- 字节跳动 后端开发 一面 面经
我喝AD钙
面经java后端面试
2023-08-07字节跳动后端开发一面1自我介绍:学历背景-实习/项目-校园经历-获奖2介绍一下java全栈实习:业务-解决方案-工作-成果-反思3xx功能怎么做的:业务-表设计-前端原型-功能-前后端接口-后端实现4订单管理货物管理怎么做的:xxx5数据存储用的啥:mysql给主键常用字段加索引6货物限量怎么处理:java加锁(锁的比较与选择)/数据库事务(考虑了吗,为什么没用)7单体应用,某
- Gradio全解系列——Blocks:底层区块类(下)
龙焰智能
Gradio全解教程Blockslayoutrenderthemeloadcss/jstab/accordian
Gradio全解系列——Blocks:底层区块类(下)前言本篇摘要10.Blocks:底层区块类10.4BlocksLayout:布局10.4.1行与列1.Rows2.Columns10.4.2选项卡和折叠类10.4.3重渲染.render()10.4.4Group分组10.4.4其它1.填充浏览器的高与宽2.Visibility:可见性10.5动态渲染@render()10.5.1动态参数10.
- Gradio全解系列——Interface:高级抽象界面类(下)
龙焰智能
Gradio全解教程GradioInterfacecomponentsAccordionstreamingExamplesState
Gradio全解系列——Interface:高级抽象界面类(下)前言本篇摘要9.Interface:高级抽象界面类9.2基础类实践9.2.1.不同数量输入输出组件的演示1.Standard演示2.Output-only演示3.Input-only演示4.Unified整合演示9.2.2组件属性1.外观行为类属性2.信息类属性9.2.3Interface类的描述性参数9.2.4使用Accordion
- MySQL进阶篇 === 索引分类
前端 贾公子
java数据库开发语言
目录索引分类思考题语法索引分类与使用总结一、索引类型二、InnoDB存储引擎的索引存储形式三、聚集索引选取规则四、思考题解答五、索引的语法六、案例分析索引分类分类含义特点关键字主键索引针对于表中主键创建的索引默认自动创建,只能有一个PRIMARY唯一索引避免同一个表中某数据列中的值重复可以有多个UNIQUE常规索引快速定位特定数据可以有多个全文索引全文索引查找的是文本中的关键词,而不是比较索引中的
- 后端开发面经系列 -- 字节跳动C/C++一面面经
阿Q技术站
面经字节跳动面经c++面经字节跳动职场经验
字节跳动C/C++一面面经公众号:阿Q技术站来源:https://www.nowcoder.com/feed/main/detail/74bf25e202ea4fcba09c01dae530ff9b1、虚拟地址是怎么转化到物理地址的?页表的构成?mmu了解过吗?虚拟地址到物理地址的转换是通过操作系统中的内存管理单元(MemoryManagementUnit,MMU)来实现的。MMU是计算机系统中的
- 麒麟系统中删除权限不够的文件方法
乙龙
linuxkylin
在麒麟系统中删除权限不够的文件,可以尝试以下几种方法:通过修改文件权限删除打开终端:点击左下角的“终端”图标,或者通过搜索功能找到并打开终端。定位文件:使用cd命令切换到文件所在的目录。修改文件权限:使用chmod命令修改文件权限,使当前用户具有读写执行权限。例如:chmod777文件名这里的777表示赋予所有用户对该文件的读、写、执行权限。删除文件:使用rm命令删除文件,例如:rm文件名如果需要
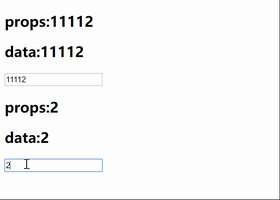
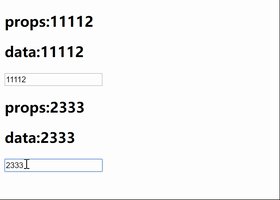
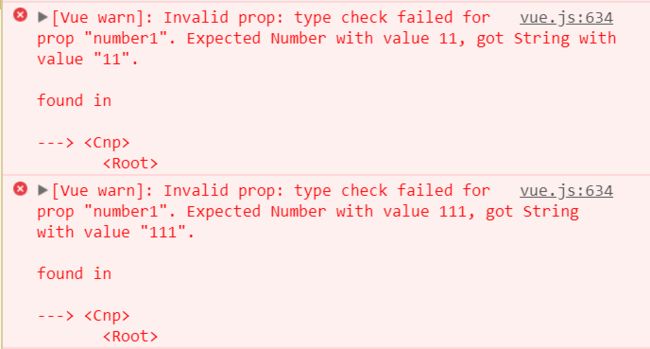
- ts 快速基础回顾
ivanfor666
ts前端
constnum:number=1conststr:string='1'constbool:boolean=trueconstundef:undefined=undefinedconstnul:null=nullconstbig:bigint=9876543210987654321nconstsynbol:Symbol=Symbol()constobj:Object=num?str:bool?bi
- 学习笔记08——ConcurrentHashMap实现原理及源码解析
码代码的小仙女
高级开发必备技能哈希算法算法
