写一些HTML,这样能够造成巨大的代码冗余。 针对这个问题,我们可以把公共部分提取成一个组件,这样,在用到的地方直接引入这个组件即可。 arrr就是这样的一款插件,使用时只需要选中需要提取成组件的代码部分,能够快速的生成一个组件,并完成导入部分的代码。这样,就不用开发者再去手动复制、粘贴写一个组件,然后再繁琐的修改原有代码。
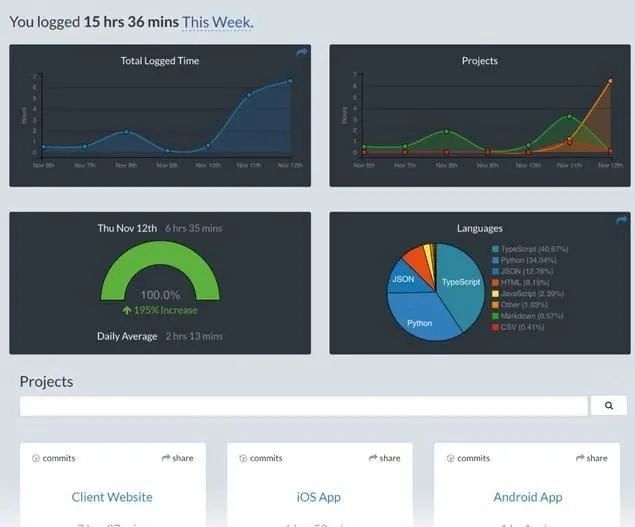
3. WakaTime
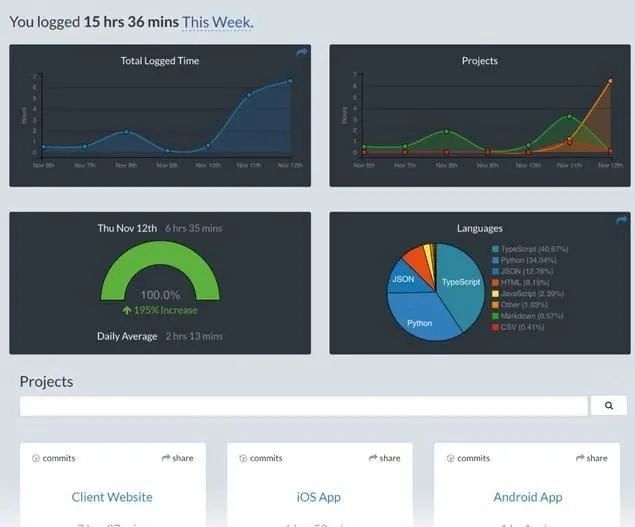
WakaTime是一款看板插件,可以用来监控、跟踪、统计开发者的编码情况。 每天、每周我都喜欢对自己进行一些总结,我这一天做了什么?有没有什么可量化的指标来衡量我这期间的成果和收获? 大多数时候都是模模糊糊,结果很不清晰,完成了几个待办事项? 写了多少行代码? 项目进展到 什么程度? 这些都需要自己有一个清晰的认识。 数据和图形是最能够给人带来直观感受和内心冲击的东西,例如,写了2000行代码、每天平均完成了2个需求、项目进展了45%等等。 WakaTime就是这样的一款VS Code插件,它能够直观的统计你的代码工作量,并且以看板的形式让你很容易了解自己的情况。 使用方法 WakaTime使用时需要一定的配置,首先安装插件,然后访问 https://wakatime.com/ 网站,打开设置,复制ApiKey,然后回到VS Code中快捷键control+shift+p,搜索WakaTime:ApiKey,输入ApiKey确认即可!
