- 1、Chrome Inspect介绍
- 2、Chrome Inspect打开方式
- 3、Chrome Inspect工具的使用
- (1)Chrome Inspect工作前提
- (2)Chrome Inspect操作
- 4、使用Chrome Inspect遇到的问题
- (1)Android系统版本问题
- (2)所测App的debug模式要打开
- (3)Xposed工具的安装
- (4)HTTP/1.1 404 Not Found和空白页问题
- (5)补充:安卓模拟器打开开发者选项
APP中的元素定位工具大致有三种:
uiautomatorviewer工具Appium Inspector工具Chrome Inspect工具
提示:本篇文章介绍
Chrome Inspect工具。
1、Chrome Inspect介绍
Chrome Inspect定位工具是用来抓取APP中Webview页面的。
为了项目的需求,为了更好的保证效果和布局跨平台,Android&H5混合开发一般是我们不错的选择。Google浏览器中的Chrome Inspect定位工具,提供了一个移动端Web页面开发调试的功能,通过它我们可以调试手机页面,可以看到页面的源码,从而进行元素的定位。
使用Chrome Inspect定位工具的前提条件
使用Chrome开发人员工具调试原生Android应用中的WebView,Android版本应该在Android4.4(KitKat)或更高版本上,通过DevTools在原生Android应用中调试WebView页面中的内容。
2、Chrome Inspect打开方式
打开PC端的Chrome浏览器,在访问地址栏中输入chrome://inspect/就可以了,就是这么简单。
如下图:
3、Chrome Inspect工具的使用
(1)Chrome Inspect工作前提
- 所测试设备是开机状态(手机或者模拟器)。
- 确保电脑与设备是链接状态,也就是
cmd进入命令行终端,
输入adb connect 127.0.0.1:21503链接逍遥模拟器,
输入adb devices能够获取设备名称。
(2)Chrome Inspect操作
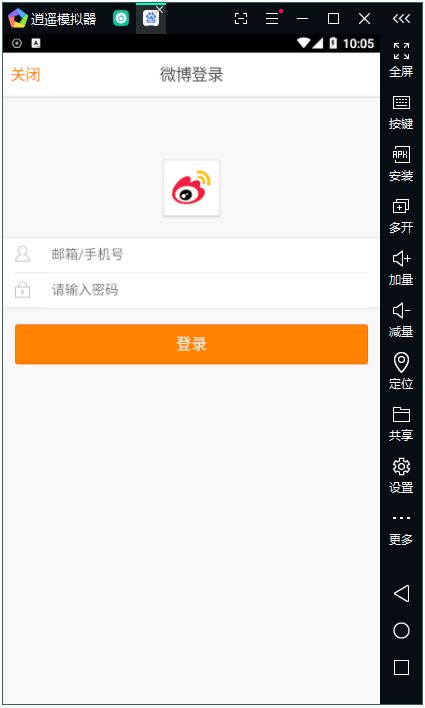
1)在APP中打开含有Webview的页面
例如:开百度APP,进入到微博登陆的界面就是一个含有Webview的页面。
如下图:
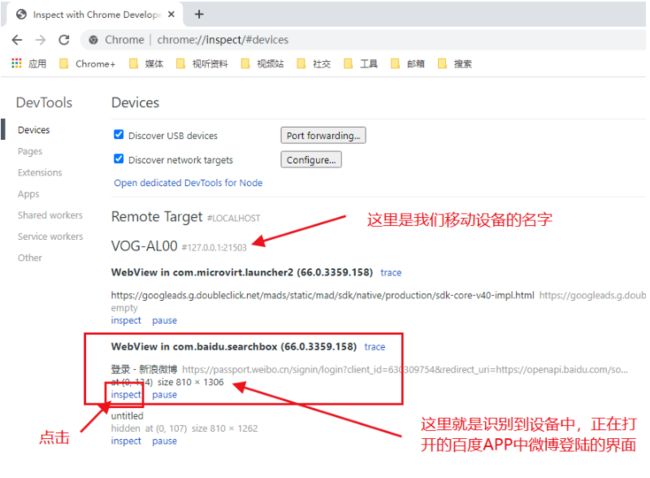
