NodeJS与构建vue项目
安装nodeJs
我们想要新建Vue项目或者React项目的话,首先要下载node.js,我们通过node.js来进行项目构建,node.js的下载通过该网址进行下载nodejs中文网.
安装过程非常简单,选择好安装目录,一直下一步就好了,环境变量node也会自己直接生成
卸载请看这里 卸载
安装结束后,软件结构如图所示
接着我们进入Node.js command prompt这个命令行中
这是命令行的界面
验证软件配置
我们首先验证一下软件的配置对不对
验证nodejs版本号
验证nodejs版本号,输入代码后回车:
**所有带美元符号的语句,在windows环境下都去除美元符号执行 **
$ node -v
结果如图所示
只要出现版本号信息,node就没问题
验证npm版本号
接着我们验证npm的版本号(新版node会自己附带安装npm,但是保险测试一下)
$ npm -v
结果如图所示
那么我们的nodejs的安装测试就结束了
更换npm的默认地址
这步是一个可选项,因为node.js的安装可以指定安装路径,但是附带的npm可不会哦,都给你整c盘里面了,所以把默认的地址进行更换一下(不过我node安装的就是c盘,也无所谓了,需要的可以看下)
设置npm安装程序时的默认位置
请提前把文件夹给新建好!!!!!!!
这个路径就是默认路径,你想换到哪里就把路径进行更换
#默认安装位置
C:\Users\Default\AppData\Roaming\npm\node_modules
#自己选择位置
#npm config set prefix "X:\Program Files\nodejs\node_global"
$ npm config set prefix "X:\Program Files\nodejs\node_global"
设置npm安装程序时的缓存位置
这个路径就是默认缓存路径,你想换到哪里就把路径进行更换
#默认安装位置
C:\Users\Default\AppData\Roaming\npm\node_cache
#自己选择位置
#npm config set cache "X:\Program Files\nodejs\node_cache"
$ npm config set cache ":\Program Files\nodejs\node_cache"
设置环境变量
文件夹地址根据需要自己定义,定义npm安装程序时的默认位置
变量名:NODE_PATH
#X:\Program Files\nodejs\node_global
变量值:X:\Program Files\nodejs\node_global
依葫芦画瓢,别依葫芦画葫芦,根据自己的定义,变通一下
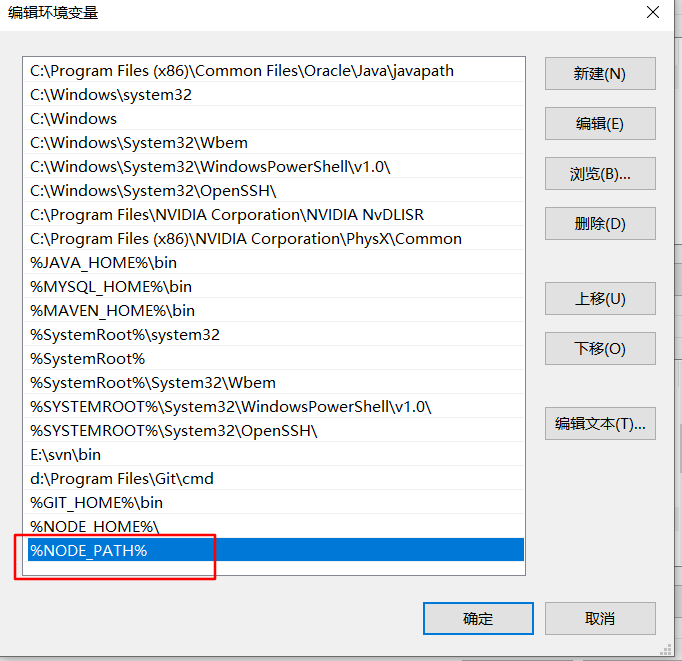
把该变量添加到path中,如图类似,依葫芦画瓢,别依葫芦画葫芦,根据自己的定义,变通一下
更换淘宝镜像
这步非常关键,因为我们想要创建vue项目,得通过node创建,但是node得拥有vue的环境,下载环境默认通过国外的镜像下载,网速太慢还不稳定,我们添加国内淘宝的镜像下载支持,输入下方代码:
从这里到结束输入的所有代码::::::切记输入代码完成后,等待语句执行完成后再操作,有些语句执行后,开始会没反应
输入完后回车:
$ npm install -g npm --registry=https://registry.npm.taobao.org
输入完后回车:
$ npm config set registry https://registry.npm.taobao.org
更换完成后,以后安装依赖就可以把npm换成npm来调用国内映像环境
安装webpack打包工具
先安装webpack,再安装webpack的脚手架
webpack
$ npm install webpack -g
脚手架
$ npm install webpack-cli -g
测试在cmd中输入以下命令
webpack -v
安装vue环境
这里是vue的官网,vue官网
安装vue脚手架
vue脚手架,官网地址.
输入下方代码后回车:
$ npm install -g @vue/cli
第一个vue的应用
我们有了这个快速开发vue的脚手架应用之后,我们就可以开始第一个vue项目的搭建吧
我们有两种方式选择,一种是命令行方式,一种是图形界面方式.
命令行方式
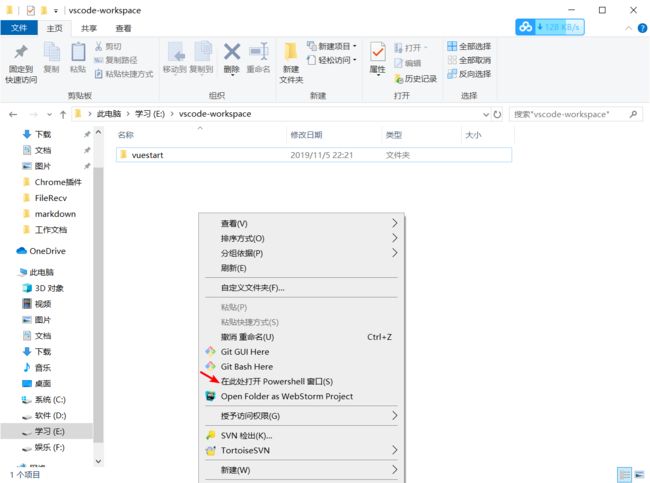
在你想要创建项目的文件夹中,shift+鼠标右键打开命令行窗口
在命令行中输入以下命令后回车执行:
#my-project为项目名
vue create my-project
注意:有可能会报错,可参考这篇文章: 文章
项目结构如下图所示:
运行项目
这个时候我们进入这个项目的文件夹中,shift+鼠标右键打开命令窗口
输入下方代码,运行项目
npm run serve
打开http://localhost:8080/地址进行访问测试
结果如图所示:
图形界面方式
第二种方式,类似于我们在创建SpringBoot项目一样,非常简单.
shift+鼠标右键打开命令窗口
在窗口中输入以下命令
#打开图形界面
vue ui
效果如下:
这个太简单,自己鼓捣下都明白了,项目运行方式同上同上同上
这篇文档就到这里了,李俊逸敬上