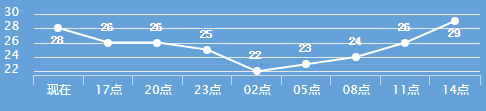
在使用highcharts绘制图表的时候,不知道小伙伴们有没有遇到到一个问题,就是ataLabels里的文字会有阴影,字体为白色则会有黑色的阴影,字体为蓝色则会有白色的阴影。效果如下:
看起来是不是很恶心?!!!
该效果的代码如下:
var obj={
chart:{
backgroundColor: null,
style:{
// color:"#fff"
}
},
title:{
text:null
},
xAxis:{
categories:["现在","17点","20点","23点","02点","05点","08点","11点","14点"],
labels:{
style:{
color:"#fff"
}
}
},
yAxis:{
title:{
text:null
},
categories:[17,22,27,32,37],
labels:{
style:{
color:"#fff"
}
}
},
plotOptions: {
series: {
animation: false
},
line:{
dataLabels:{
enabled:true,
// color:"#fff",
style:{
color: "#fff",
fontFamily: "宋体",
textShadow:false
},
text:{
outline:"none"
}
},
enableMouseTracking:false
}
},
series:[
{
data:[28,26,26,25,22,23,24,26,29],
color:"#fff"
}
],
credits:{
enabled:false
},
legend:{
enabled:false
}
}
var charts=$("#center").highcharts(obj);
注意哦,
dataLabels:{
enabled:true,
style:{
color: "#fff",
fontFamily: "宋体",
textShadow:false
}
}
dataLabels里style已经设置了textShadow:false,但是一点效果都有没有哦。说明不是文字阴影的问题。
也许会有小伙伴说直接给dataLabels设置取消阴影,答案是依然没有效果滴哦。
也许是我不够细心,反正翻遍highcharts文档我也没有找到相关解决方案。
难道,就真的不能解决这个问题吗?
答案当然是否定的,不然写下这篇blog不是没有任何意义了不是?!
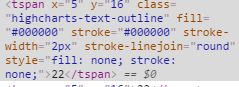
打开开发者模式进行调试,选中line上的dataLabels,不知道小伙伴们有没有发现在Elements面板会有如下代码被选中:
其中有fill="#000000",stroke="#000000'',整个图表有颜色的地方用的都是白色,那么,恶心的所谓的黑色阴影就只能是它们产生的效果。
于是,刚开始的时候,我尝试如下解决方案,就是根据上图选中的代码在定义的图表后边添上如下两行代码:
$("tspan.highcharts-text-outline").css("fill","none");
$("tspan.highcharts-text-outline").css("stroke","none");
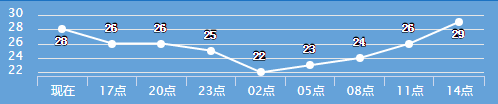
效果如下图:
如我所愿,问题得到解决。但觉得不完美,感觉很突兀,因为尽管Elements面板有相关代码提示,但是html文档里是找不到相关信息的哦。如果让其它小伙伴儿看的话,看到这里一开始说不定也会懵逼的吧。
想了想,既然图表所有的元素都是在配置的对象里设置的,也许可以尝试在配置对象里解决。既然类名是highcharts-text-outline,那就是跟text-outline有关系了,何不照配置对象的方式尝试如下设置?!
dataLabels:{
enabled:true,
// color:"#fff",
style:{
color: "#fff",
fontFamily: "宋体",
textShadow:false,
},
text:{
outline:"none"
}
}
呵呵,恶心的黑色text-outline又出现了。
落落不灰心,想想title等元素的text属性都是在style里设置的,瞬间又有了“解决方案”。代码如下:
dataLabels:{
enabled:true,
// color:"#fff",
style:{
color: "#fff",
fontFamily: "宋体",
textOutline:"none"
}
}
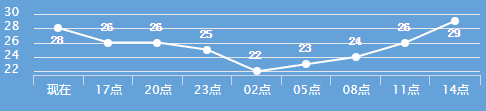
这次真的解决了哦,不信看图:
(__) 嘻嘻……,独自解决了这个问题,感觉棒棒哦!