1.概述为什么需要ConcurrentHashMap?解决HashMap线程不安全问题:多线程put可能导致死循环(JDK7)、数据覆盖(JDK8)优化HashTable性能:通过细粒度锁替代全局锁,提高并发度对比表特性HashMapHashTableConcurrentHashMap线程安全否是是锁粒度无锁全局锁分段锁/CAS+synchronized并发性能高极低高Null键/值允许不允许不允
- Node.js 发展史
ivanfor666
node.js
自从Node.js诞生以来,它经历了许多版本的演进和改进。Node.js于2009年首次发布,由RyanDahl创建,从那时起,它经历了许多重要版本和里程碑。在这篇文章中,我将为你介绍Node.js从发布至今的一些重要版本,包括它们的主要特性和变化。Node.js0.1.0(2009年5月27日):Node.js的首个公开版本。支持基本的网络通信和文件系统操作。Node.js0.4.0(2010年
- 2024年12月中国电子学会青少年软件编程(Python)等级考试试卷(一级)真题 + 答案
伶俐角少儿编程
python少儿编程青少年编程等级考试中国电子学会
青少年软件编程(Python)等级考试试卷(一级)分数:100题数:37一、单选题(共25题,共50分)可以对Python代码进行注释的符号是?()A.B.//C.**D.#正确答案:D答案解析:本题考察的Python编程基础,Python中进行注释使用的是#号。在Python中,选项中不属于逻辑运算符的是?()A.andB.orC.ifD.not正确答案:C答案解析:本题考察的是逻辑运算符,an
- HarmonyNext深度解析与ArkTS实战指南
harmonyos-next
引言HarmonyNext作为华为最新推出的操作系统版本,不仅在性能上有了显著提升,更在开发体验上为开发者带来了全新的可能性。本资源将深入探讨HarmonyNext的核心技术,并结合ArkTS语言,通过详细的案例代码和讲解,帮助开发者快速掌握HarmonyNext的开发技巧。第一章:HarmonyNext技术概览1.1HarmonyNext的新特性HarmonyNext引入了多项创新技术,包括但不
- 【Spring Cloud Alibaba】基于Spring Boot 3.x 搭建教程
m0_74824534
面试学习路线阿里巴巴springboot后端java
目录前言一、开发环境二、简介1.主要功能2.组件三、搭建过程1-主体工程搭建2-服务注册与发现组件——Nacos的安装3-服务注册与发现——服务提供者4-服务注册与发现——服务消费者5-服务配置中心6-OpenFeign服务接口调用7-OpenFeign高级特性8-SpringCloudGateway网关9-OpenFeign集成Sentinel实现服务降级前言本教程主要介绍如何基于SpringB
- C语言:多组输入a+b
爱学习的小孩啦
C_编程c语言开发语言
链接:登录—专业IT笔试面试备考平台_牛客网来源:牛客网计算a+b输入描述:输入包含多组数据,每组数据输入一行,包含两个整数输出描述:对于每组数据输出一行包含一个整数表示两个整数的和示例1输入1234输出37#includeintmain(){inta,b;//读取输入,直到文件结束while(scanf("%d%d",&a,&b)!=EOF){//计算两个整数的和intresult=a+b;//
- springboot527基于Java企业项目管理系统(论文+源码)_kaic
开心毕设
数据库rabbitmqkafka
摘要如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统企业项目管理系统信息管理难度大,容错率低,管理人员处理数据费工费时,所以专门为解决这个难题开发了一个企业项目管理系统,可以解决许多问题。企业项目管理系统按照操作主体分为管理员和用户。管理员的功能包括操作日志管理、字典管理、论坛管理、公告管理
- 【数据挖掘】Pandas
dundunmm
数据挖掘数据挖掘pandas人工智能
Pandas是Python进行数据挖掘和数据分析的核心库之一,提供了强大的数据清洗、预处理、转换、分析和可视化功能。它通常与NumPy、Matplotlib、Seaborn、Scikit-Learn等库结合使用,帮助构建高效的数据挖掘流程。1.读取数据Pandas支持多种数据格式,如CSV、Excel、JSON、SQL、Parquet等。importpandasaspd#读取CSV文件df=pd.
