前言
大家好,我是林三心,众所周知,修饰符也是Vue的重要组成成分之一,利用好修饰符可以大大地提高开发的效率,接下来给大家介绍一下面试官最喜欢问的13种Vue修饰符
1.lazy
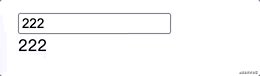
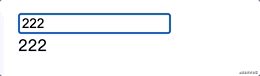
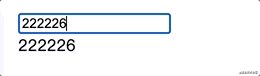
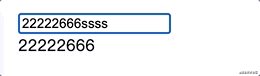
lazy修饰符作用是,改变输入框的值时value不会改变,当光标离开输入框时,v-model绑定的值value才会改变
{{value}}
data() {
return {
value: '222'
}
}2.trim
trim修饰符的作用类似于JavaScript中的trim()方法,作用是把v-model绑定的值的首尾空格给过滤掉。
{{value}}
data() {
return {
value: '222'
}
}3.number
number修饰符的作用是将值转成数字,但是先输入字符串和先输入数字,是两种情况
{{value}}
data() {
return {
value: '222'
}
}先输入字母的话,
number修饰符无效
4.stop
stop修饰符的作用是阻止冒泡
methods: {
clickEvent(num) {
不加 stop 点击按钮输出 1 2
加了 stop 点击按钮输出 1
console.log(num)
}
}5.capture
事件默认是由里往外冒泡,capture修饰符的作用是反过来,由外网内捕获
methods: {
clickEvent(num) {
不加 capture 点击按钮输出 1 2
加了 capture 点击按钮输出 2 1
console.log(num)
}
}6.self
self修饰符作用是,只有点击事件绑定的本身才会触发事件
methods: {
clickEvent(num) {
不加 self 点击按钮输出 1 2
加了 self 点击按钮输出 1 点击div才会输出 2
console.log(num)
}
}7.once
once修饰符的作用是,事件只执行一次
methods: {
clickEvent(num) {
不加 once 多次点击按钮输出 1
加了 once 多次点击按钮只会输出一次 1
console.log(num)
}
}8.prevent
prevent修饰符的作用是阻止默认事件(例如a标签的跳转)
点我
methods: {
clickEvent(num) {
不加 prevent 点击a标签 先跳转然后输出 1
加了 prevent 点击a标签 不会跳转只会输出 1
console.log(num)
}
}9.native
native修饰符是加在自定义组件的事件上,保证事件能执行
执行不了
10.left,right,middle
这三个修饰符是鼠标的左中右按键触发的事件
methods: {
点击中键输出1
点击左键输出2
点击右键输出3
clickEvent(num) {
console.log(num)
}
}11.passive
当我们在监听元素滚动事件的时候,会一直触发onscroll事件,在pc端是没啥问题的,但是在移动端,会让我们的网页变卡,因此我们使用这个修饰符的时候,相当于给onscroll事件整了一个.lazy修饰符
...12.camel
不加camel viewBox会被识别成viewbox
加了canmel viewBox才会被识别成viewBox
12.sync
当父组件传值进子组件,子组件想要改变这个值时,可以这么做
父组件里
sync修饰符的作用就是,可以简写:
父组件里
13.keyCode
当我们这么写事件的时候,无论按什么按钮都会触发事件
那么想要限制成某个按键触发怎么办?这时候keyCode修饰符就派上用场了
Vue提供的keyCode:
//普通键
.enter
.tab
.delete //(捕获“删除”和“退格”键)
.space
.esc
.up
.down
.left
.right
//系统修饰键
.ctrl
.alt
.meta
.shift例如(具体的键码请看键码对应表)
按 ctrl 才会触发
也可以鼠标事件+按键
可以多按键触发 例如 ctrl + 67
结语
我是林三心,一个热心的前端菜鸟程序员。如果你上进,喜欢前端,想学习前端,那咱们可以交朋友,一起摸鱼哈哈,摸鱼群,加我请备注【思否】
![]()