这里,我主要整理两种模板引擎的使用,ejs和art-template:
1. EJS模板引擎的使用:
1.1 安装koa-views和ejs:
npm install koa-views --save
npm install ejs --save
1.2 引入koa-views配置中间件:
const views = require('koa-views');
/**引入koa-views配置中间件:指定模板文件的目录,ejs为模板引擎*/
app.use(views(__dirname + '/views', {
map: {html: 'ejs'},
}));
上面的代码中,指定了模板文件的目录为/views,且使用ejs做为模板引擎。
1.3 在Koa中使用ejs:
通过ctx.render('index.html', data:data),向模板文件传递数据:
/*Koa代码*/
router.get('/', async (ctx, next)=>{
let title = 'Hello Joyitsai';
await ctx.render('index', {title: title})
})
1.4 ejs绑定上面发送的数据用等号<%=title%>:
<%=title%>
1.5 ejs绑定html语句:
如果从后端传送的数据是html语句,那么要用<%-data%>来解析html语句:
router.get('/', async (ctx, next)=>{
let data = '这是从后端发来的html语句
'
await ctx.render('index', {data:data})
})
<%-data%>
1.6 ejs引入模板:
在实际开发中,像导航栏这样公共的页面结构会单独分离成一个模板文件,然后在其他页面中直接导入即可,同样,这里也可以通过<%include header.html%>引入模板页面,模板文件结构如下:
|——app.js
|—— ...
|——views
|——public
|——header.html
|——index.html
其中,header.html为要在index.html中引入的模板,那么引入代码如下:
这是头部信息页面
<%include public/header.html%>
1.7 ejs模板判断语句:
在ejs模板中。if...else..语句要包在<%%>中
/**后端代码*/
router.get('/', async (ctx, next)=>{
let age = 24
await ctx.render('index', { age:age})
})
<%if(age>20){%>
大于20岁
<%}else{%>
小于等于20岁
<%}%>
1.8 ejs模板中的循环数据:
同样,将for(var i=0;i<%%>中,示例代码如下:
/**后端代码*/
router.get('/', async (ctx, next)=>{
let datalist = ['joyitsai', 'ming', 'bob'];
await ctx.render('index', {datalist:datalist})
})
<%for(var i=0;i
- <%=datalist[i]%>
<%}%>
另外,如果需要在每一个页面都要获取像用户信息这样的数据,每次ctx.render()时都传递这个数据会比较麻烦,解决办法是,通过ctx.state = {data:data}来设置公共数据,绑定在ctx.state上的数据,可以在任何一个页面中直接调用,而不需要通过ctx.render()来传递了。
关于ejs模板引擎的一些常用用法都列举出来了,多多练习就记熟了,其实并没什么难度。
2. art-template模板引擎的使用:
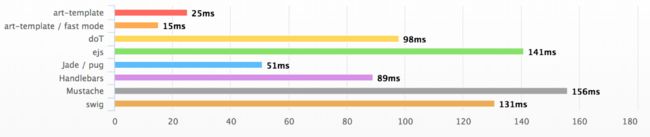
art-template是常用模板引擎中渲染速度最快的,看下面一张测试图:
art-template支持ejs语法,所以可以完全按照ejs的语法来写。
2.1 安装art-template引擎:
npm install art-template --save
npm install koa-art-template --save
2.2 引入并配置art-template:
const Koa = require('koa');
const render = require('koa-art-template');
const path = require('path');
const app = new Koa();
render(app, {
root: path.join(__dirname, 'views'), //模板文件所在目录
extname: '.html', //声明模板文件的后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
})
2.3 art-template模板引擎语法:
基本与ejs的相同,除引入其他模板文件除外,在art-template中,引入其他模板文件的语法如下:
<%include('header.html')%>
<%=title%>
其他语法自行参考官方文档:art-template语法。