- 什么是欧拉公式
玄湖白虎
数学建模正则表达式
欧拉公式在不同的学科中有着不同的含义。复变函数中,e^(ix)=(cosx+isinx)称为欧拉公式,e是自然对数的底,i是虚数单位。拓扑学中,在任何一个规则球面地图上,用R记区域个数,V记顶点个数,E记边界个数,则R+V-E=2,这就是欧拉定理,它于1640年由笛卡尔首先给出证明,后来欧拉于1752年又独立地给出证明,我们称其为欧拉定理,在国外也有人称其为笛卡尔定理。他被称为世界上最简洁的公式中
- OINH系列(自编)---> <Page 1-[2]>题库原题
玄湖白虎
C++YACSNOIP算法OINH系列
不同难度的会以3~8道题为单位,可能略过一些简单的(漏掉的会以下篇展出)OINH系列即为oneinninth/eighth每次只展出总题数的九分之一或八分之一1013题目描述读入n(1usingnamespacestd;intmain(){doubles=0,m;intn,a;cin>>n;for(inti=0;i>a;s+=a;}m=s/n;printf("%.0lf",s);coutusing
- 家居行业全渠道零售技术解决方案架构指南
CSTechAIExpert
零售架构科技产品运营
家居行业全渠道零售技术解决方案架构指南行业数字化转型挑战体验断层线上渠道商品认知度不足,退货率高达35-42%物流成本高企大件商品平均物流成本占比达18%,破损率超行业标准2.3倍决策周期长客户平均决策周期达12.7天,需构建全链路交互体系核心系统技术实现一、沉浸式体验引擎3D场景化展示WebGL模型轻量化处理defoptimize_model(obj_file):apply_decimation
- 【在Oracle Linux 7 上安装Oracle 19c - 基于ASM存储的单实例数据库】
AllanHwang
Oracleoracle数据库linux
在OracleLinux7上安装Oracle19c-基于ASM存储的单实例数据库前言环境环境准备阶段配置主机名、网络等安装ORACLE先决条件的软件包修改系统参数安装阶段下载软件安装GRID安装ORACLEDBCA建库使用阶段ASM的启动和暂停自动启停手动启停前言记录Oracle学习过程,形成自己的知识体系。目前有部分操作还不清楚具体原理,后期随着学习的深入,逐渐完善本文档。环境系统:Oracle
- 快收藏,清华出品的DeepSeek:从入门到精通教程pdf
2501_90570130
人工智能pdf
资源链接:https://pan.quark.cn/s/e9b7230b1538家人们,我刚看完这份清华的PPT,被DeepSeek狠狠惊艳到它功能太强大啦,写文案、生成代码不在话下,还能辅助决策、做数据分析,连诗歌故事创作都OK!清华专家还分享超多实用技巧,像避免AI幻觉、设计超棒提示语,全是干货AI如今无处不在,不用就真的要落后啦!这份PPT简直是AI入门神器,有它就能变身AI达人别犹豫,赶紧
- 清华DeepSeek从入门到精通系列PDF全五弹
2501_90737221
pdf人工智能
资源链接:https://pan.quark.cn/s/e9b7230b1538宝子们,今天要给大家分享一套超级厉害的DeepSeek系列PDF,由清华大学新闻与传播学院新媒体研究中心元宇宙文化实验室出品,从入门到精通,全方位带你玩转人工智能!DeepSeek从入门到精通(清华大学指南第一弹)这本PDF是DeepSeek的敲门砖,内容涵盖DeepSeek的基本概念、应用场景以及如何使用DeepSe
- 每日十个计算机专有名词 (7)
太炀
每日十个计算机专有名词杂项
Metasploit词源:Meta(超越,超出)+exploit(漏洞利用)Metasploit是一个安全测试框架,用来帮助安全专家(也叫渗透测试人员)发现和利用计算机系统中的漏洞。你可以把它想象成一个工具箱,里面装满了各种可以测试网络和应用程序安全的工具。它有很多预设的“攻击模块”,这些模块可以模拟黑客的攻击方式,帮助你检查自己的系统是否容易受到攻击。通过这些攻击模拟,你可以发现安全漏洞,并及时
- 三七互娱,蓝禾,顺丰,oppo,游卡,汤臣倍健,康冠科技,作业帮,高途教育25届春招内推
weixin_53585422
java算法游戏美术嵌入式硬件求职招聘
三七互娱,蓝禾,顺丰,oppo,游卡,汤臣倍健,康冠科技,作业帮,高途教育25届春招内推①康冠科技【职位】算法、软件、硬件、技术,结构设计,供应链,产品,职能,商务【一键内推】https://sourl.cn/2Mm9Lk【内推码】EVBM88②蓝禾(秋招投过还可投)【岗位】国内/国际电商运营,设计,营销,职能,工作地:深圳【请选择“校园大使推荐码”】71T3HES【一键内推】https://so
- 苹果iPhone 16e发布:4499元起售,值不值得买?