4. Rainbow csv
Rainbow csv是一款提升CSV查看和编辑效率的神器。 CSV这种格式在工作过程中经常会用到,一般我们在做数据相关的工作,CSV常常用于存储 离线数据 。 虽然,CSV可以用Excel打开查看,但是我个人认为这并不是一个很好的选择,数据量小的话还可以承受,但是如果数据量达到上万或者几十万,用Excel就很臃肿卡顿了,而且Excel默认还会修改数据中的一些格式,这一点非常令人反感。 如果使用Sublime、VS Code这些文本编辑器的话,就不用忍受格式和卡顿的问题了。 但是,随之而来的问题的就是可读性差,列无法对齐,很难区分到底每一列的对应关系。 Rainbow csv提供了几项强大的特性轻松解决VS Code在CSV文件中遇到的问题:
Rainbow csv提供了几项强大的特性轻松解决VS Code在CSV文件中遇到的问题:
- 高亮,轻松区分每一列
- 悬浮,能够区分每一列的标题头信息
- 自动检查CSV文件一致性
- 列模式编辑
- 能够用空格对齐
- 能够用类SQL语言搜索查询
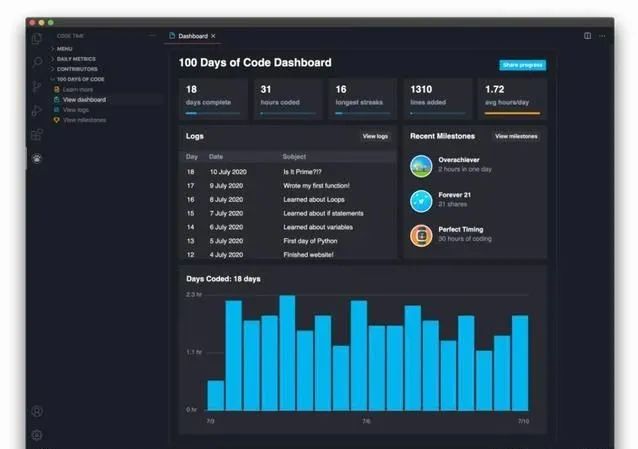
5. 100 Days of Code
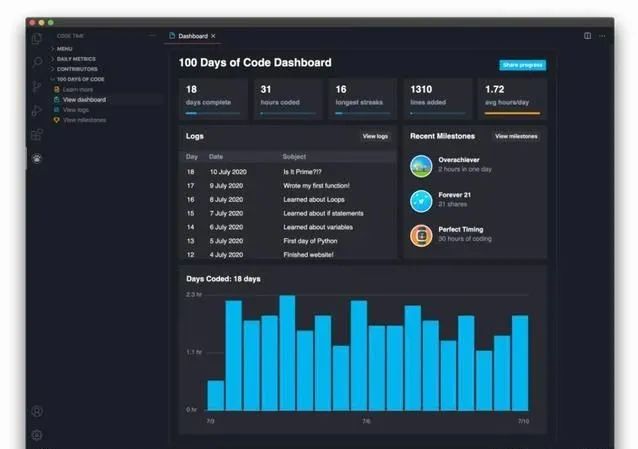
100 Days of Code是一款用于设定并达到目标,提升开发技能的一款VS Code插件。 我们经常会看到各种各样的100天挑战,挑战持续锻炼100天、挑战内容持续输出100天... 而100 Days of Code就是一款让你挑战开发100天,提升开发技能的一款插件。 它具有如下特性:
它具有如下特性:
- 跟踪进度:记录每日进度,指标和里程碑,以查看100天内的进度
- 收集里程碑:在编码和解锁徽章,看到一路成就
- 仪表板:快速查看整个挑战中的总体里程碑进度,最近的日志和总体编码时间
- 备份数据:创建一个免费的软件帐户,能够将挑战情况备份下来
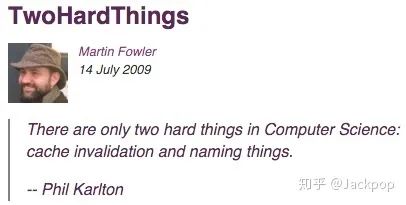
6. Codelf
安装次数:2万+
 在计算机科学中只有两件难事:缓存失效和命名
。 我对这句话深有同感, 当开发项目时, 命名 一直都是一种让我痛苦的事情。 我想,应该不止我一个人有这样的感觉。 可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。 所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。
在计算机科学中只有两件难事:缓存失效和命名
