原理
MVVM
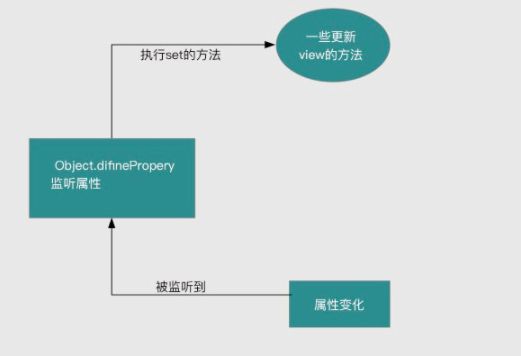
通过Object.defineProperty( )对属性设置一个set函数,当数据改变了就会来触发这个函数,所以我们只要将一些需要更新的方法放在这里面就可以实现data更新view了。
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。
如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。
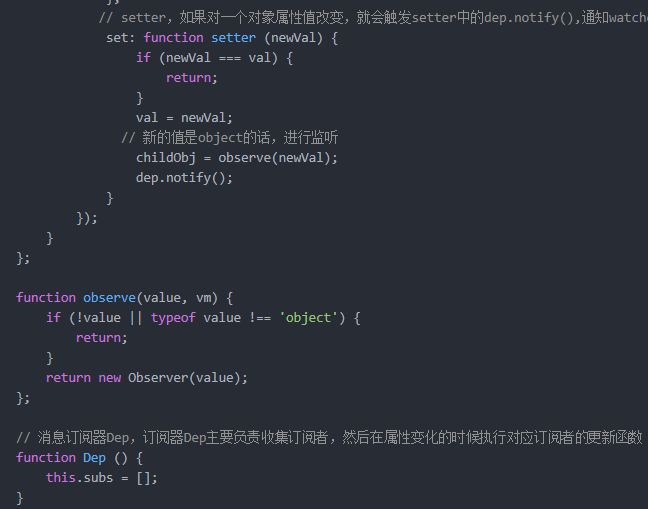
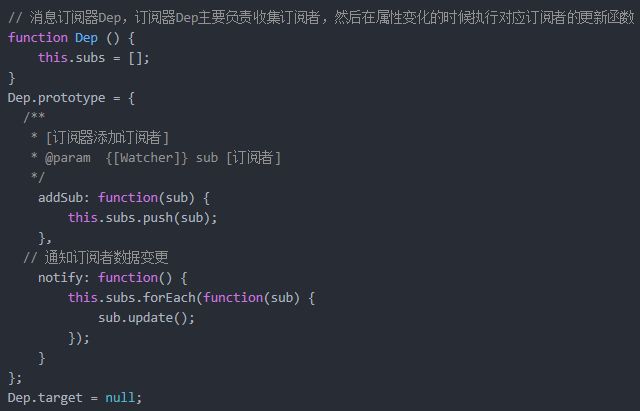
因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。
接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令(如v-model,v-on)对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,每一个Watcher都绑定一个更新函数,watcher可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令(v-model,v-on等指令),如果节点存在v-model,v-on等指令,则解析器Compile初始化这类节点的模板数据,使之可以显示在视图上,然后初始化相应的订阅者(Watcher)。
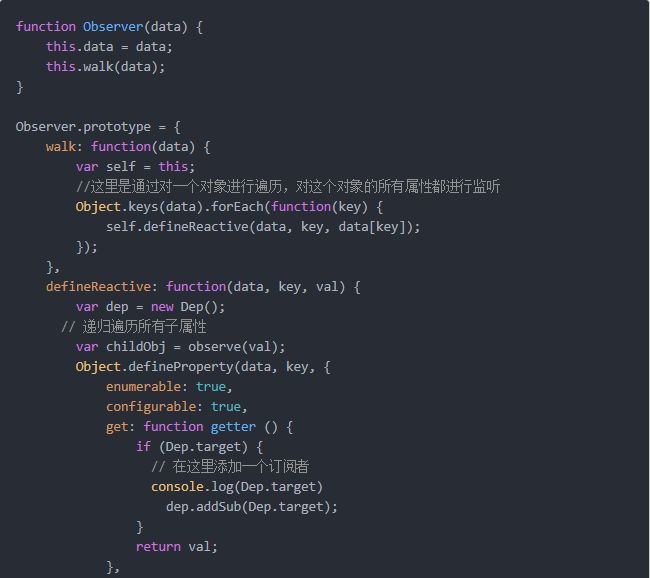
1.实现一个Observer
Observer是一个数据监听器,其实现核心方法就是Object.defineProperty( )。
如果要对所有属性都进行监听的话,那么可以通过递归方法遍历所有属性值,并对其进行Object.defineProperty( )处理
如下代码实现了一个Observer:
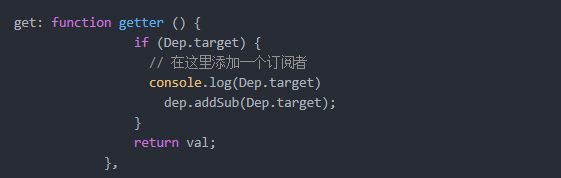
在observer中,dep.target是来源于watcher。
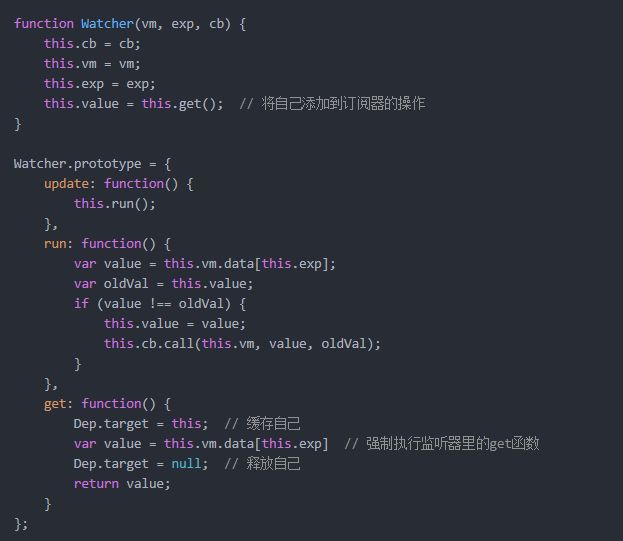
2.实现一个Watcher
Watcher就是一个订阅者。用于将Observer发来的update消息处理,执行Watcher绑定的更新函数。
如下代码实现了一个Watcher:
vm,就是之后要写的SelfValue对象,相当于Vue中的new Vue的一个对象。
exp是node节点的v-model或v-on:click等指令的属性值。如v-model="name",exp就是"name"。
cb,就是Watcher绑定的更新函数。
上面的代码中就可以看出来,在Watcher的getter函数中,Dep.target指向了自己,也就是Watcher对象。在getter函数中,