AL.千灯学长
iphoneios
苹果iPhone16e发布:4499元起售,值不值得买?事件背景苹果在最近的发布会上正式推出了iPhone16e,起售价为4499元。作为iPhone16系列的入门款,iPhone16e以相对亲民的价格吸引了不少消费者的关注。不过,这款手机到底值不值得买?我们一起来看看它的亮点和不足。iPhone16e的主要亮点1.价格更亲民作为苹果的“平价”机型,iPhone16e的起售价为4499元,比iPh
- GaussDB 学习进阶路线-进阶篇:分布式架构、性能调优与高可用实战
Jan123.
gaussdb学习分布式
引言GaussDB的进阶能力体现在对分布式架构、企业级高可用、深度性能优化的掌握上。本文将以生产环境为背景,深入剖析GaussDB的数据分片、并行计算、主备容灾、云原生集成等核心技术,结合实战配置与调优案例,助你解锁GaussDB的高阶技能,构建稳定高效的分布式数据库系统!一、分布式架构:数据分片与并行计算1.分布式表设计与数据分片分片策略策略适用场景示例哈希分片数据均匀分布,避免热点DISTRI
- 错误:ORA-01034: ORACLE不可用ORA-27101:共享内存域不存在
走到哪,爬到哪
oraleoracle数据库database
出现原因出现的原因有多种,我出现的原因是,登录oracle后,非正常退出,比如直接关闭窗口。解决方法在虚拟机命令窗口输入sqlplus/assysdba启动oraclestartup
- AI 进阶指南:携手DeepSeek从小白到行业先锋的跃迁之路
轻口味
大模型实战人工智能deepseek大模型
AI进阶指南:携手DeepSeek从小白到行业先锋的跃迁之路在当今数字化浪潮汹涌澎湃的时代,人工智能(AI)宛如一颗璀璨的明星,照亮了各个领域的创新与发展道路。然而,面对AI这一庞大而复杂的体系,许多人往往感到迷茫无措,不知自己处于何种水平,更不知如何迈向更高的层次。尤其是DeepSeek的出圈,AI的热度更加火爆。无论是普通用户还是AI从业者也变得很迷茫,不知如何应对AI的崛起。本文将依据AI应
- 软考程序员各模块知识点对应的分值分布及考试形式总结
水瓶丫头站住
考试排序算法算法数据结构
软考程序员考试分为基础知识(综合知识)和应用技术两个科目,各科目满分均为75分,合格标准通常为45分。以下是各模块知识点对应的分值分布及考试形式总结:一、综合知识(上午考试)题型:75道客观选择题(含5道专业英语题),每题1分,总分75分。核心模块及分值(基于近10次考试统计):数据结构和算法(11-13分)重点:顺序表、链表、树、图、排序与查找算法等。计算机系统基础知识(7-11分)包含进制转换
- 算法001-奇偶统计-给你若干个数字,最后一个数字是 0,让你统计这些数字中有多少个偶数,以及所有奇数的和
m0_66127918
c++
奇偶统计【题目描述】给你若干个数字,最后一个数字是0,让你统计这些数字中有多少个偶数,以及所有奇数的和。【输入格式】一行,若干个数字,最后一个数字是0。【输出格式】第一行是这些数字中的偶数的个数。第二行是这些数字中奇数的总和。【样例】输入数据:125372399436542899933660输出数据:8257#includeusingnamespacestd;intmain(){intn,num_
- 前端面试题---2022
每日一小知识
前端htmlnpmvscodenode.js
*集大成之面试题,我们不做面试题的创作者,只做面试题的搬运工(侵必删)〇理论一个完整的URL解析过程1用户输入URL地址。2对URL地址进行DNS域名解获得IP地址。3建立TCP连接(三次握手)。4浏览器向web服务器发送一个HTTP请求报文。5服务器返回HTTP响应报文给客户端。6关闭TCP连接(四次挥手)。7浏览器解析文档资源并渲染页面。解析过程:浏览器解析的资源(html,svg,Xhtml
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option