。 我对这句话深有同感, 当开发项目时, 命名 一直都是一种让我痛苦的事情。 我想,应该不止我一个人有这样的感觉。 可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。 所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。
 但是, CodeIf 的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。 可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。 在VS Code中,Extensions->搜索“CodeIf”即可完成安装。
但是, CodeIf 的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。 可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。 在VS Code中,Extensions->搜索“CodeIf”即可完成安装。
 使用时只需要选中变量名,然后 右键 选择CodeIf就可以跳转到网页,显示候选命名。
使用时只需要选中变量名,然后 右键 选择CodeIf就可以跳转到网页,显示候选命名。
7. local history
安装次数:14万+
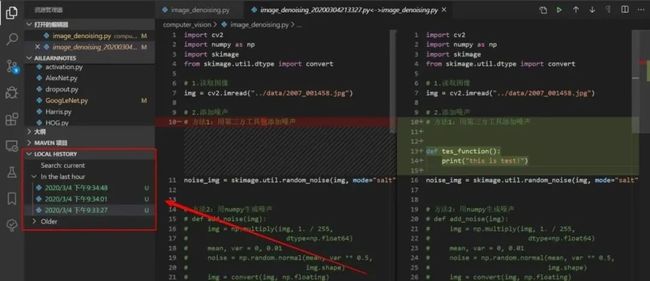
修改代码之后想找回历史代码怎么办? 在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。 但是,为VS Code配合上local history,所有问问题就迎刃而解了。 安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
但是,为VS Code配合上local history,所有问问题就迎刃而解了。 安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
8. Partial Diff
安装次数:19万+
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。 提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。 还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
9. TODO Tree
安装次数:40万+
