SpringBoot默认的页面映射路径(即模板文件存放的位置)为“classpath:/templates/*.html”。静态文件路径为“classpath:/static/”,其中可以存放JS、CSS等模板共用的静态文件。
1、将HTML页面存放在resources/static目录下的访问
将HTML页面存放在 resources(资源目录)下的 static 目录中。
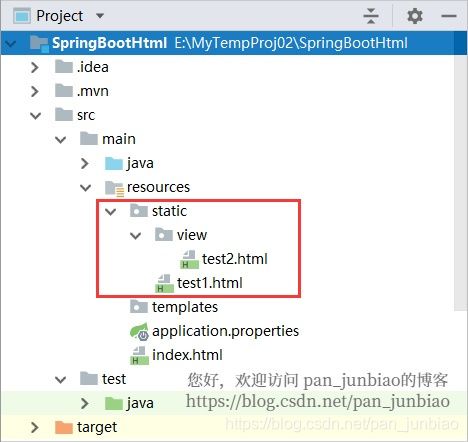
【示例】在static目录下创建test1.html页面,然后在static目录下创建view目录,在view目录下创建test2.html页面,实现在浏览器中的访问。项目结构如下图:
(1)在static目录下创建test1.html页面,页面代码如下:
测试页面1
测试页面1
您好,欢迎访问 pan_junbiao的博客
https://blog.csdn.net/pan_junbiao
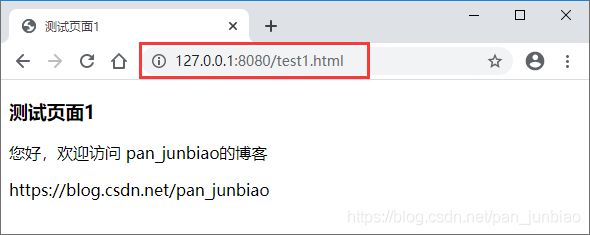
执行结果:
(2)在static目录下创建view目录,在view目录下创建test2.html页面,页面代码如下:
测试页面2
测试页面2
您好,欢迎访问 pan_junbiao的博客
https://blog.csdn.net/pan_junbiao
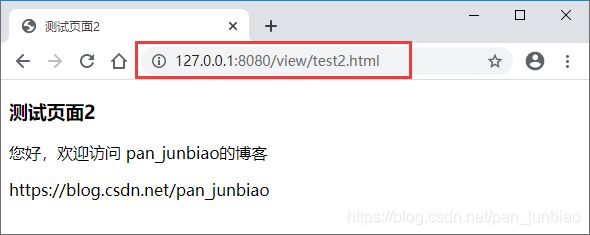
执行结果:
2、将HTML页面存放在resources/templates目录下的访问
将HTML页面存放在 resources(资源目录)下的 templates 目录中。
【示例】在templates目录下创建test3.html页面,实现在浏览器中的访问。
在templates目录下创建test3.html页面,页面代码如下:
测试页面3
测试页面3
您好,欢迎访问 pan_junbiao的博客
https://blog.csdn.net/pan_junbiao
2.1 方式一
解决SpringBoot不能直接访问templates目录下的静态资源(不推荐)
SpringBoot项目下的templates目录的资源默认是受保护的,没有开放访问权限。这是因为templates文件夹,是放置模板文件的,因此需要视图解析器来解析它。所以必须通过服务器内部进行访问,也就是要走控制器 → 服务 → 视图解析器这个流程才行。同时,存在安全问题,比如说,你把你后台的html文件放到templates,而这个文件夹对外又是开放的,就会存在安全隐患。
解决方法:在application.yml或者application.properties配置文件中将访问权限开放(不推荐)
application.yml文件配置:
spring:
resources:
static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
application.properties文件配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
配置完成后,启动SpringBoot,在浏览器中输入地址就可以直接访问templates目录下的静态资源了。
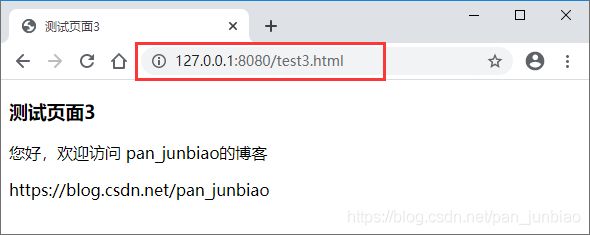
执行结果:
2.2 方式二
通过Controller控制器层跳转访问的资源(推荐)
在源代码层中创建controller目录(控制器层),在controller目录下创建IndexController(首页控制器类),项目结构如下图:
(1)pom.xml文件的配置
注意:一定要添加thymeleaf的依赖。
org.springframework.boot spring-boot-starter-thymeleaf
(2)编写控制器方法
创建IndexController(首页控制器类),代码如下:
package com.pjb.springboothtml.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 首页控制器
* @author pan_junbiao
**/
@Controller
public class IndexController
{
@RequestMapping("/test3")
public String test3()
{
return "test3";
}
}
执行结果:
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。