JavaScript 中类数组对象:
- 函数里面的参数对象 arguments;
- 用 getElementsByTagName/ClassName/Name 获得的 HTMLCollection;
- 用 querySelector 获得的 NodeList。
arguments
实例
通过 Object.prototype.toString.call 返回的结果是 '[object arguments]',可以看出来返回的不是 '[object array]',说明 arguments 和数组还是有区别的
HTMLCollection
HTMLCollection 简单来说是 HTML DOM 对象的一个接口,这个接口包含了获取到的 DOM 元素集合,返回的类型是类数组对象,如果用 typeof 来判断的话,它返回的是 'object'。它是及时更新的,当文档中的 DOM 变化时,它也会随之变化。
NodeList
NodeList 对象是节点的集合,通常是由 querySlector 返回的。NodeList 不是一个数组,也是一种类数组。虽然 NodeList 不是一个数组,但是可以使用 for...of 来迭代。
var list = document.querySelectorAll('input[type=checkbox]');
for (var checkbox of list) {
checkbox.checked = true;
}
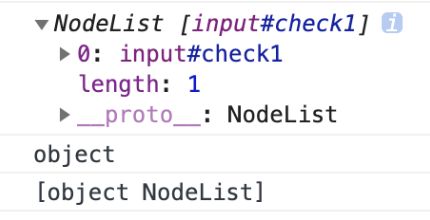
console.log(list);
console.log(typeof list);
console.log(Object.prototype.toString.call(list));类数组应用场景
遍历参数操作
function add() {
let sum = 0;
let len = arguments.length
for (let i = 0; i < len; i++) {
sum += arguments[i]
}
return sum
}
console.log(add(1, 2, 3, 4)) // 10定义链接字符串函数
function strConcat(separa) {
console.log(arguments)
// [Arguments] {
// '0': '.',
// '1': 'one',
// '2': 'two',
// '3': 'three',
// '4': 'four',
// '5': 'five'
// }
let args = Array.prototype.slice.call(arguments, 1)
console.log(args) // [ 'one', 'two', 'three', 'four', 'five' ]
return args.join(separa)
}
// one.two.three.four.five
console.log(strConcat(".", "one", "two", "three", "four", "five"))传递参数使用
借用参数
// 使用 apply 将 foo 的参数传递给 bar
function foo() {
bar.apply(this, arguments);
}
function bar(a, b, c) {
console.log(a, b, c);
}
foo(1, 2, 3) //1 2 3类数组转换成数组
使用apply,call
let arrArgus = {
0: "a",
1: 'b',
length: 2
}
Array.prototype.push.call(arrArgus, 'c', 'd')
console.log(typeof arrArgus) // object
console.log(arrArgus) // { '0': 'a', '1': 'b', '2': 'c', '3': 'd', length: 4 }
function sliceSum(a, b) {
let args = Array.prototype.slice.call(arguments)
// let args = [].slice.call(arguments) 有同样效果
console.log(args.reduce((sliceSum, cur) => sliceSum + cur))
}
function concatSum(a, b) {
let args = Array.prototype.concat.apply([], arguments)
console.log(args.reduce((concatSum, cur) => concatSum + cur))
}
sliceSum(1, 2) // 3
concatSum(2, 3) // 5
ES6 的方法转数组
Array.from(arguments)
[...arguments];
// 参数使用spread操作符
function sum(...args) {
console.log(args.reduce((sum, cur) => sum + cur));
}