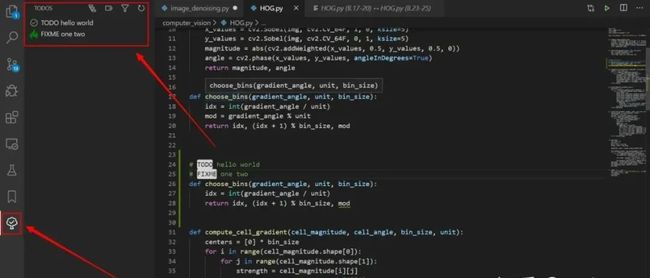
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。 当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。 关于TODO标签,很多作者都推荐过TODO Highlight这款插件,但是,我更加推荐使用TODO Tree。 虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签? ”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。 TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签? ”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。 TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
10. vscode-icons
安装次数:466万+
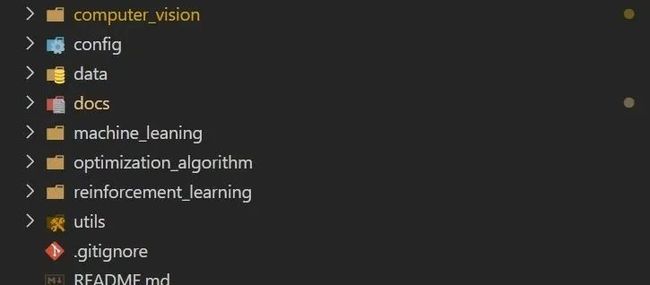
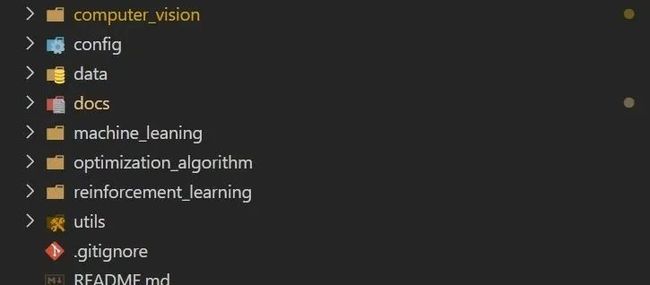
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。 显然,VS Code默认的图标是达不到这种程度的。 但是,配合vscode-icons这款插件就不同了,它具有以下特性,
但是,配合vscode-icons这款插件就不同了,它具有以下特性,
- 自定义图标
- 自动检测项目
- 自定义配置
11. Better Comments
安装次数:66万+
 是不是觉得注释信息千篇一律? Better Comments这款插件可以让VS Code注释信息更加人性化。 它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。 此外,还可以对注释掉的代码进行样式设置。 您想要的任何其他注释样式都可以在设置中指定
是不是觉得注释信息千篇一律? Better Comments这款插件可以让VS Code注释信息更加人性化。 它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。 此外,还可以对注释掉的代码进行样式设置。 您想要的任何其他注释样式都可以在设置中指定
