在我们是前端开发中,有一种常用的开发工具:VScode,但是在你安装完成后你会发现他有很多插件,包括前端的后端的等等,今天主要给大家介绍20款前端中常用的插件:
1、Auto Close Tag:自动闭合HTML/XML标签
2、Auto Rename Tag:自动完成另一侧标签的同步修改
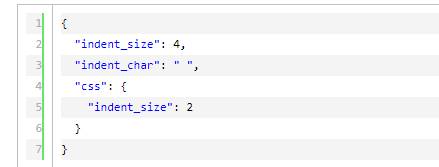
3、Beautify:格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
4、Bracket Pair Colorizer:给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5、Debugger for Chrome:映射vscode上的断点到chrome上,方便调试
6、ESLint:js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。
7、GitLens:方便查看git日志,git重度使用者必备
8、HTML CSS Support:智能提示CSS类名以及id
9、HTML Snippets:智能提示HTML标签,以及标签含义
10、JavaScript(ES6) code snippets:ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
11、jQuery Code Snippets:jQuery代码智能提示
12、Markdown Preview Enhanced:实时预览markdown,markdown使用者必备
13、markdownlint:markdown语法纠错
14、Material Icon Theme:个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
15、open in browser:vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
16、Path Intellisense:自动提示文件路径,支持各种快速引入文件
17、React/Redux/react-router Snippets:React/Redux/react-router语法智能提示
18、Vetur:Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
19、Angular Files:集成了angular-cli的功能
20、Angular 5 Snippets:angular智能语法提示
本文转载于:https://blog.csdn.net/shunfa888/article/details/79606277;
https://www.cnblogs.com/karthuslorin/p/8577224.html;
分类:前端工具;