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数
这里获取vm.data[this.exp] 时,会调用Observer中Object.defineProperty中的get函数:
从而把watcher添加到了订阅器中,也就解决了上面Dep.target是哪里来的这个问题。
3.实现一个Compile
Compile主要的作用是把new SelfVue 绑定的dom节点,(也就是el标签绑定的id)遍历该节点的所有子节点,找出其中所有的v-指令和" {{}} "
1.如果子节点含有v-指令,即是元素节点,则对这个元素添加监听事件。
(如果是v-on,则node.addEventListener('click'),如果是v-model,则node.addEventListener('input'))。
接着初始化模板元素,创建一个Watcher绑定这个元素节点。
2.如果子节点是文本节点,即" {{ data }} ",则用正则表达式取出" {{ data }} "中的data,然后var initText = this.vm[exp],用initText去替代其中的data。
4.实现一个MVVM
可以说MVVM是Observer,Compile以及Watcher的“boss”了,他需要安排给Observer,Compile以及Watche做的事情如下:
a、Observer实现对MVVM自身model数据劫持,监听数据的属性变更,并在变动时进行notify
b、Compile实现指令解析,初始化视图,并订阅数据变化,绑定好更新函数
c、Watcher一方面接收Observer通过dep传递过来的数据变化,一方面通知Compile进行view update
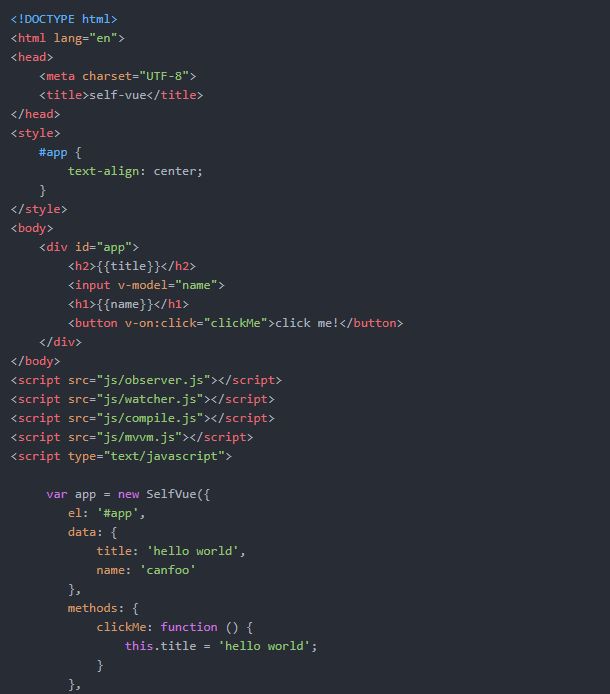
最后写一个html测试一下我们的功能:
先执行mvvm中的new SelfVue(...),在mvvm.js中:
observe(this.data)
newCompile(options.el, this)
先初始化一个监听器Observer,用于监听该对象data属性的值。
然后初始化一个解析器Compile,绑定这个节点,并解析其中的v-," {{}} "指令,(每一个指令对应一个Watcher)并初始化模板数据以及初始化相应的订阅者,并把订阅者添加到订阅器中(Dep)。这样就实现双向绑定了。
如果v-model绑定的元素,
即输入框的值发生变化,就会触发Compile中的
self.vm[exp] = newValue;这个语句会触发mvvm中SelfValue的setter,
以及触发Observer对该对象name属性的监听,即Observer中的Object.defineProperty()中的setter。
setter中有通知订阅者的函数dep.notify,Watcher收到通知后就会执行绑定的更新函数。