传统混合移动App开发模式,通常会使用WebView作为桥接层,但随着iOS和Android应用商店审核政策日趋严格,有时会被错误判定为简单网页打包成App,上架容易遭到拒绝。
既然可能存在风险,那我们可以不使用WebView,通过其他方式来进行渲染,比如使用APICloud推出的JavaScript跨平台开发框架avm.js,其升级后的App引擎不依赖WebView,提供百分百的原生渲染,可以帮助开发者提升渲染的效率和效果,同时还支持组件化开发,提供可靠的后端支持。此外avm.js与Vue语法类似,并兼容 React JSX,APICloud官网还提供了大量的案例和教程,学习成本低,非常适合开发者快速使用。
渲染效率提升明显
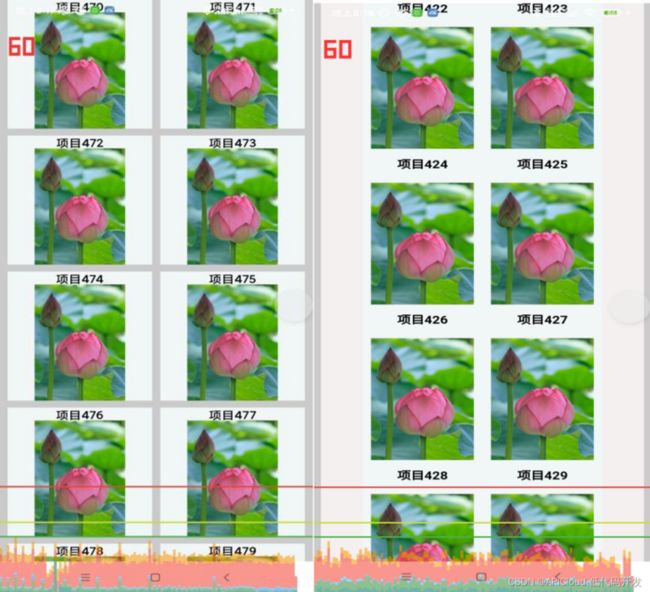
下方左图是用avm.js的Grid-View组件实现的列表,右图是使用WebView渲染HTML页面实现的列表,可通过GPU呈现模式分析曲线看到蓝色,绿色平均线降低很多,表示测量和绘制视图列表所需要的时间大幅减少。
Grid-View组件代码举例:
{item.title}
|
加载中...
组件化开发
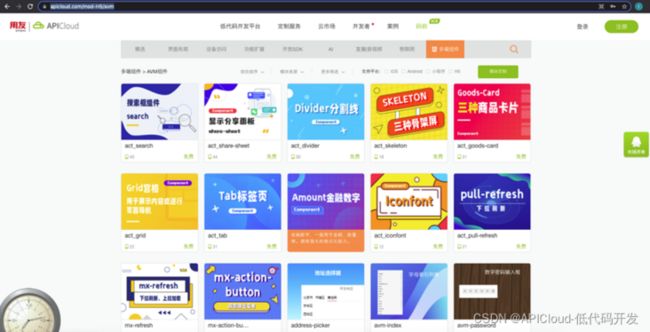
avm.js组件丰富,可自定义开发组件,目前提供系统级基础组件31个,ACT多端框架组件库和开发者贡献多端组件120多个。对于开发团队,随着项目的不断深入、迭代、优化,累积沉淀自己的组件库对于满足敏捷的项目交付要求和快速的迭代维护要求意义重大。
学习成本低,上手容易
avm.js框架语法和Vue语法类似,并兼容React JSX。如果是Vue、React的用户的话,将更易上手avm.js,几乎不需要学习成本。avm.js具备数据驱动特性,编写直观简洁的代码,可以将数据源绑定到应用用户界面,降低逻辑复杂性和开发难度,数据变更将自动实时反馈到用户界面。
- 使用STML定义一个组件 / 页面
STML组件兼容Vue单文件组件(SFC)规范,使用语义化的HTML模板及对象化JS风格定义组件或页面。STML最终被编译为JS组件 / 页面,渲染到不同终端。
{this.data.title}
- 使用JS定义一个组件 / 页面
JS组件 / 页面符合Web Components 规范,使用define函数进行组件定义,使用render函数渲染到终端。
avm.define('api-test', class extends Component {
data = {
title: 'Hello APP'
}
css(){
return `.header {
height: 45
}`
}
render() {
return (
{this.data.title}
);
}});
案例及视频教程
基于提升开发效率的这一目的,avm.js官方页面提供了App与小程序的实战开发培训教程,大量各行业各场景的模板和源码免费使用,在保障App体验效果的同时简化开发流程,提升开发效率。
点餐模版前后端源码教程
《点餐》项目是一个餐饮商户单商家堂食下单应用。 主要功能包括浏览商家主页信息、查看推荐菜品、下单商品、取餐等号等功能。 可以适用于小吃快餐餐饮商户的堂食点单管理,也可以进行稍微二开成为外卖、店铺或者是虚拟服务等电商小应用。
教育培训模板
本项目的一个教育培训服务APP。提供在线浏览机构信息、名师风采和课程预约订购等功能。
模板包含前后端,其中前端代码使用avm.js多端技术开发,可同时编译为Android & iOS App以及微信小程序;后端使用APICloud数据云3.0云函数自定义接口。
服饰商城模板
本模板为在线服饰商城类型,主要功能包括商品展示、商品搜索、购物车、订单管理等。
模板包含前后端,其中前端代码使用avm.js多端技术开发,可同时编译为Android & iOS App以及微信小程序;后端使用APICloud数据云3.0云函数自定义接口。
拼团商城模板说明
本模板为拼团商城类型,主要功能包括商品分类、商品详情、商品搜索、拼团、订单管理等。
模板包含前后端,其中前端代码使用avm.js多端技术开发,可同时编译为Android & iOS App以及微信小程序;后端使用APICloud数据云3.0云函数自定义接口。
后端开发支持
APICloud还为avm.js的使用者提供了服务端开发运维平台,数据云3.0提供了从后端开发、接口联调到上线运营维护等一整套方案。
开发者无需考虑数据库和服务器等基础设施,无需关心服务器测试环境的搭建,数据的备份及服务扩容等与业务无关的工作,只需关心逻辑本身。通过云引擎,云数据库,云函数,内置模型、等功能模块方便用户快速实现常用的后端功能。通过模型库复用快速把常用第三方功能引入到自己的项目中,节省开发时间。同时内置了管理后台、API调试等功能,在增加了自己编写后端服务灵活性的同时方便了前后端开发者的联调和测试。
数据云3.0可以实现很多后端常见的场景,例如:
- 一个小程序可以在APICloud上存储数据并通过自定义接口实现自己的业务逻辑。
- 一个移动app应用可以直接基于云平台提供的能力完成后端工作。
- 一个网站可以展示来自APICloud上的数据,网站的前端也可以放到APICloud平台。
- 快速开发出项目最小化可行产品来验证市场。
- 企业内部数字化业务的快速落地。
论坛支持
APICloud官方论坛设有AVM讨论区,开发过程中如果有问题可以到论坛搜索,或发帖寻找有经验的开发者进行讨论,还可以及时获取官方技术的支持。
总体而言,使用avm.js一个技术栈即可同时开发Android & iOS原生App、小程序和iOS轻App,且多端渲染效果统一。avm.js提供了更趋近于原生的编程体验,通过简洁的模型来分离应用的用户界面、业务逻辑和数据模型,适合高度定制的应用开发,感兴趣的前端小伙伴可以来学习尝试下~