12. Bracket Pair Colorizer
安装次数:250万
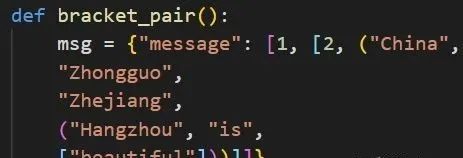
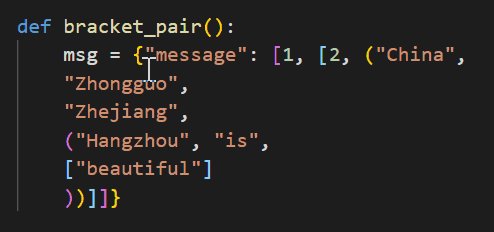
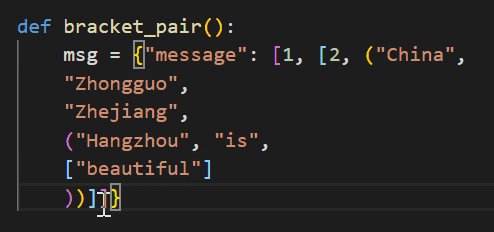
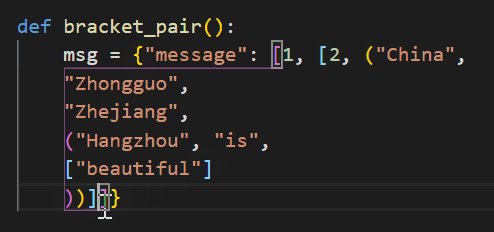
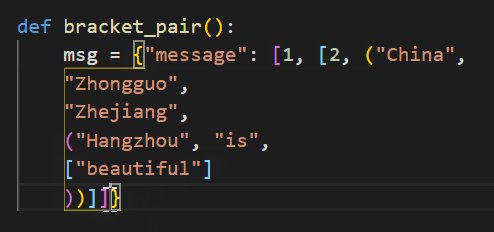
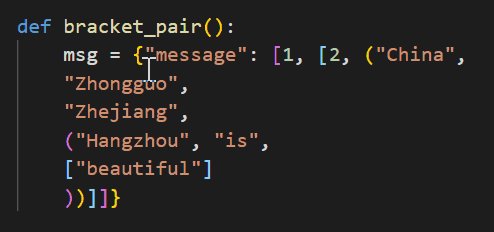
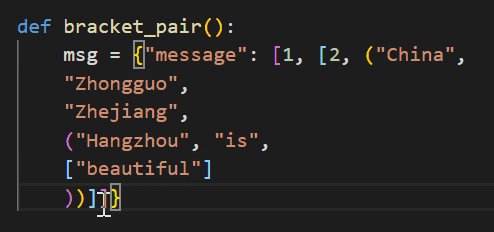
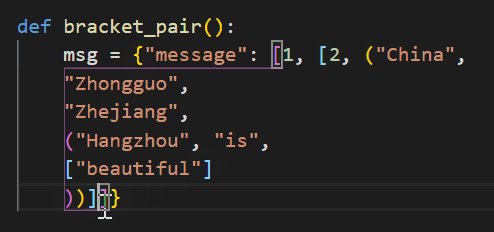
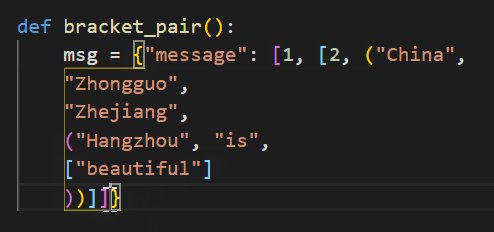
 当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱? 至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。 不弄明白层次结构,当然阅读代码也会麻烦很多。 Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱? 至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。 不弄明白层次结构,当然阅读代码也会麻烦很多。 Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
 这款神器的确解决了我的痛点。
这款神器的确解决了我的痛点。
13. Better Align
安装次数:10万+
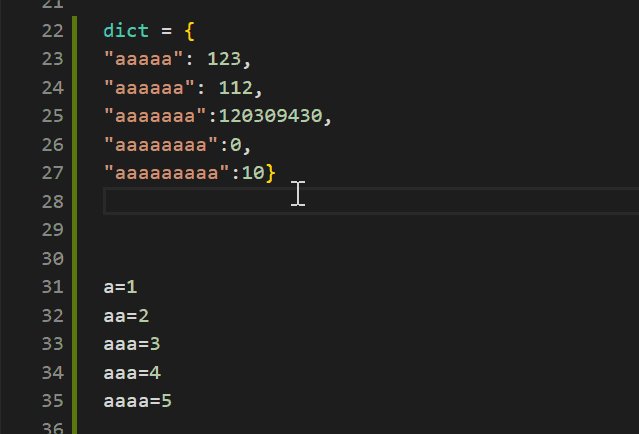
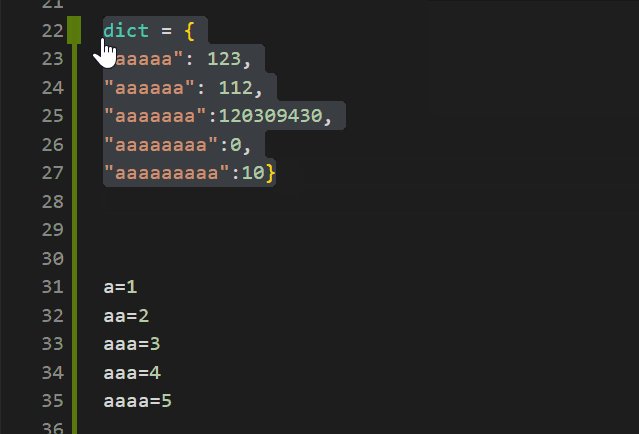
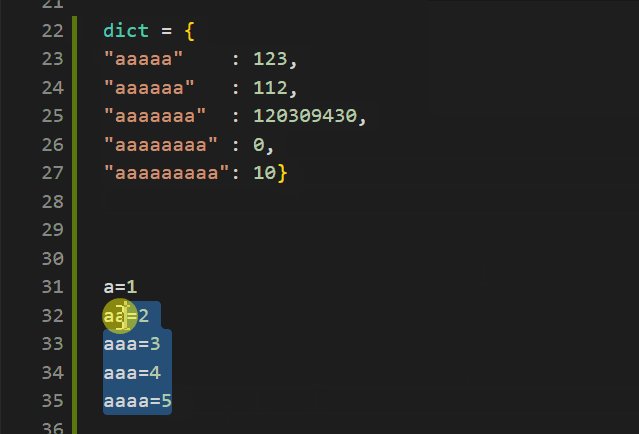
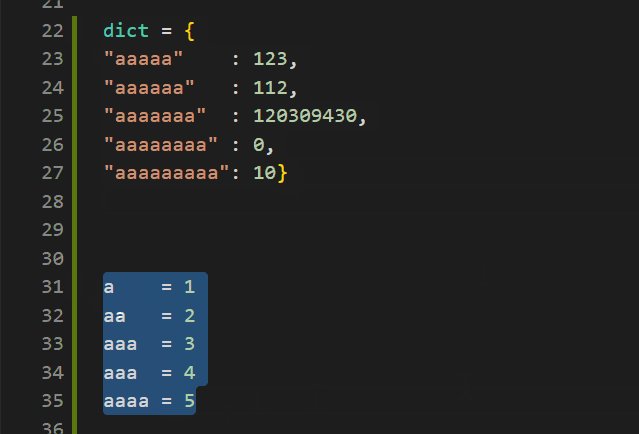
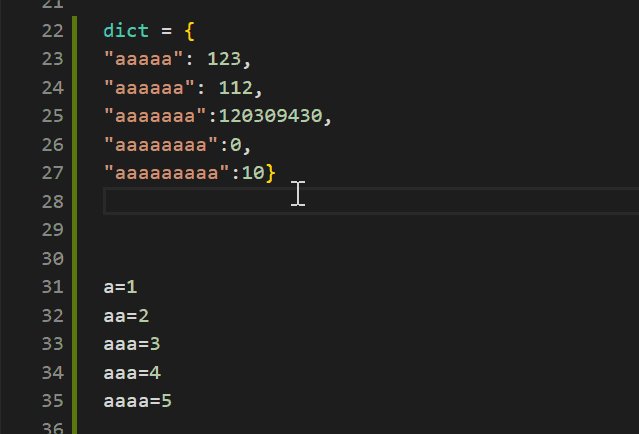
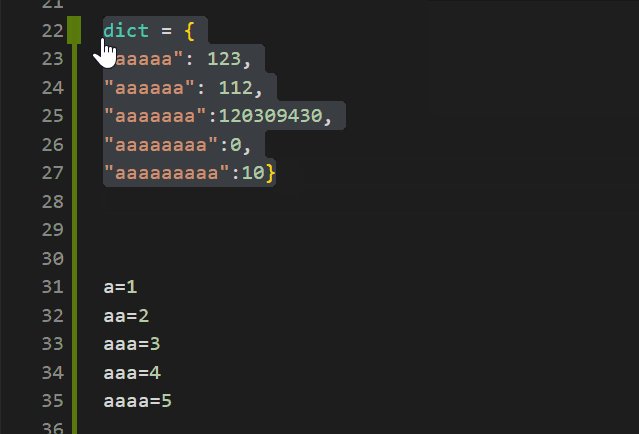
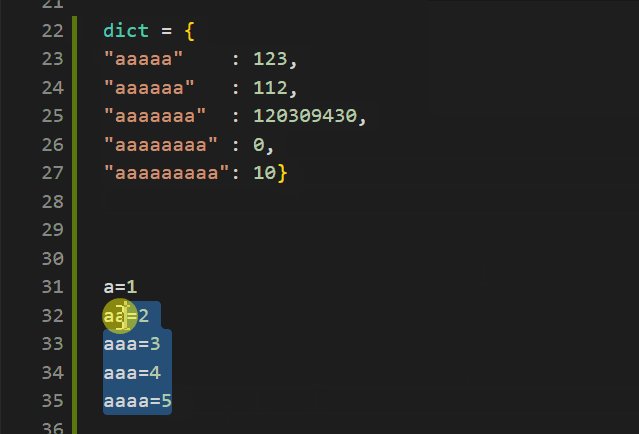
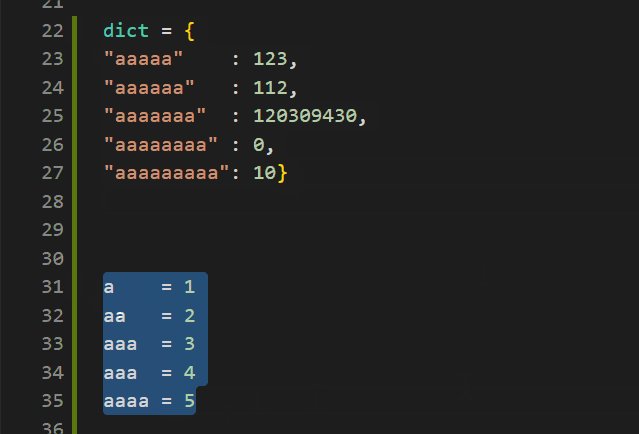
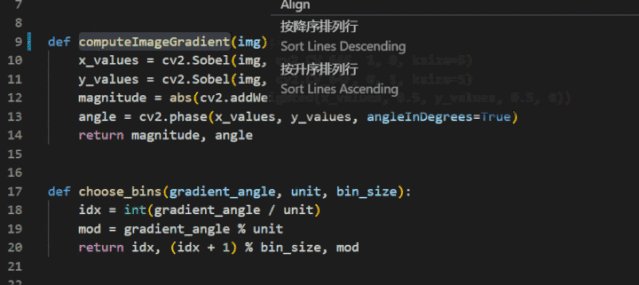