2)在Chrome Inspect中识别到Webview页面
我们进入到PC端的Chrome浏览器中,访问地址栏中输入chrome://inspect/(没有显示的话就点击一下刷新),就可以检测到当前应用程序界面是Webview页面了。
如下图:
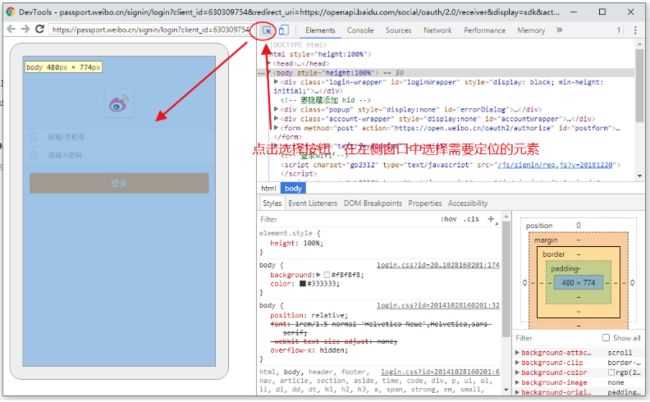
3)点击inspect可以进入调试视图
点击如上图中的inspect,可以进入Chrome Inspect工具的调试视图 .
会弹出一个新窗口,显示当前页面的Webview元素信息。
并且元素定位方法同Selenium WebDriver一致。
就是这么简单。
4、使用Chrome Inspect遇到的问题
(1)Android系统版本问题
Android移动设备版本应该在Android4.4或更高版本上。
从Android 4.4开始,webkit是支持远程调试的。
(2)所测App的debug模式要打开
在使用Chrome Inspect工具调试移动端APP的Webview页面的时候,需要将该APP的debug模式打开。
但其实大部分APP的debug模式都是关闭的,要去找一个开启debug模式的版本还是比较麻烦的。
因此需要使用借助第三方工具来强制开启任何APP的Android webview debug模式,使之可以使用Chrome Inspect。
而这个工具就是Xposed。
(3)Xposed工具的安装
1)将设备进行root。
因为涉及到root权限,因此需要将设备进行root。
有很多工具可以来root,比如KingRoot等。
注:Android模拟器默认root。
2)下载Xposed框架。
官方下载地址:http://repo.xposed.info/module/de.robv.android.xposed.installer
点击页面下方的Show older versions,选择一个稳定版本进行下载。
3)安装Xposed框架。
将下载好的Xposed安装包de.robv.android.xposed.installer_v32_de4f0d.apk,直接拖入到Android模拟器中,进行安装。
安装好后如下图:
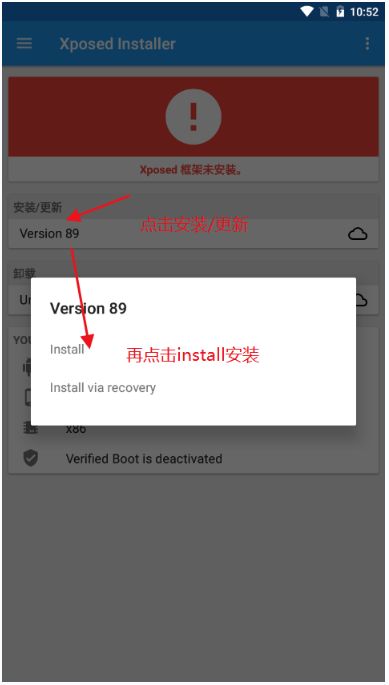
4)安装/更新Xposed框架。
打开Xposed Installer,选择“安装/更新”的最新版,然后点“安装”会自动下载刷入。(过程可能会有一些慢)
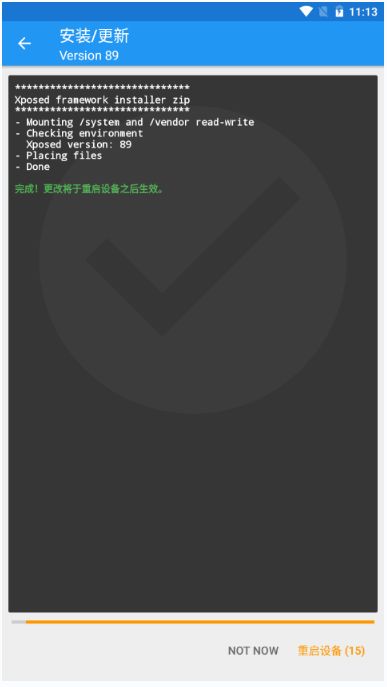
如下图所示:
安装界面,如下图所示:
安装更新完成后的界面,如下图所示:
4、安装Xposed webview debugging模块。
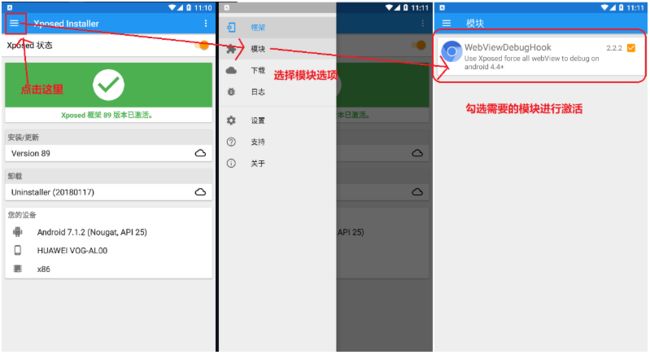
打开Xposed界面中点击左上角的三条横杠,选择模块,然后启用需激活模块的复选框,正常重启后即可使用。
如下图所示:
如果你的手机中没有安装WebViewDebugHook模块或者没有任何模块,如下图:
可以在Xposed中进行下载安装WebViewDebugHook模块。
如下图所示:
然后按照上面的方式激活WebViewDebugHook模块即可。
(4)HTTP/1.1 404 Not Found和空白页问题
在chrome://inspect/#devices中点击inspect出现的窗口中,界面是出现HTTP/1.1 404 Not Found或者是空白页的现象。
空白页,如下图所示:
HTTP/1.1 404 Not Found界面,如下图所示:
原因:
对于国内的程序猿来说,由于无法访问 https://chrome-devtools-frontend.appspot.com,就会出现出现HTTP/1.1 404 Not Found或者空白页面的现象。
例如上面的@33f6ad690e178169a17596eeec8596751a696d1e就是移动设备中浏览器的一个版本号,当你换一个手机或模拟器的时候,版本号可能就不一样了。
因为不同型号的手机生产商可能会打包不同版本的Chrome浏览器内核,Chrome Inspect定位工具就会先访问 https://chrome-devtools-frontend.appspot.com,下载对应的chrome-devtools相关驱动,而国内无法访问并下载这些驱动,就出现了404和空白页。
网上找到如下三种解决方式:
- 方法一:下载
devtools的inspect的 离线开发者调试工具包。(花钱,没有免费的) - 方法二: 修改网络连接,修改hosts文件。
- 方法三:使用第三方的
chromium内核的浏览器,如QQ浏览器。
(都不好使,大家也可以自己试试)
推荐使用VPN,或者下载一个可FQ的谷歌浏览器用一下即可,不用的时候就关了。
(5)补充:安卓模拟器打开开发者选项
- 打开手机的“设置”,进入到“设置”页面;
- 滑到“设置”页面的最下端,找到“关于手机”,进入到“关于手机”页面;
- 找到“版本号”,连续点击。
- 会弹出一段文字提醒,直到提醒次数为0后,结束点击。
- 返回“设置”界面,开发者选项就出来了。