整洁的代码,是一个优秀程序员必须要做到的。当我们阅读那些大型公司开源的代码时,会发现,它的设计模式、它的编程规范都让人赞叹不已。 Better Align就是这样一款能够实现代码规范的工具,它主要用于代码的上下对齐。 它能够用冒号(: )、赋值(=,+=,-=,*=,/=)和箭头(=>)对齐代码。 使用方法:Ctrl+Shift+p输入“Align”确认即可。
使用方法:Ctrl+Shift+p输入“Align”确认即可。
14. change-case
安装次数:24万+
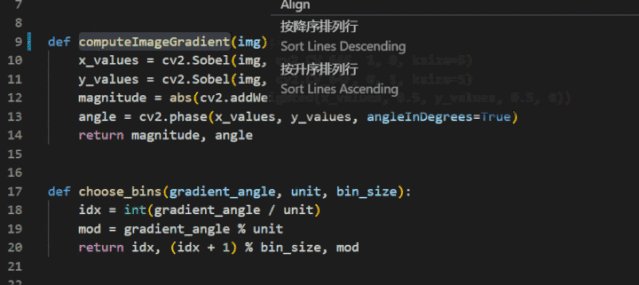
标识符和命名规则是学习一门语言最基本,也是必须要了解的一项。 不同语言对变量名、函数名、类名的命名要求不同,有的是驼峰、有的是下划线...但是,不管是什么要求,都有一个共性-- 命名很重要 。 有些编程语言甚至对命名严格到如果不按规范要求,执行时会直接报错。 而 change-case 就是一款快速修改当前选定内容或当前单词的命名的插件。 使用方法: Ctrl+Shift+p输入“change” 然后选择要修改的格式即可。
使用方法: Ctrl+Shift+p输入“change” 然后选择要修改的格式即可。
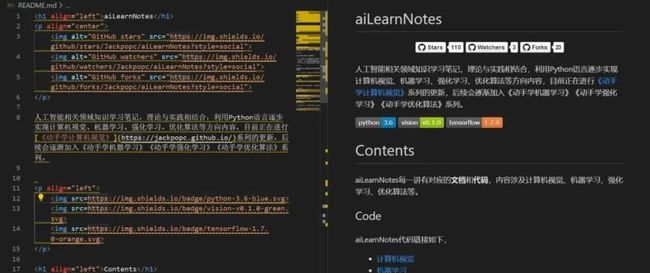
15. Markdown All in One
安装次数:119万+
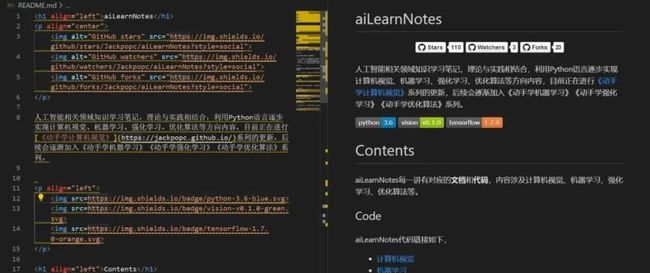
 Markdown对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立Markdown文档书写时习惯于使用Typora,但是对于开发过程中涉及到的API接口文档、README,我还是习惯于使用VS Code。 Markdown All in One这款插件可以实现媲美Typora的Markdown编辑体验,它具备如下特性,
Markdown对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立Markdown文档书写时习惯于使用Typora,但是对于开发过程中涉及到的API接口文档、README,我还是习惯于使用VS Code。 Markdown All in One这款插件可以实现媲美Typora的Markdown编辑体验,它具备如下特性,
- 丰富的快捷键
- TOC标签
- 数学公式
- 自动完成
- 列表编辑
- 输出HTML同时转PDF
- Github风格文档
- ......
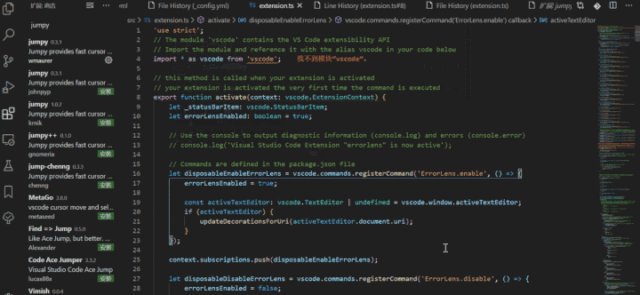
16. Error Lens
安装次数:52645 Error Lens 是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。 经常与代码打交道的同学都应该清楚,大多数开发工具对于代码进行都是通过下划线的方式进行标识。但是,这样对于代码调试不够直接和友好。 Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。 它具有如下特性,
Error Lens 是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。 经常与代码打交道的同学都应该清楚,大多数开发工具对于代码进行都是通过下划线的方式进行标识。但是,这样对于代码调试不够直接和友好。 Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。 它具有如下特性,
- 更明显地突出显示错误或警告信息
- 将诊断结果附加到包含诊断信息的任何行的末尾,这意味着你不必上下文切换到问题视图
- 状态栏显示打开文件的诊断次数(可以配置)
- 可以配置设置以控制 ErrorLens 显示增强诊断的方式
- 适用于任何编程语言
17. Duplicate action
安装次数:73975 Duplicate action是一款快速复制并创建文件、文件夹的 VS Code 插件。 文件复制和新建,在开发过程中不像语法检查这样普遍,也可以说这项功能在开发过程中使用频率很小,因此,也很少有人会注意到它带来的繁琐。 每当我们需要复制并新建一个文件时,需要经过 新建空文件->复制->粘贴 的过程。 而通过 Duplicat action 只需要一键就可以完成文件和文件夹的复制。 使用方法有两种:
使用方法有两种:
- 鼠标右键选择文件,点击“Duplicate file”;
- 点击F1键,选择“Duplicate file”;
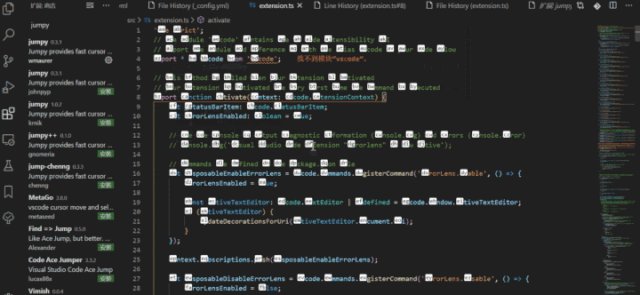
18. Git History
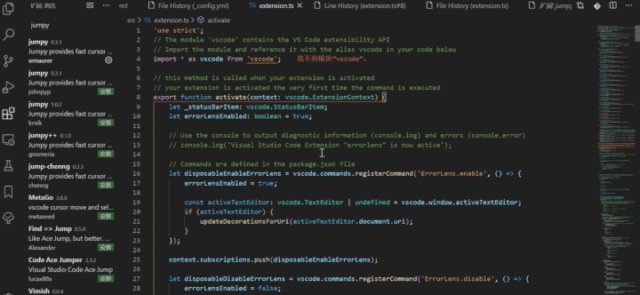
安装次数:2503915 Git History是一款能够查看 git 和文件历史记录的 VS Code 插件。 相对于前两款,Git History 的名气要大很多,功能也更加丰富且常用,它具备如下特性,
相对于前两款,Git History 的名气要大很多,功能也更加丰富且常用,它具备如下特性,
- 以图像话方式详细展现和搜索 git 日志内容
- 查看文件副本
- 查看和搜索文件历史
- 比较分支、commit
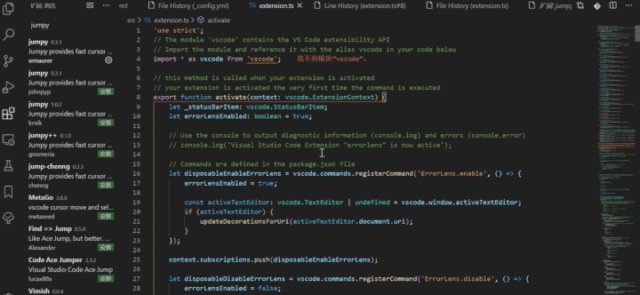
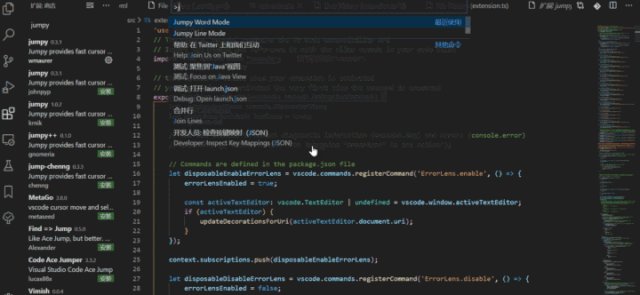
19. jumpy
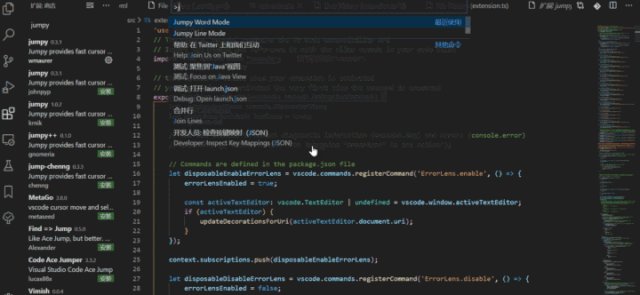
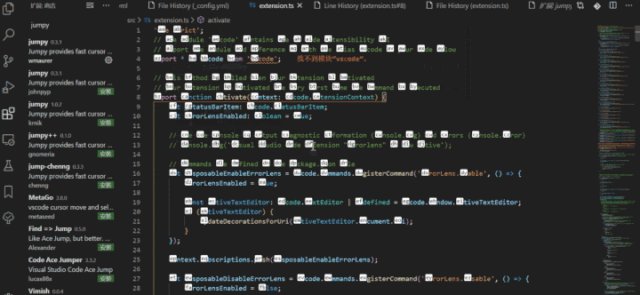
安装次数:194559 jumpy 是一款类似于 Atom 同名工具的 VS Code 插件,它提供快速光标移动(跳转)的功能。 代码之间的跳转是一项非常常用,且非常影响开发效率的功能。如果代码行数较少,我们可以通过滚动鼠标来移动到指定位置。但是,对于几百、上千行的代码,这样必然会让开发者感到崩溃。 当 Jumpy 被激活时,会在光标周围的区域创建标识(两个字母)。然后,只需输入两个字母的代码就可以跳到那个位置。
jumpy 是一款类似于 Atom 同名工具的 VS Code 插件,它提供快速光标移动(跳转)的功能。 代码之间的跳转是一项非常常用,且非常影响开发效率的功能。如果代码行数较少,我们可以通过滚动鼠标来移动到指定位置。但是,对于几百、上千行的代码,这样必然会让开发者感到崩溃。 当 Jumpy 被激活时,会在光标周围的区域创建标识(两个字母)。然后,只需输入两个字母的代码就可以跳到那个位置。
20.Path Intellisense
安装次数:3002830 Path Intellisense是一款自动完成文件名、文件路径的 VS Code 插件。 文件读写是开发过程中经常会接触到的一项功能,无论是用本地离线文件进行功能测试,还是开发过程中涉及到静态文件。 在以往,需要手动去找到指定的文件,然后拷贝路径。这样的繁琐过程对于少数文件处理还可以忍受,如果太多的话就成了一项非常影响效率的事情。 Path Intellisense 就可以让你像补全代码一样去不全文件名,这样就会大大提升开发过程中的效率。
Path Intellisense是一款自动完成文件名、文件路径的 VS Code 插件。 文件读写是开发过程中经常会接触到的一项功能,无论是用本地离线文件进行功能测试,还是开发过程中涉及到静态文件。 在以往,需要手动去找到指定的文件,然后拷贝路径。这样的繁琐过程对于少数文件处理还可以忍受,如果太多的话就成了一项非常影响效率的事情。 Path Intellisense 就可以让你像补全代码一样去不全文件名,这样就会大大提升开发过程中的效率。
往期精彩回顾
Fast.ai最新课程《2020程序员深度学习实战》视频分享
警惕!技术性诈骗团伙将照片做成能眨眼的小动图,攻破微信支付宝人脸识别
一个老程序员的忠告:千万不要一辈子靠技术生存
被综艺舞蹈风暴中的特效惊艳到了?AI说:我也可以!
近来CVPR的投稿数量飞涨。那么怎么看待所谓的“全民计算机视觉“?
AI把哈利波特的隐身衣给你送来了:基于流边缘的视频补全算法
【今日学术】CVPR2020 | 4篇必须要了解的图像超清新玩法
 虾米AI长按扫描二维码
虾米AI长按扫描二维码
关注我们 获取更多资讯
微信号:hixxm3032

点击“❀在看”,让更多朋友们看到吧~